2015年网站建设9大网页设计趋势
2014-12-26 来源:雷锋网

接近2014年关,也许是时候对网站做出一些修改,以全新的面貌迎接新年的来临。随着html和css的不断变化演绎,各位对网站建设、网页设计想必有了不断的刷新,这里和大家分享一下2015年最有可能的网页设计趋势。
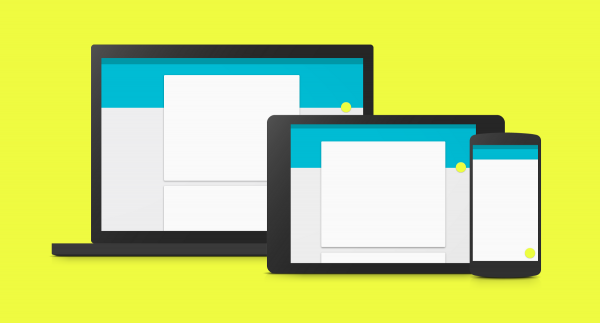
Material Design

Google引入Material Design理念。它的目的以及原理看起来很有前景。这绝对是值得期待的发展趋势之一。
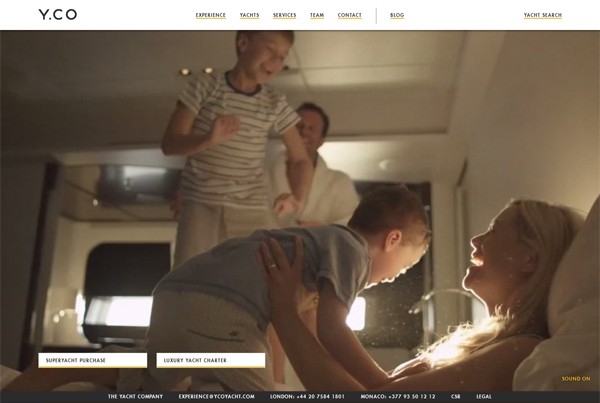
以图像或视频为背景铺满整个屏幕

视频是反应网站目的,表述网站唯一性的很好方式,所以应该毫不犹豫地在主页上放上大幅美图或者视频。突出的标记线以及虚拟按钮能让网站变得独一无二。
随着带宽的增加,加载速度已经不再是个问题。网站设计的下一次变革也许跟最近沸沸扬扬的HTML5视频有关。丰富的背景更容易吸引读者,另外垂直滚动有助于将内容排版成互动的故事风格,与杂志内容排版类似。
虚拟按钮

如果有些东西很小,但是魅力十足,并且具有特殊效果的悬停动画,那么这很有必要成为网站的一部分。虚拟按钮符合上述的所有特征,是网站设计师的宠儿。它们光彩夺目,充满了无与伦比的吸引力。
扁平化设计占据主导地位

在过去的2014年,扁平化设计有着巨大的影响力,2015年,该影响势头依然强劲。它确保网站内容排版质量,为用户提供用户所需,新的一年,仍将蓬勃发展。
点击滚动

因为猫和人都喜欢滚动,所以网站有了滚动设计。如果你还坚持网站不需要滚动下翻,那你就跟不上潮流啦。首页应该尽可能的全面,这是发展的趋势。用户能更直观的感受到,支持滚动下翻的网站会带来更多的动态互动。
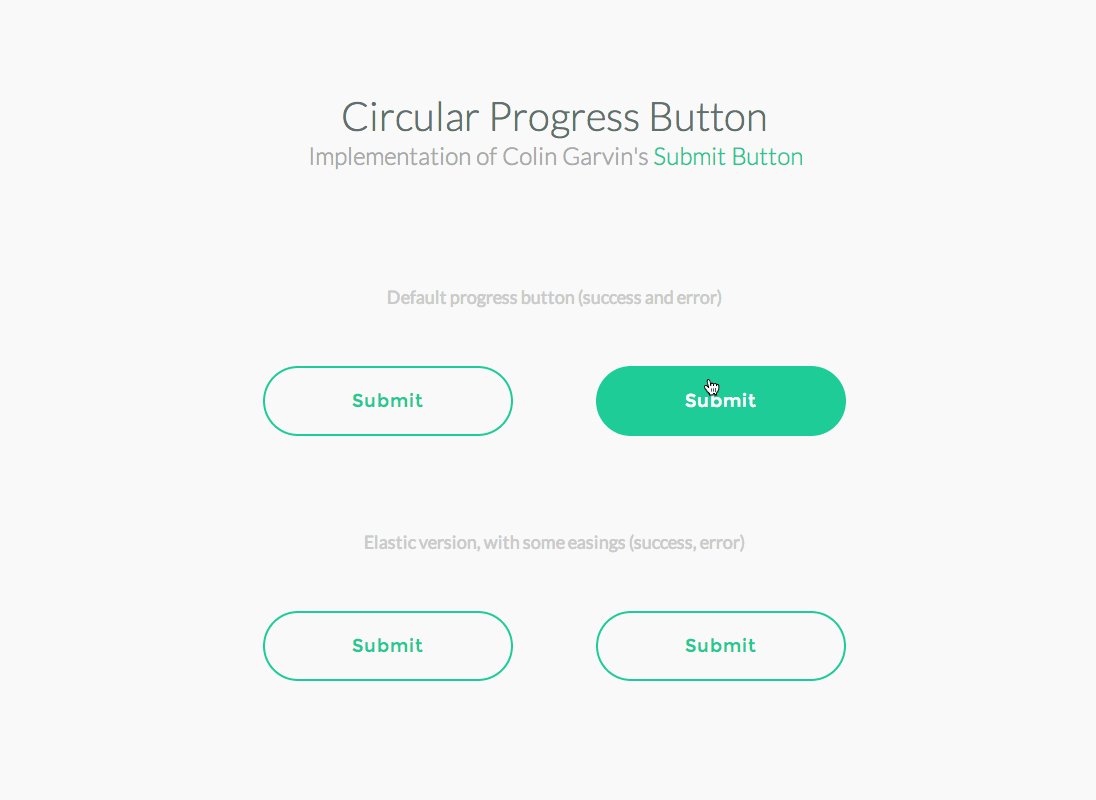
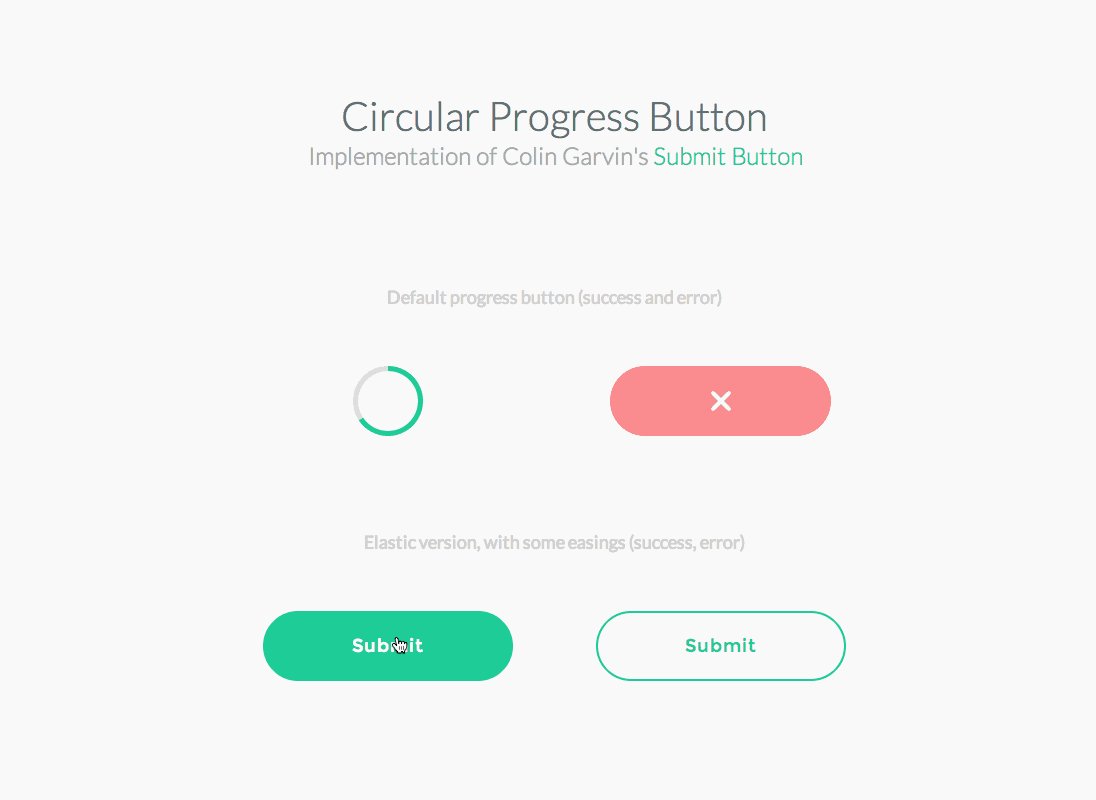
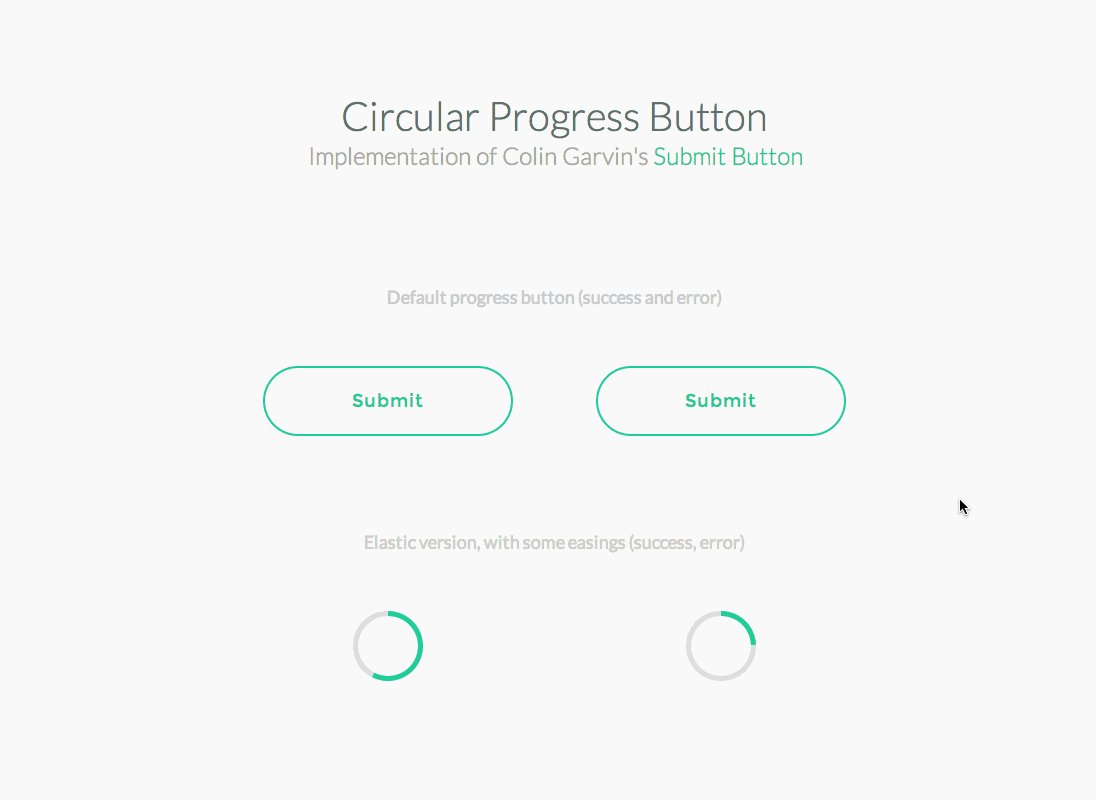
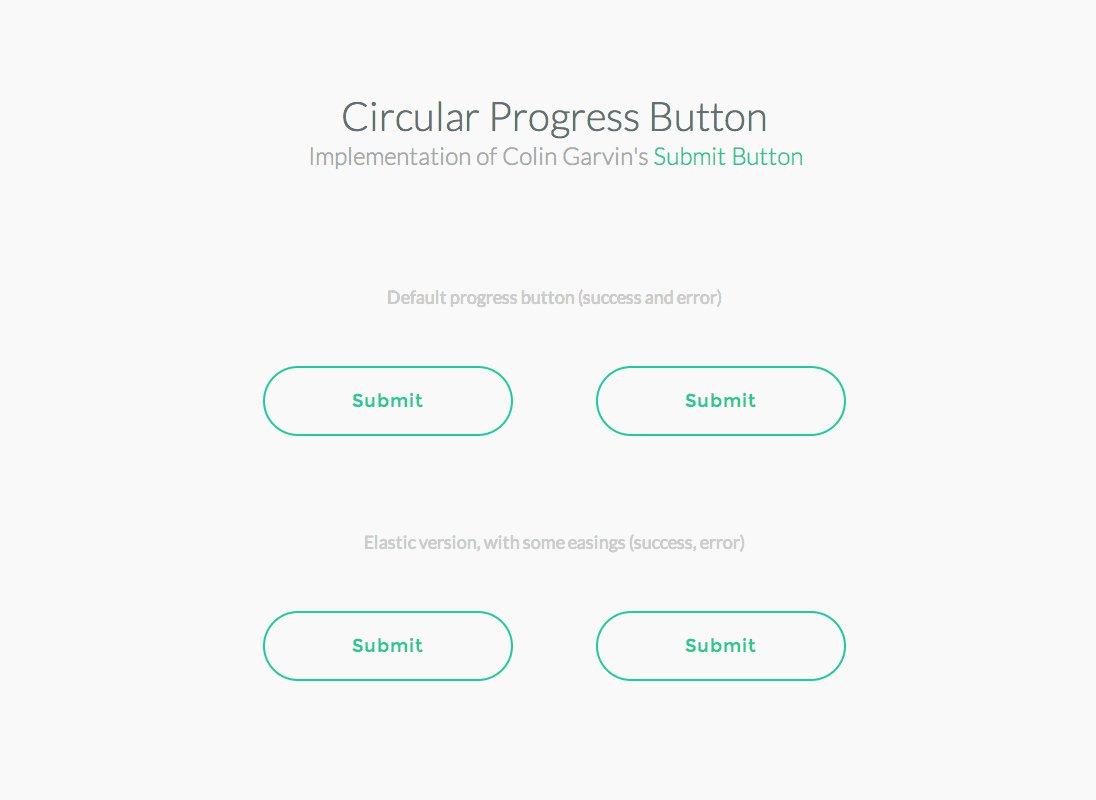
圆形进度按钮

带有进度条功能的提交按钮,这样的设计不仅能提供及时的反馈还能节省空间。
对排版要求更高

如果将内容比喻为国王,那么排版就好比王冠。大胆的版式以及大幅的图片让你的网站变成一件艺术品。字体也应该着重考虑,应该让用户在任何设备上都能清晰地浏览。Google网页字体并不是你唯一的选择,你也许会期待有质量更好且更便宜的字体库供你选择。
细节互动

未来诸如邮件标记,与评级等常规任务的细节互动将不断增加,以往这些动作需要新建单独的页面。细节互动增加了与用户之间的互动,设计师已经意识到在很多的主题和插件中都能用到,在最近的网站设计中也已经添加了这项功能。
缓慢的重现

缓慢的重现能很好的展示出变化前后的图像。房地产行业、设计行业等都能用该技术展示项目进展。
正如你所看到的,网页设计趋向于模式响应。这在2014年还是趋势,如今已成为常态。你认为还有哪些值得注意的设计趋势呢?
标签: Google 网站 网站建设 问题 行业 选择 用户
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点!
本站所提供的图片等素材,版权归原作者所有,如需使用,请与原作者联系。
上一篇:备案不关站的几大办法
