【Python3.6+Django2.0+Xadmin2.0系列教程之二(…
2018-06-23 13:31:49来源:未知 阅读 ()

上一篇我们已经创建好了一个Xadmin的基础项目,现在我们将在此基础上构建一个同样很基础的学生信息管理系统。
一、创建模型
模型是表示我们的数据库表或集合类,并且其中所述类的每个属性是表或集合的字段,在 app/models.py 中定义。
1、首先,导入models模块
from django.db import models
接下来创建个学生信息类,其中包含学生姓名、性别、年龄、入学时间、家庭住址等信息:
class Students(models.Model): name = models.CharField(verbose_name='学生姓名', max_length=50) sex = models.CharField(verbose_name='性别', max_length=50) age = models.IntegerField(verbose_name='年龄') address = models.CharField(verbose_name='家庭住址', max_length=250, blank=True) enter_date = models.DateField(verbose_name='入学时间') remarks = models.TextField(verbose_name='备注', blank=True)
在终端内执行这两个数据库修改同步的命令
python3 manage.py makemigrations
python3 manage.py migrate
现在看看数据库,已经有了这张我们已经创建好的表及相关字段:
2、创建好数据表之后,接下来要将数据模型展示到页面
首先,将app/admin.py文件重命名为adminx.py,并导入模块
import xadmin from .models import *
在前面我们已经创建好了一张包含学生姓名、性别、年龄、入学时间、家庭住址等信息的数据表,现在如果想要让其中的学生姓名、性别、年龄、入学时间显示在界面上,那就要创建一个类,其中的 list_display 属性包含需要展示在页面的相关字段:
class StudentsAdmin(object): list_display = ('name', 'sex', 'age', 'address',)
最后,对其进行注册:
xadmin.site.register(Students, StudentsAdmin)
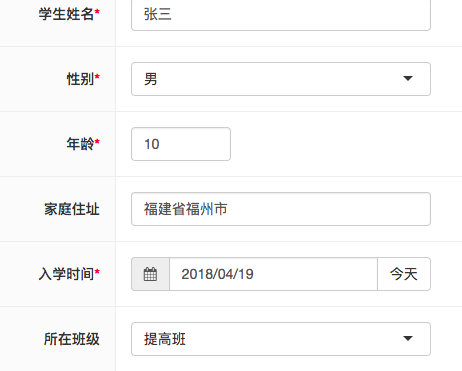
来看看页面长得是这样子的:
3、本地化语言显示
是否发现左侧栏目显示的还是Students,咦,不对,怎么会是Students呢?原因就在于,英文单词有单数和复数之分,左侧这一栏默认是以类名最后加's'作为复数显示的。那我们想要把它改为中文,要怎么做呢?接下来,就来操作:
在models.py的Students类下添加类属性:
class Students(models.Model): name = models.CharField(verbose_name='学生姓名', max_length=50) sex = models.CharField(verbose_name='性别', max_length=50) age = models.IntegerField(verbose_name='年龄') address = models.CharField(verbose_name='家庭住址', max_length=250, blank=True) enter_date = models.DateField(verbose_name='入学时间') remarks = models.TextField(verbose_name='备注', blank=True) class Meta: verbose_name = '学生信息' verbose_name_plural = '学生信息' def __str__(self): return self.name

4、下拉选项
到这里,我们会发现在添加学生信息的时候,其中有一个性别字段,每次都要手动输入“男”/“女”,要是弄成下拉选择框,那就省事了,有办法:
在Students类里添加
SEX = ( ('male', '男'), ('female', '女') )
然后修改sex字段
修改前:
sex = models.CharField(verbose_name='性别', max_length=50)
修改后:
sex = models.CharField(choices=SEX, verbose_name='性别', max_length=50)
同时,记得对模型的修改操作,凡是有涉及到数据库的,都要进行同步操作,运行命令:
python3 manage.py makemigrations
python3 manage.py migrate
*有了学生信息之后,还需要添加个学生所属的班级信息。同样的,在models.py里添加一个班级类:
class Class(models.Model): class_name = models.CharField(verbose_name='班级', max_length=100) class Meta: verbose_name = '班级' verbose_name_plural = '班级' def __str__(self): return self.class_name
*注意,这两个类必须写在Students类的上面,否则无法被Students类识别
还是一样,修改adminx.py,对这两个类进行注册和页面自定义展示操作:
class ClassAdmin(object): list_display = ('class_name',) xadmin.site.register(Class, ClassAdmin)

这里我们先把班级信息给填写完整,之后需要对Students类关联这这两张表
*外键的操作:
在Students类里添加:
grade_name = models.ForeignKey(Grade, verbose_name='所在年级', on_delete=models.CASCADE, blank=True, null=True) class_name = models.ForeignKey(Class, verbose_name='所在班级', on_delete=models.CASCADE, blank=True, null=True)
这里的ForeignKey代表使用外键,用到的是我们上面创建好的年级和班级这两张表的信息,blank=True和null=True代表可以为空,非必填字段。
使用数据库同步命令:
python3 manage.py makemigrations
python3 manage.py migrate

学生需要有他要学习的课程,现在我们就来创建课程的数据表,同样的需要写在学生表前面:
models.py文件内添加:
class Subjects(models.Model): name = models.CharField(verbose_name='课程名称', max_length=50, blank=True) score = models.IntegerField(verbose_name='学分', blank=True) class Meta: verbose_name = '课程信息' verbose_name_plural = '课程信息' def __str__(self): return self.name
adminx.py文件内添加:
class SubjectsAdmin(object): list_display = ('name', 'score',) xadmin.site.register(Subjects, SubjectsAdmin)
*多对多关系:
一个学生需要选修的课程一般不少于1门,那就需要用到多对多关系:
修改Student类,添加一个选修课程字段:
subjects = models.ManyToManyField(Subjects, verbose_name='选修课程')
同步一下数据库信息,方法前面提到,这里不再赘述。

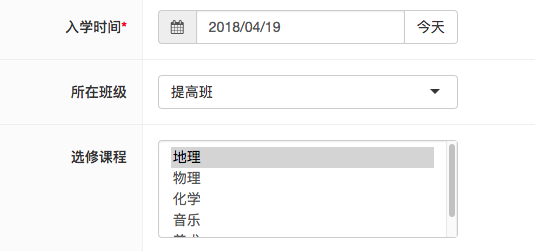
我们看到的选修课程的选项似乎有点丑,而且一旦选择了就无法取消。这就需要对adminx.py进行修改,自定义显示风格:
在StudentsAdmin内中添加一个内联复选框:
style_fields = {'subjects': 'checkbox-inline', }

这里要注意一个地方,刚才我们在Students类中创建subjects字段时,没有设置其为非必填字段,这里就会导致必须勾选了所有选项之后才让保存。所以,正确的做法应该是要修改Students中的subjects字段,加入blank=True
subjects = models.ManyToManyField(Subjects, verbose_name='选修课程', blank=True)
(xadmin2.0貌似有个bug,这里本来应该显示横排的复选框,但是却显示成了竖着的,在Django1.x+xadmin0.6的组合里使用显示是正常的)
有了学生之后,我们再来创建教师信息表:
models.py文件中加入:
class Teachers(models.Model): name = models.CharField(verbose_name='教师姓名', max_length=50) class Meta: verbose_name = '教师信息' verbose_name_plural = '教师信息' def __str__(self): return self.name
adminx.py文件中加入:
class TeachersAdmin(object): list_display = ('name',) xadmin.site.register(Teachers, TeachersAdmin)
不要忘记了同步数据库。
*一对一关系:
假设学校规定,一个教师只能担任一个班级的班主任,那就需要用到一对一关系:
修改models.py的Class表,添加headmaster字段:
headmaster = models.OneToOneField(Teachers, verbose_name='班主任', on_delete=models.CASCADE, blank=True, null=True)
这里的OneToOneField就是一对一关系了,执行数据库同步命令。
现在在页面上的班级信息里选择班主任,一个班主任在被一个班级选定之后,其他班级是无法再选择的:

总结:
看了上述操作是不是很简单呢?确实,一点难度都没有,只要细心些,很快就能掌握。嗯,下班回家去~
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:第六章—字典
- 【Python3.6+Django2.0+Xadmin2.0系列教程之三(入门篇-下) 2018-06-18
- 【Python3.6+Django2.0+Xadmin2.0系列教程之二(入门篇-中) 2018-06-18
- 【Python3.6+Django2.0+Xadmin2.0系列教程之一(入门篇-上) 2018-06-18
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
