网站制作之DreamWeaver入门软件的安装方法
2019-03-10 11:49:35来源:爱站网 阅读 ()

Dreamweaver网站制作软件是构建网站和应用程序的专业工具之一,Dreamweaver网站制作软件结合了可视化布局工具、应用程序开发功能和代码编辑支持,下面是网站制作之DreamWeaver入门软件的安装方法,跟着爱站技术频道小编带你来了解一下吧!
功能简介:
Macromedia Dreamweaver MX 2004 (简称DW MX 2004),是Macromedia 最新开发的的HTML编辑器,用于对Web站点、Web页和 Web应用程序进行设计、编码和开发。 DW MX 2004 包含有一个崭新、简洁、高效的界面,且性能也得到了改进。此外,还包含了众多新增的功能,改善了软件的易用性并使您无论处于设计环境还是编码环境都可以方 便地生成页面。
【DW MX 2004 MX 2004 的新功能简介】
▲简洁高效的设计和开发界面:界面更易于使用,可使您的工作效率和工作质量均得到提高。
▲“插入”栏的改进:简洁高效的新外观,占用更少的工作区空间。还新增加了一个“收藏”类别,您可以对“插入”栏进行自定义,将最常使用的对象放置在该栏上。
▲表格编辑可视化:在表格中进行列调整操作时能看到实际效果。
▲用户界面改进:可得到最大的可用工作区,更清晰地显示上下文和焦点,更易于使用和更具逻辑性。
▲起始页:使您能够访问最近使用过的文件,创建新文件和访问DW MX 2004资源。起始页会在您启动DW MX 2004 或尚未打开文档时显示。
▲保存桌面选项:使您可以选择当您重新启动DW MX 2004 时重新打开您上一次使用的文档。
▲完全支持 Unicode:DW MX 2004支持 Internet Explorer所支持的所有文本编码方式。您可以使用几乎所有您的系统中安装的语言字体,DW MX 2004 会正确地显示和保存这些字体。
▲安全 FTP:使您能够完全加密所有文件传输。
▲新式的页面布局和设计环境。
▲增强的 CSS 功能:提供了一个更为精巧的方法来进行样式设计及提高设计交互性。
▲动态跨浏览器验证:在您保存文档时自动检查当前文档的跨浏览器兼容性问题。
本教程针对DW MX 2004简体中文版进行讨论,供学习网页制作创建静态网站的朋友们参考。因本人水平有限,不当之处在所难免,欢迎批评指正。
【图象处理软件】
Photoshop:制作图文并茂的网页,需要处理图片, PS 是最好的图象处理软件。最新版为Photoshop CS(俗称8.0)版本。对初学者来说稍微专业了。您可以使用简单易学、功能强大的的 Photoshop Elements(即:PSE),对于网页图片文件制作PSE就足够用了。。
Fireworks:最新为 MX 2004版本,网页制作三剑客之一。能和DW无缝链接。该软件请您自行收集下载。
Flash: 最新为 MX 2004版本,网页制作三剑客之一。网上最火的动画制作软件。该软件请您自行收集下载。
Ulead GIF Animator:友立公司开发的功能强大的GIF动画软件。该软件请您自行收集下载。
【其他软件】
CuteFTP:是专业的FTP上传软件,用于往服务器端上传文件用。 Dreamweaver MX 2004 有此功能,而且功能强大。但是,不少人还是习惯用专业的FTP软件。该软件请您自行收集下载。
最终您还需要有一个网络空间。以便您的大作让更多的人浏览。 dreamweaver入门(2004版本):窗口布局:
窗口布局
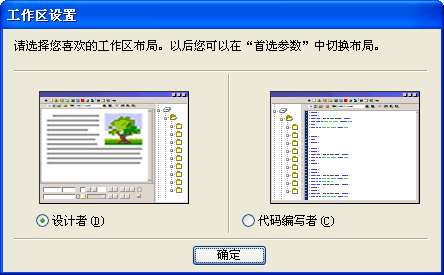
Dreamweaver MX 2004 提供了将全部元素置于一个窗口中的集成工作区。在集成工作区中,全部窗口和面板集成在一个应用程序窗口中。您可以选择面向设计人员的布局或面向手工编码人 员需求的布局。首次启动 Dreamweaver 时,会出现一个工作区设置对话框(如下图):
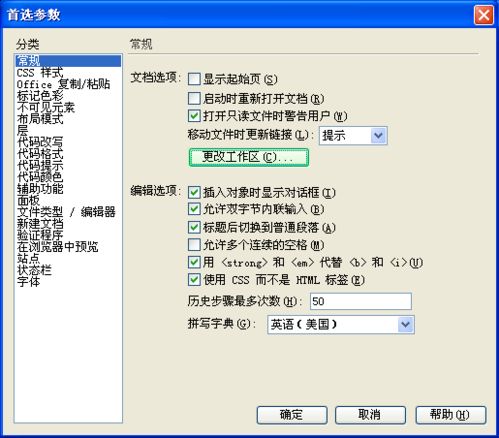
您可以从中选择一种工作区布局。如果您不熟悉编写代码,请您选择“设计者”。如果您以后想更改工作区,可以使用编辑菜单“首选参数”对话框切换到一种不同的工作区。编辑菜单“首选参数”对话框如下图:
【栏目说明】
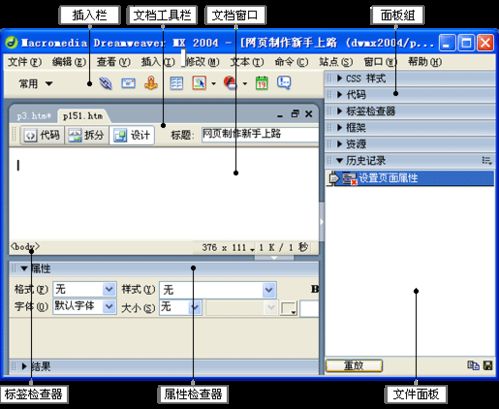
“插入”栏(如下图):包含用于将各种类型的“对象”(如图像、表格和层)插入到文档中的按钮。每个对象都是一段 HTML 代码,允许您在插入它时设置不同的属性。例如,您可以通过单击“插入”栏中的“表格”按钮插入一个表格。也可以不使用“插入”栏而使用“插入”菜单插入对 象。
“文档”窗口 显示您当前创建和编辑的文档。
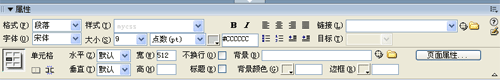
“属性检查器”(如下图): 用于查看和更改所选对象或文本的各种属性。
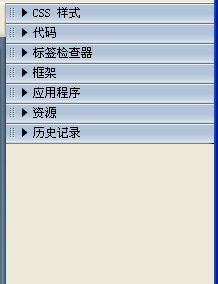
“面板组”(如下图) 是分组在某个标题下面的相关面板的集合。若要展开一个面板组,请单击组名称左侧的展开箭头;若要取消停靠一个面板组,请拖动该组标题条左边缘的手柄。
“文件”面板(如下图) 使您可以管理您的文件和文件夹,无论它们是 Dreamweaver 站点的一部分还是在远程服务器上。“文件”面板还使您可以访问本地磁盘上的全部文件,类似于 Windows 资源管理器。
Dreamweaver MX 2004提供了多种此处未说明的其他面板、检查器和窗口。若要打开其它面板,请使用“窗口”菜单。





 dreamweaver入门(2004版本):菜单概述:
dreamweaver入门(2004版本):菜单概述:
菜单概述
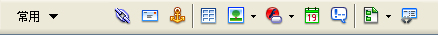
本节提供 Dreamweaver MX 2004中各菜单的简要说明。下图为菜单条:
以下分别叙述菜单选项:
文件菜单编辑菜单
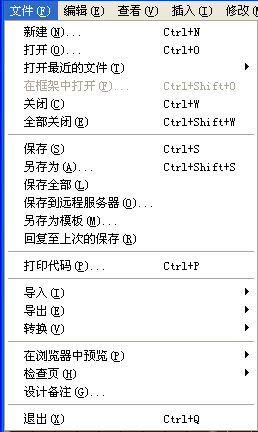
“文件”菜单 包含“新建”、“打开”、“保存”、“保存全部”,还包含各种其他命令,用于查看当前文档或对当前文档执行操作,例如“在浏览器中预览”和“打印代码”。
“编辑”菜单 包含选择和搜索命令,例如“选择父标签”和“查找和替换”。“编辑”菜单还提供对DW菜单中“首选参数”的访问。
查看菜单插入菜单
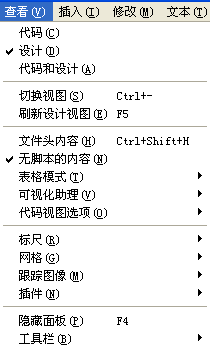
“查看”菜单 使您可以看到文档的各种视图(例如“设计”视图和“代码”视图),并且可以显示和隐藏不同类型的页面元素和 DW工具及工具栏。
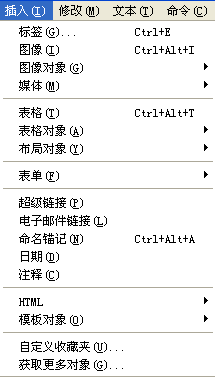
“插入”菜单提供“插入”栏的替代项,用于将对象插入您的文档。
修改菜单文本菜单
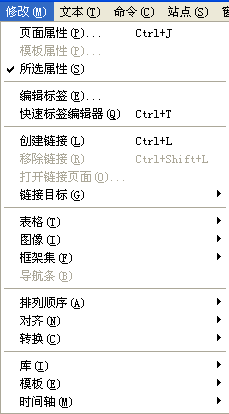
“修改”菜单 使您可以更改选定页面元素或项的属性。使用此菜单,您可以编辑标签属性,更改表格和表格元素,并且为库项和模板执行不同的操作。
“文本”菜单使您可以轻松地设置文本的格式。
命令菜单站点菜单
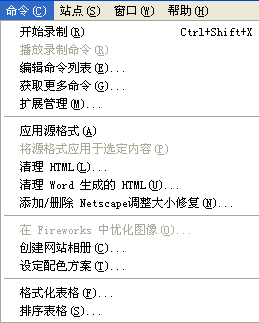
“命令”菜单 提供对各种命令的访问;包括一个根据您的格式首选参数设置代码格式的命令、一个创建相册的命令等。
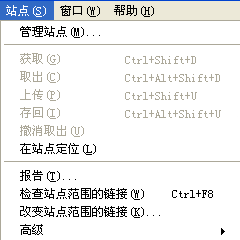
“站点”菜单 提供用于管理站点以及上传和下载文件的菜单项。
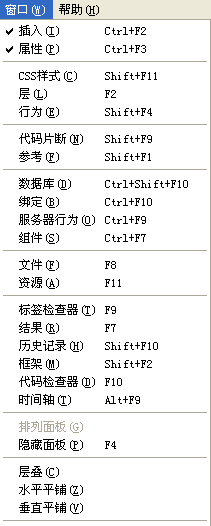
窗口菜单帮助菜单
“窗口”菜单 提供对 DW中的所有面板、检查器和窗口的访问。
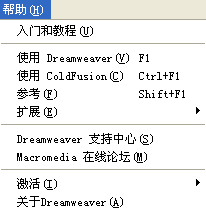
“帮助”菜单 提供对 Dreamweaver 文档的访问,包括关于使用 Dreamweaver 以及创建 Dreamweaver 扩展功能的帮助系统,还包括各种语言的参考材料。
除了菜单栏菜单外,Dreamweaver 还提供多种右键显示上下文菜单,您可以利用它们方便地访问与当前选择或区域有关的有用命令。若要显示上下文菜单,右击窗口中的某一项。










dreamweaver入门(2004版本):常用工具栏:
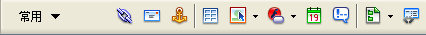
“插入”栏“插入”栏包含用于创建和插入对象(如表格、层和图像)的按钮。当鼠标指针滚动到一个按钮上时,会出现一个工具提示,其中含有该按钮的名称。 某些类别具有带弹出菜单的按钮。从弹出菜单中选择一个选项时,该选项将成为该按钮的默认操作。例如,如果从“图像”按钮的弹出菜单中选择“图像 占位符”,下次单击“图像”按钮时,Dreamweaver 会插入一个图像占位符。每当从弹出菜单中选择一个新选项时,该按钮的默认操作都会改变。
“插入”栏按以下的类别进行组织:
“常用”类别使您可以创建和插入最常用的对象,例如图像和表格。
“布局”类别使您可以插入表格、div 标签、层和框架。您还可以从三个表格视图中进行选择:“标准”(默认)、“扩展表格”和“布局”。当选择“布局”模式后,您可以使用 Dreamweaver 布局工具:“绘制布局单元格”和“绘制布局表格”。
“表单”类别包含用于创建表单和插入表单元素的按钮。
“文本”类别使您可以插入各种文本格式设置标签和列表格式设置标签。
“HTML”类别使您可以插入用于水平线、头内容、表格、框架和脚本的 HTML 标签。
“服务器代码”类别仅适用于使用特定服务器语言的页面,这些类别中的每一个都提供了服务器代码对象,您可以将这些对象插入“代码”视图中。
“应用程序”类别使您可以插入动态元素,例如记录集、重复区域以及记录插入和更新表单。
“Flash 元素”类别使您可以插入 Flash 元素。
“收藏”类别使您可以将“插入”栏中最常用的按钮分组和组织到某一常用位置。
文档工具栏
文档工具栏中包含按钮,这些按钮使您可以在文档的不同视图间快速切换:“代码”视图、“设计”视图、同时显示“代码”和“设计”视图的拆分视图。
工具栏中还包含一些与查看文档、在本地和远程站点间传输文档有关的常用命令和选项。 以下对选项进行说明:
显示代码视图 仅在“文档”窗口中显示“代码”视图。
显示代码视图和设计视图 在“文档”窗口的一部分中显示“代码”视图,而在另一部分中显示“设计”视图。当选择了这种组合视图时,“视图选项”菜单中的“在顶部查看设计视图”选项变为可用。请使用该选项指定在“文档”窗口的顶部显示哪种视图。
显示设计视图 仅在“文档”窗口中显示“设计”视图。
标题 允许您为文档输入一个标题,它将显示在浏览器的标题栏中。如果文档已经有了一个标题,则该标题将显示在该区域中。
没有浏览器/检查错误 使您可以检查跨浏览器兼容性。
文件管理 显示“文件管理”弹出菜单。
在浏览器中预览/调试 在浏览器中预览或调试文档。从弹出菜单中选择一个浏览器。
刷新设计视图 当您在“代码”视图中进行更改后刷新文档的“设计”视图。
视图选项 允许您为“代码”视图和“设计”视图设置选项。
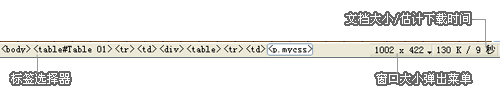
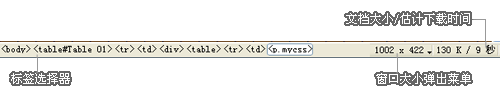
状态栏
状态栏提供与您正创建的文档有关的其它信息 标签选择器 显示环绕当前选定内容的标签的层次结构。单击该层次结构中的任何标签以选择该标签及其全部内容。比如:单击
可以选择文档的整个正文。
窗口大小 弹出菜单(仅在“设计”视图中可见)用来将“文档”窗口的大小调整到预定义或自定义的尺寸。
“窗口大小”弹出菜单的右侧是页面的文档大小和估计下载时间。


 dreamweaver入门(2004版本):定义站点:
dreamweaver入门(2004版本):定义站点:
设置站点
Web 站点是一组具有如相关主题、类似的设计、链接文档和资源。Dreamweaver MX 2004 是一个站点创建和管理工具,因此使用它不仅可以创建单独的文档,还可以创建完整的 Web 站点。创建 Web 站点的第一步是规划。为了达到最佳效果,在创建任何 Web 站点页面之前,应对站点的结构进行设计和规划。决定要创建多少页,每页上显示什么内容,页面布局的外观以及页是如何互相连接起来的。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Dreamweaver插入有颜色的水平线的方法 2020-02-12
- dreamweaver如何制作弹出菜单 2020-02-12
- Dreamweaver之CSS样式表格添加细线边框的方法 2019-04-20
- 教你利用Dreamweaver插件制作网页漂浮广告 2019-04-20
- Dreamweaver启用 WordPress 代码提示功能的图文方法 2019-04-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
