VUE常见问题解决
2018-11-13 07:32:59来源:博客园 阅读 ()

1.vue模板加载顺序
let _this = thisiter(){ this.list.map((v, k) => { if (k === this.idx) { this.current = v console.log(this.current) } }) }改变本地配置路径:在config文件夹下的index.js中修改 assetsPublicPath: './'
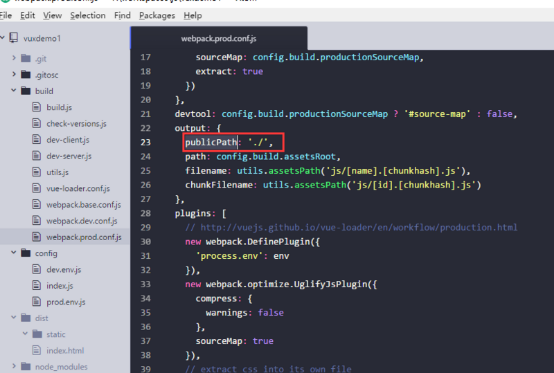
打开webpack.prod.conf.js
找到output:增加 publicPath: './', 即可,

还有可能是在css中的背景
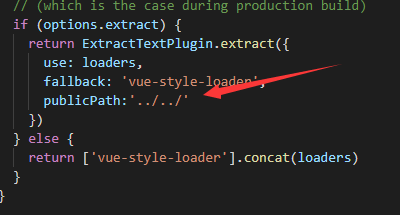
静态背景图片加载失败处理:只需要在build/utils.js文件中添加如下一行代码即可。

今天就先分享这些,有疑问的伙伴可以留言
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- vue.js开发环境搭建教程 2020-03-16
- Vue input控件通过value绑定动态属性及修饰符的方法 2020-03-05
- 详解Webstorm 新建.vue文件支持高亮vue语法和es6语法 2020-02-07
- vue路由跳转时判断用户是否登录功能的实现 2020-01-17
- vue-cli中打包图片路径错误的解决方法 2020-01-17
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
