课时95.背景图片(掌握)
2018-06-24 02:28:31来源:未知 阅读 ()

1.如何设置背景图片?
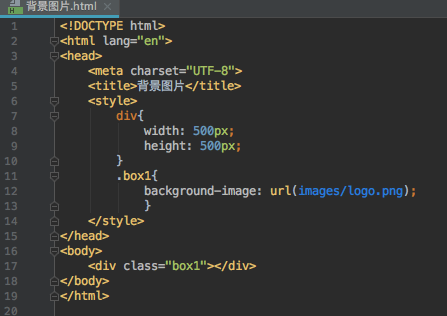
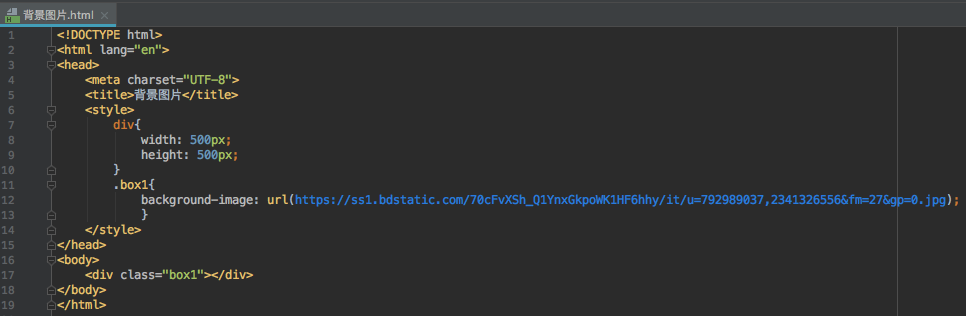
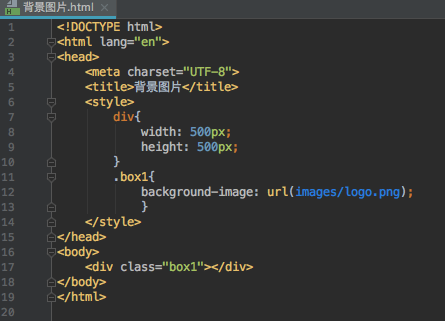
在css中有一个叫做background-image:url();的属性,就是专门用于设置背景图片的。


注意点:
1.图片的地址必须放在url()中,图片的地址是本地的地址,也可以是网络的地址


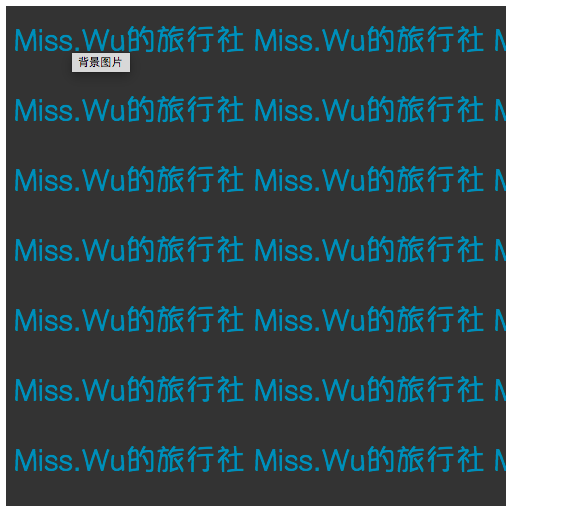
2.如果图片的大小没有标签的大小大,那么会自动在水平和垂直方向平铺和填充


3.如果网页上出现了图片,那么浏览器会再次发送请求获取图片。
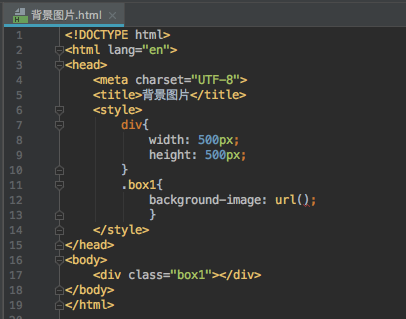
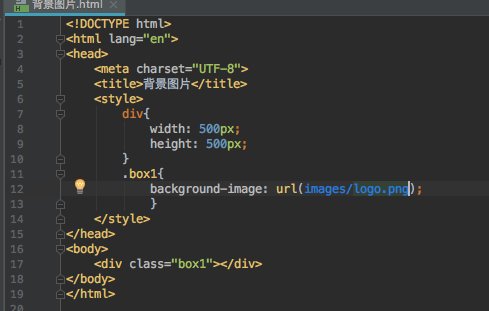
我们先将所有的url地址删除

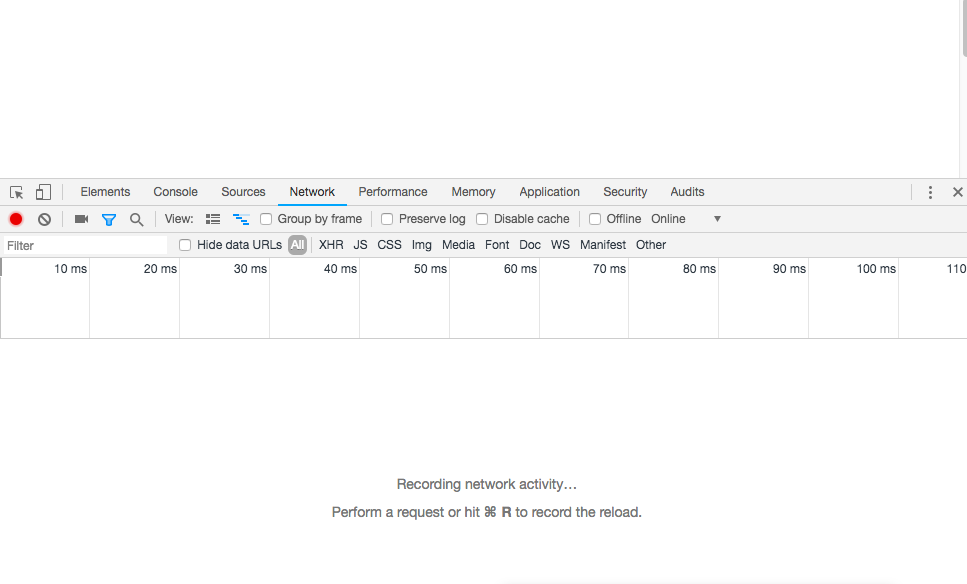
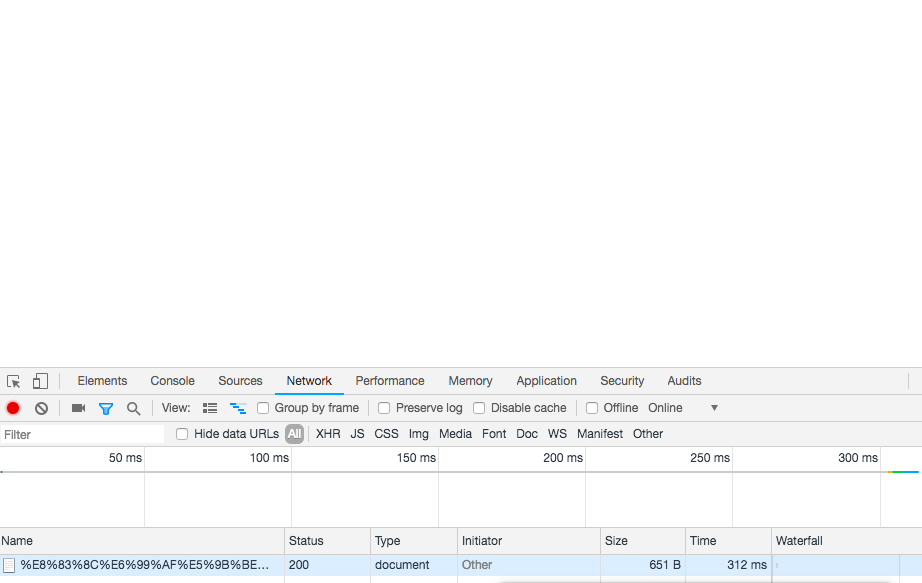
查看开发者工具下的Network,发现什么都没有

然后我们刷新网页,发现下面多出了一行,然后我们点开response,发现这就是我们多网页


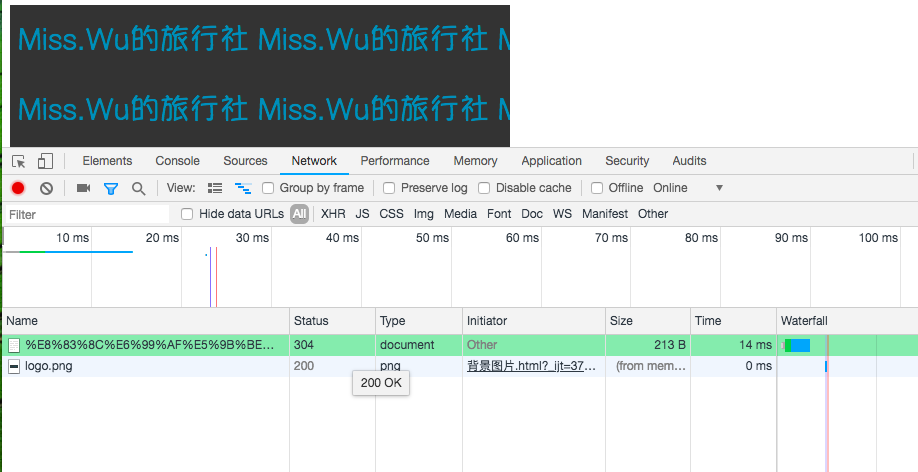
然后我们点击开任何一张图片

再点开开发者工具选项,发现里面有两个响应请求

第一个是我们的页面,第二个就是我们的图片了
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:高大上网站-CSS3总结1-图片2D处理以及BUG修复
下一篇:屏幕适配
- CSS背景图片的6个有趣的技巧 2020-05-12
- HTML连载80-多重背景图片及其练习 2020-04-05
- HTML连载79-背景图片定位区域属性、背景颜色 2020-04-01
- css背景颜色、背景图片,以及列表的多种样式 2020-01-31
- background 背景图片 --css3 2019-10-25
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
