Bootstrap -- 文本,背景,其他样式
2018-12-11 09:03:28来源:博客园 阅读 ()

Bootstrap -- 文本,背景,其他样式
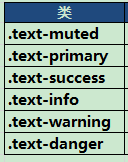
1. 文本样式:展示了不同的文本颜色

使用文本样式:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <p class="text-primary">样式 "text-primary"。</p> <p class="text-success">样式 "text-success"。</p> <p class="text-warning">样式 "text-warning"。</p> </body> </html>
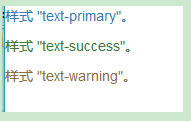
样式效果:

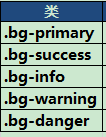
2. 背景样式:展示了不同的背景颜色

使用背景样式:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <p class="bg-primary">样式 "bg-primary"。</p> <p class="bg-success">样式 "bg-success"。</p> <p class="bg-warning">样式 "bg-warning"。</p> </body> </html>
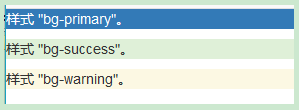
样式效果:

3. 其他样式

使用样式:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <p>下拉样式 <span class="caret"></span> </p> <div class="pull-left">向左快速浮动</div> <div class="pull-right">向右快速浮动</div> </body> </html>
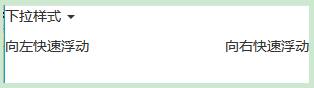
样式效果:

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- css:背景(背景颜色、图片、平铺、背景固定、背景颜色半透 2020-06-01
- 美化博客园样式 2020-05-17
- CSS背景图片的6个有趣的技巧 2020-05-12
- CSS文本超出自动隐藏显示省略号 2020-04-27
- Bootstrap 滚动监听+小工具+Flex(弹性)布局+多媒体对象 2020-04-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash

