网页播放器开发系列教程(二 )--界面设计
2019-01-15 02:08:20来源:博客园 阅读 ()

书接上文,我们继续开发。
1.界面设计
首先我先用PS设计出如图1的播放器界面。详细设计步骤不再表述,这是美工的主要工作,下面我主要讲解一下切图工作,这部分工作我认为还是自己动手比较合适,美工不知道我们的需求,也不知道怎么切割符合我们的要求,所以要亲自动手。掌握一些图片设计工具还是十分有必要的
我们用PS打开设计图(如图2),还是老思路,首先是对设计图进行整体分析,具体怎么切割才符合简单、占用网速带宽少,又不失美观,做到心中有数。

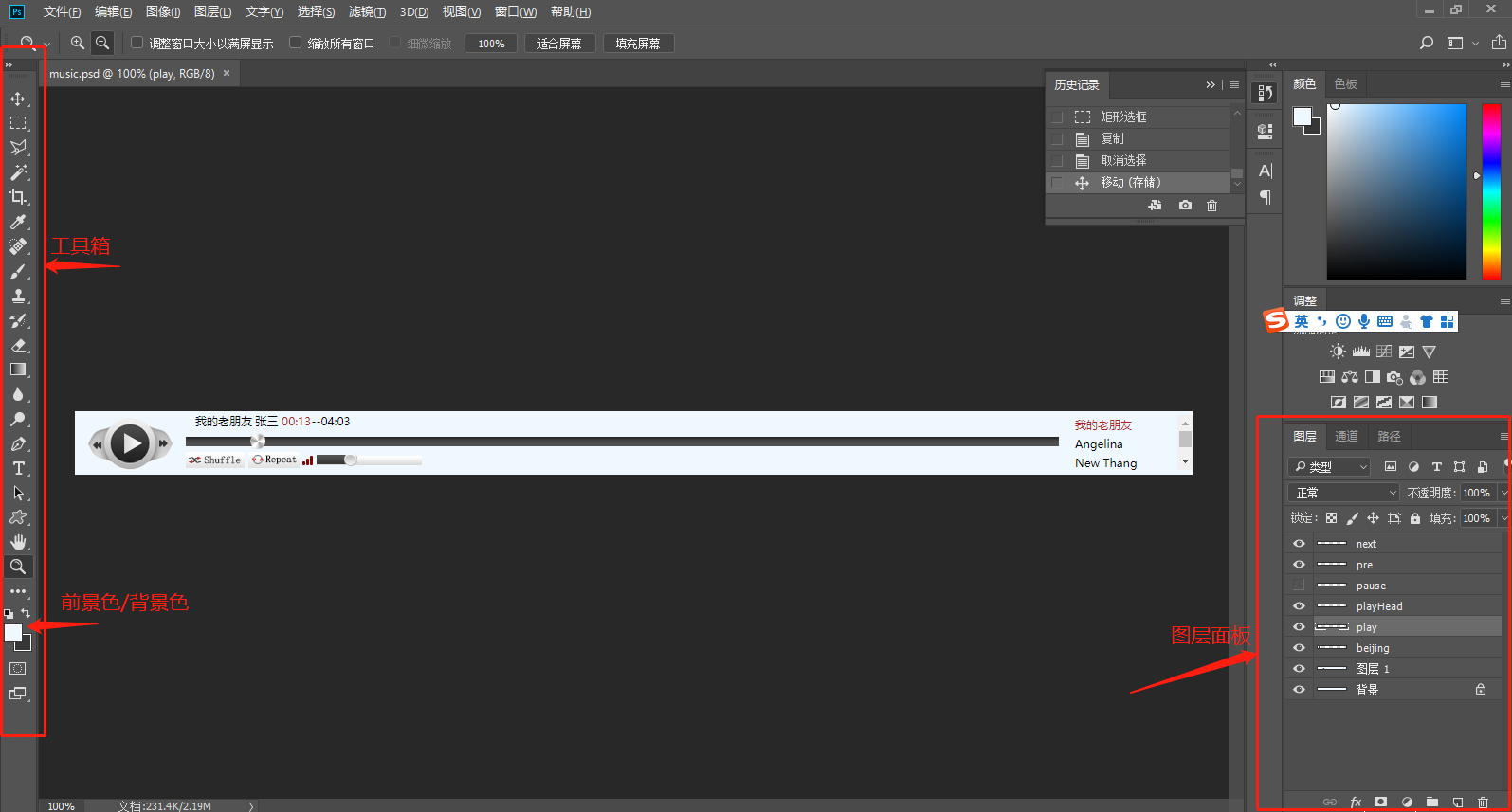
图2 PS界面
PS界面介绍。
首先我们来介绍一下PS软件界面,图2中是一个完整的PS界面,左侧是工具箱,中间是设计图,右侧最下方是图层面板(图中有详细的标注),这三个区域是我们常用的部分。
获取单一图片背景色值。
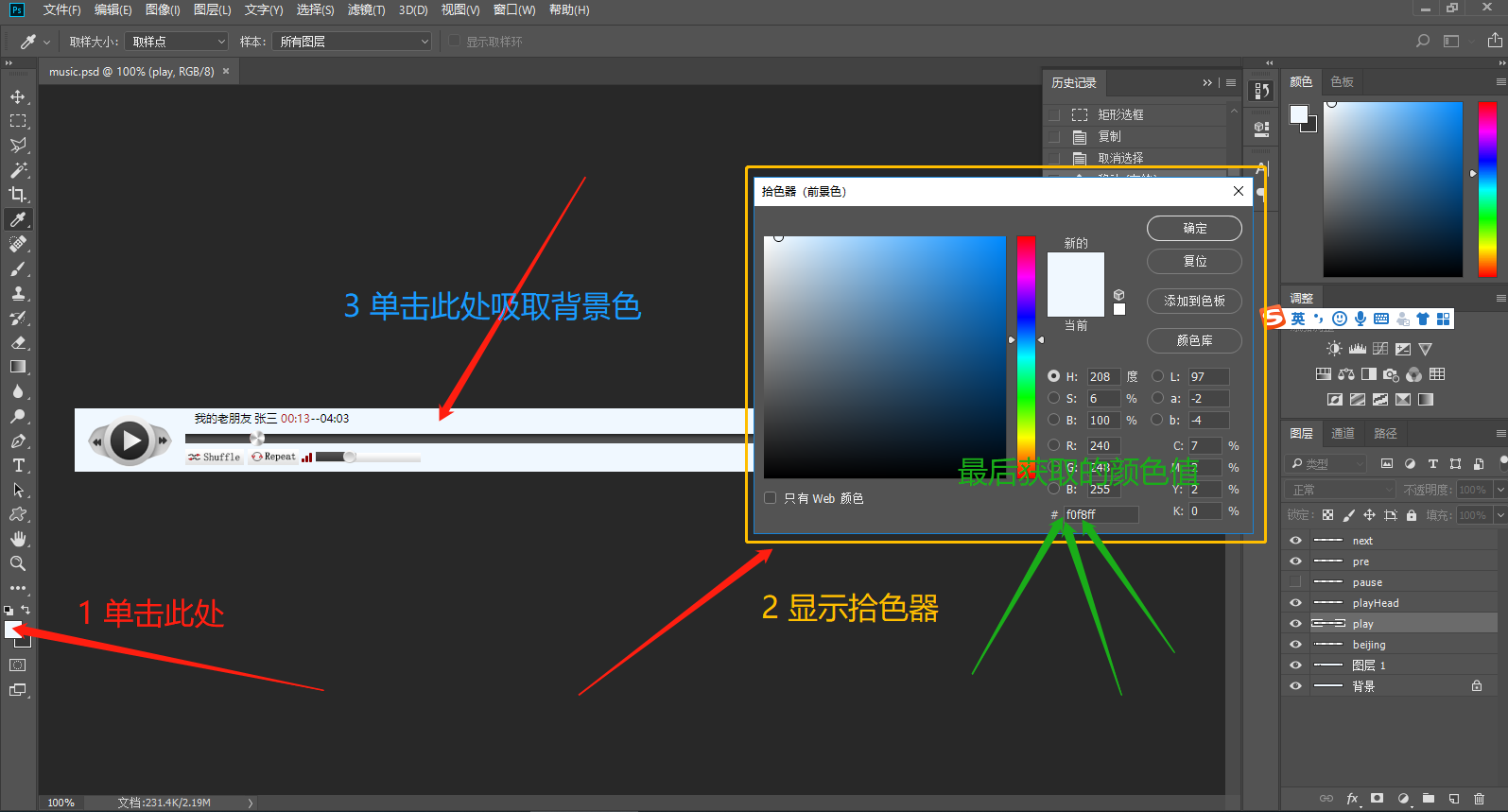
从设计图来看,播放器背景色单一,我们只要获取背景颜色RGB值即可,在网页展示的时候用CSS设置这个背景颜色值就可以了。获取这个颜色值,在PS中十分简单,我们点击工具箱中的前景色,会跳出颜色面板,鼠标移动到设计稿背景色上,会有一个吸管工具,点击一下,颜色面板中会显示刚才吸管吸取的颜色值,整改操作过程图3全部标识清楚了,只要按照表示步骤1-4操作即可,我们的颜色值获取到了,颜色值为“f0f8ff”,这个数值我们记住,以后我们用的到。

图3 获取背景颜色值
分解设计图
所谓分解设计图就是把设计图分解成一个个图片,共我们在Html和css中使用。根据设计图来看,播放、暂停、上一首、下一首按钮在一起是个组合(如图4),
 |
 |
| 图4 播放按钮 | 图5 分解后的播放按钮 |
所以我们要把图4拆解成背景,和播放、暂停、上一首、下一首图片(如图5),然后我们在CSS中把这些组合在一起。首先我们找到播放、暂停、上一首、下一首图对应图层,单击图层前面的眼睛图标,隐藏图层,操作如图6,最后显示效果如图7。

图6显示需要的图层,关闭不需要的图层

图7去除不显示图层后的效果
选中组合背景图层,然后按住Ctrl按键单击该图层,这样显示区的图片就被选中了,然后在PS工具箱中找到剪裁工具,操作如图8所示。
图层8 选中背景操作
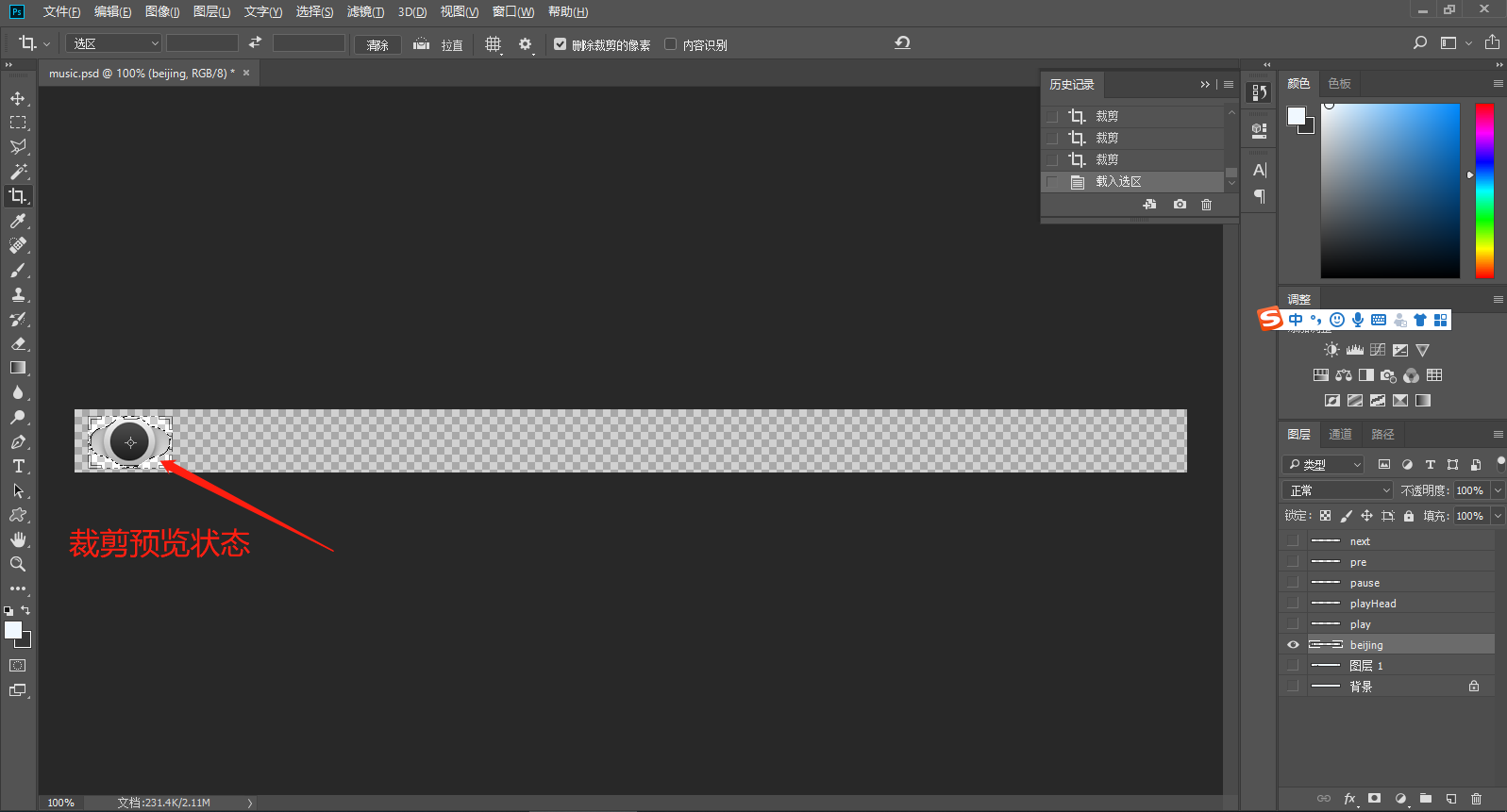
然后在图片上单击一下,出现剪裁预览样式如图9.

图9 剪裁预览样式
然后单击回车按钮,随便选择其它一个工具箱中按钮,弹出对话框,选择裁剪按钮,就能得到我们想要的图片了,整改操作过程如图10所示。
 图10 剪裁成功
图10 剪裁成功
然后,依次选择“菜单”→“导出”→“存储web所有格式(旧版)”,如图11.

图11 存储图片
再弹出的对话框中,预设选择“PNG-24”,然后选择存储即可,操作过程如图12所示. .

记住这个流程,以后我们每一步需要提取图片的时候,都是大同小异的操作。总的思想是:项获取哪部分图片就显示哪部分图层,同时隐藏掉的图层,然后再剪裁保存。我们把这个操作叫走为“提取图片步骤”,以便我们后面使用方便。
按照“提取图片步骤”,依次提取上一首、下一首、播放、停止按钮图片,如图5所示。同理我们提取进度条背景、音量控制背景,音量大小背景,进度播放头,音量播放头、随机播放选中和释放、单曲循环选中和释放等图片,最后提取图片如图12所示。但是值得一体的是,在获取进度背景、音量背景和音量播放背景时,只要获取一像素宽的图片即可,原因是:我们再后面HTML展示页面时,用CSS设置对图片平铺就可实现效果。这样我们所有的素材图片就全部准备好了,下一步我们将编写HTML代码和CSS代码,将所有提取分割的素材从新组合,以网页的形式展示。

图12 最后切割效果
下一步我们进行页面设计,就是把这些图片再组合起来,用网页的形式展示。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
