#WEB安全基础 : HTML/CSS | 0x11 浅谈GET和POST
2019-01-21 02:38:42来源:博客园 阅读 ()

HTTP中的GET和POST请求方法
我上次提到了GET和POST,现在就让你来认识一下这些新朋友
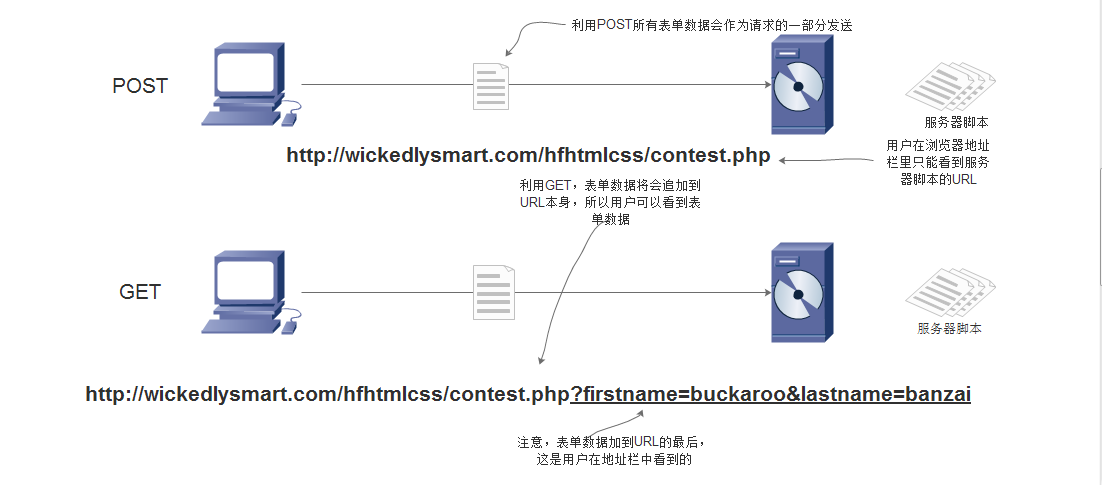
请看图

POST和GET都是将用户输入到浏览器的数据发送给服务器,不过采用了两种不同的方式,POST会打包表单变量,在后台把它们发送到服务器,GET也会打包表单变量,但会把这些数据追加到URL上,然后向服务器发送一个请求
要了解GET请求就要使用它
试着把上次课的代码中的表单请求方法改成GET
这里我举一个例子
以下是代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset = "utf-8"> 5 <title>TEST</title> 6 </head> 7 <body> 8 <form action = "" method = "GET"> 9 输入数字:<input type = "number" min = "0" max = "9" name = "number" value = ""> 10 </form> 11 </body> 12 </html>
效果

我输入了3
本系列教程是针对WEB安全的前端教程,所以不涉及太多花里胡哨的CSS,教程到此为止。
//本系列教程基于《Head First HTML与CSS(第二版)》,此书国内各大购物网站皆可购买
转载请注明出处 by:M_ZPHr
最后修改日期:2019-01-18
原文链接:https://www.cnblogs.com/MZPHr/p/10285849.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- css与javascript重难点,学前端,基础不好一切白费! 2020-06-11
- HTML基础教程_1 2020-06-09
- HTML基础02 2020-06-09
- HTML基础01 2020-06-07
- [03]HTML基础之行内标签 2020-06-01
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
