Photoshop设计扁平化风格的夜景房屋插画
2018-08-14 09:58:20来源:思缘教程网 阅读 ()

先看看效果图:

首先整理下大致内容:
1:布尔运算运用
2:简单图层样式的运用
3:渐变色应用
4:细节把控
PART1:绘制背景
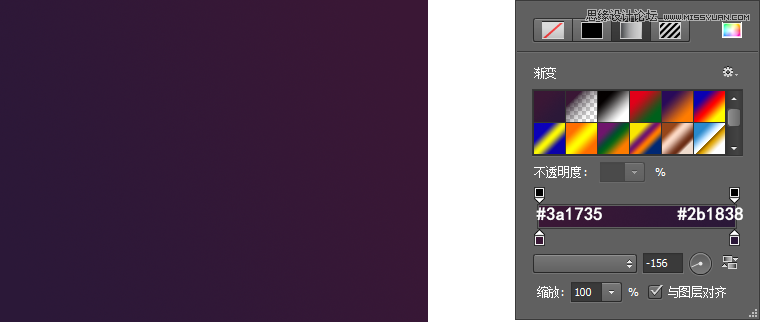
Step1、首先新建画布1200*900px,分辨率72px,然后画个矩形做底色,填充颜色如下:

PART2:绘制房屋
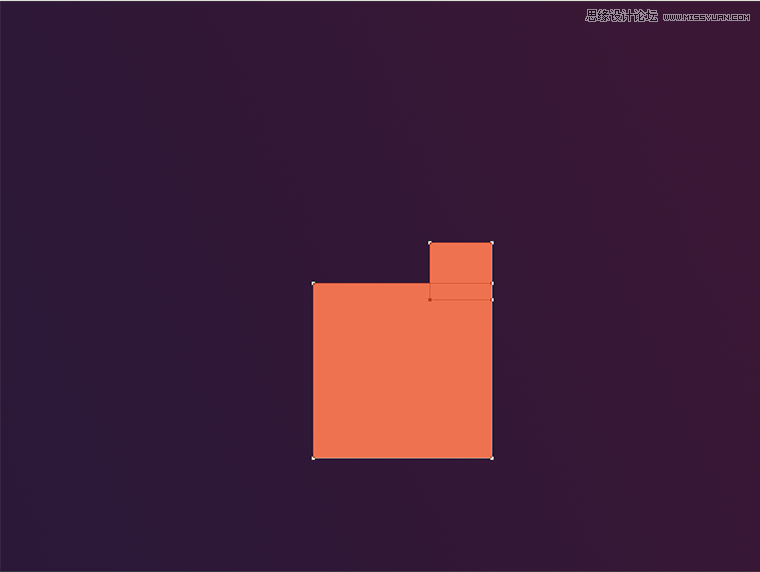
Step1、首先在页面合适的位置通过矩形合并形状来画出主房屋的墙面,颜色#ee7250

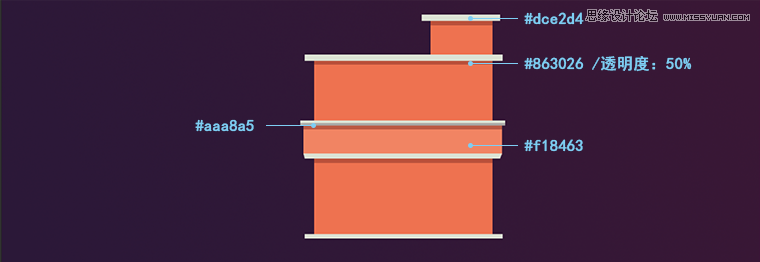
Step2、接下来,在地面合适的高度把屋的外沿用矩形画出来并把阳台的颜色与主墙颜色区分拉开层次,接着需要注意的是外沿的立体度,通过阴影(#863026 透明度:50%)拉开界面的三维度。

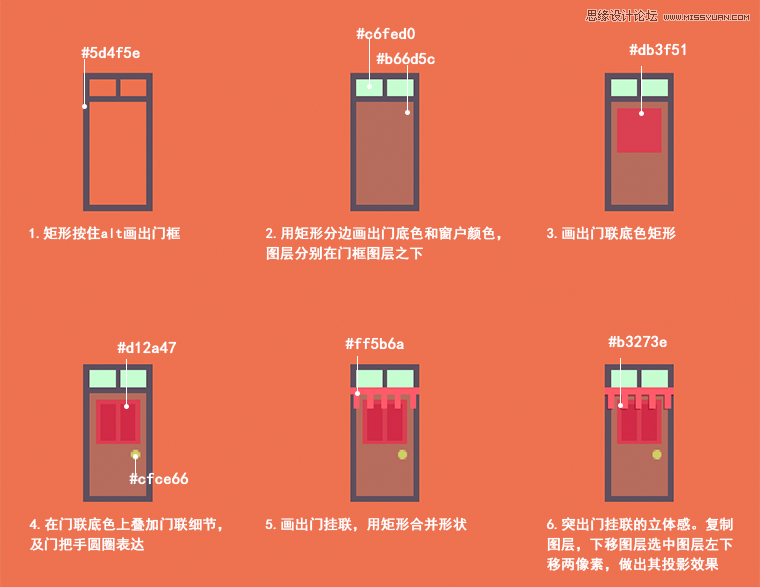
Step3、大体外形建立后,我们要把房子他的窗户和们制作出来,这里主要利用到的是矩形合并方法,以及图层之间的前后关系。注意门的细节处理,局部阴影处理。

依次丰富页面其它窗户和门。

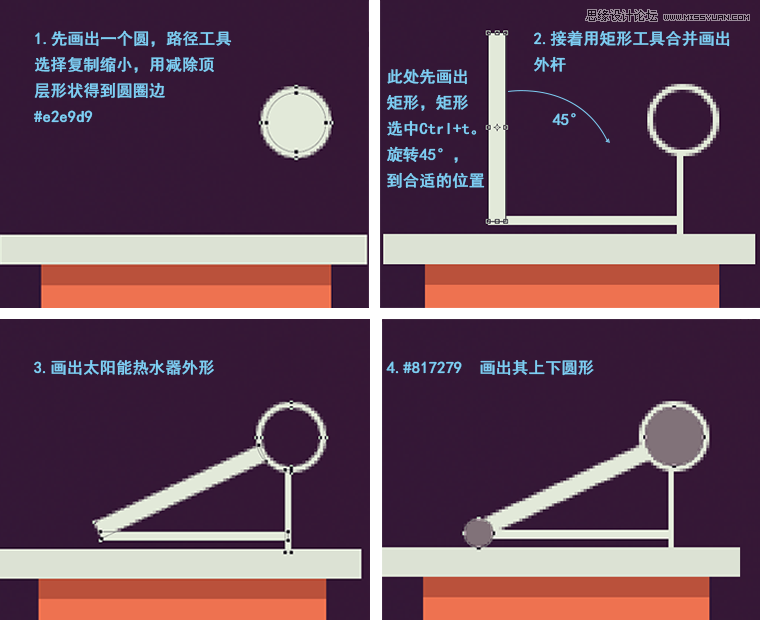
Step4、绘制屋顶太阳能热水器,布尔运算方法。

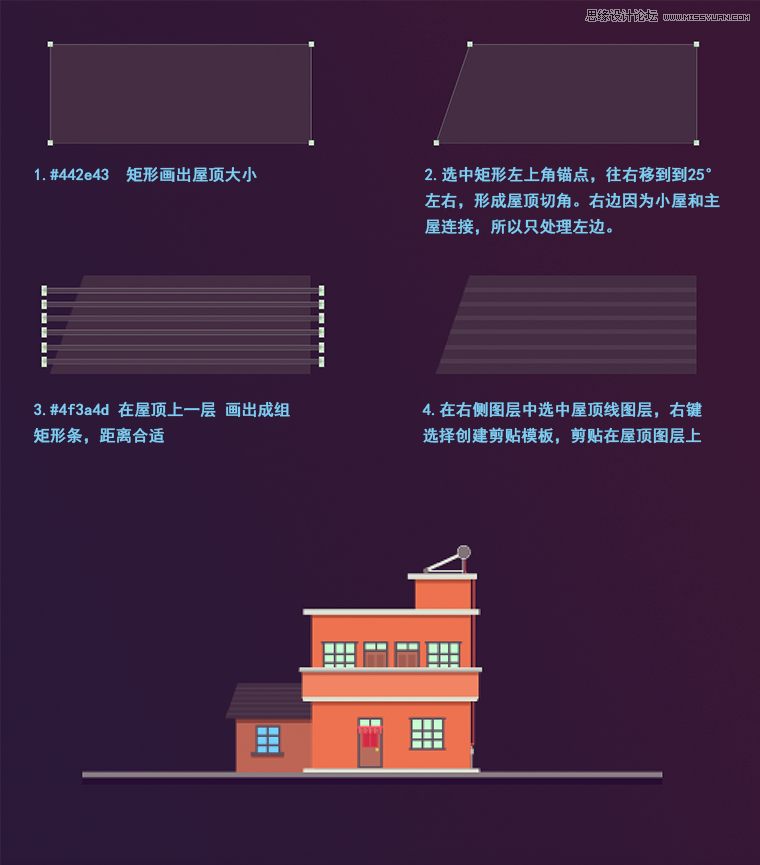
Step5、绘制小屋屋顶,形状变形+图层蒙版。

按照以上方法,画出主屋侧边漏水管、小屋烟窗及屋面的色块砖,丰富主体物不要忘了添加外沿墙的投影(#863026,透明度:50%)

PART3:绘制设施及树木
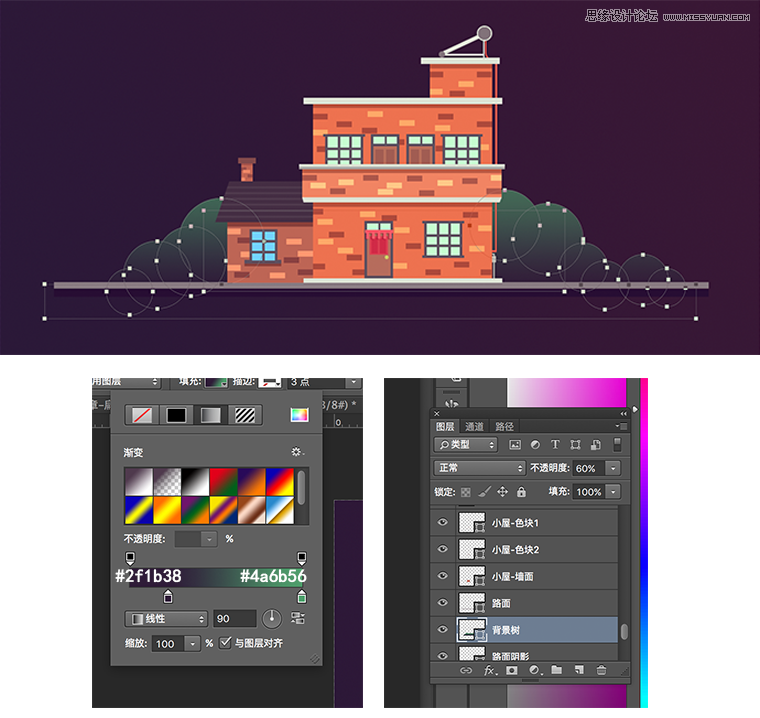
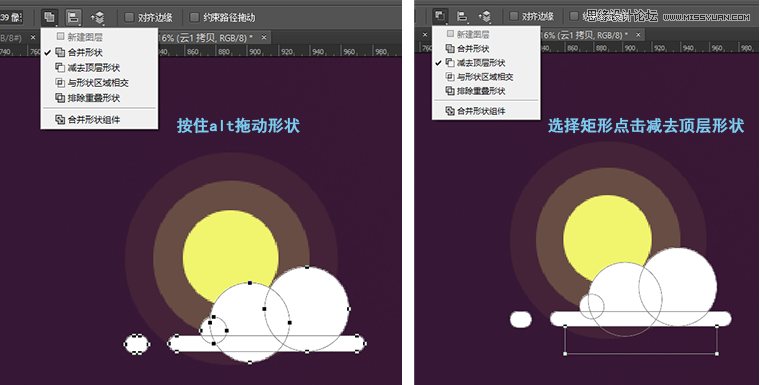
Step1、背景树采用圆圈合并图层+矩形补充,矩形修正起水平线。首先用圆形工具画出第一个圆,按住alt拖动复制圆调整其大小,因为树丛是高低错落的,圆形只能勾勒起外型还需通过矩形合并叠加来填满空余,最后要通过矩形(减去顶层形状)来修整在一条水平线上。颜色采用透明渐变色,渐变加强其上下空间,留有呼吸空间,添加透明是可以很好的融入背景色。此处注意层次感

Step2、绘制单颗数木,注重树球的前后层次关系

依次画出另一颗树

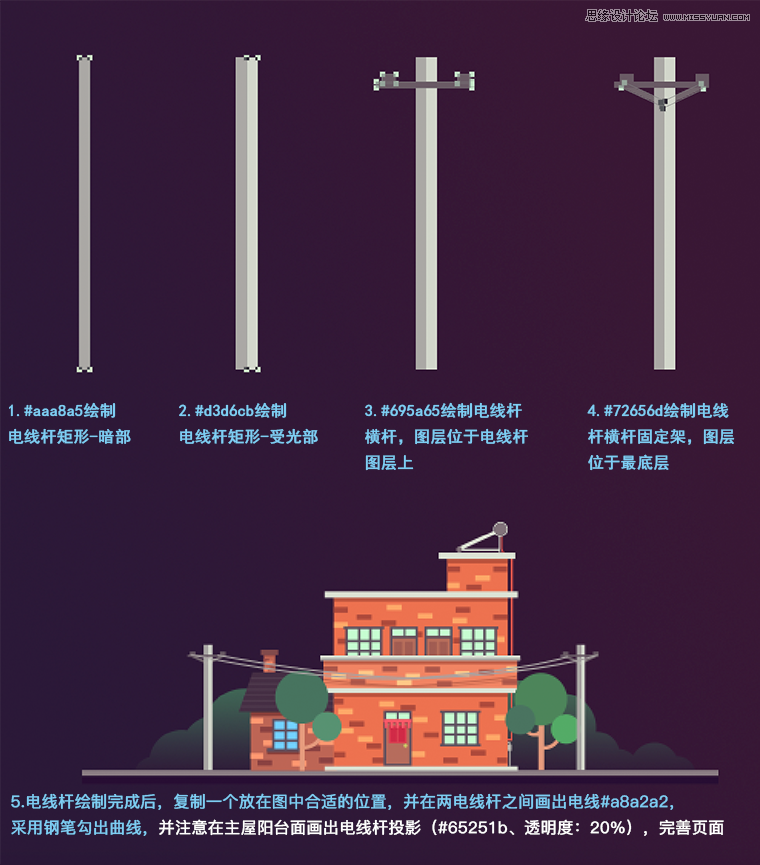
Step3、电线杆绘制

PART4:绘制星空
Step1、绘制云通过布尔运算去处理,颜色#ffffff。月亮#f1f56d外晕通过层次渐变,叠加效果处理同样使用颜色#f1f56d不同透明度效果(18% 、7%),叠加出来。

Step2.运用上述方法画出第二种云效果。

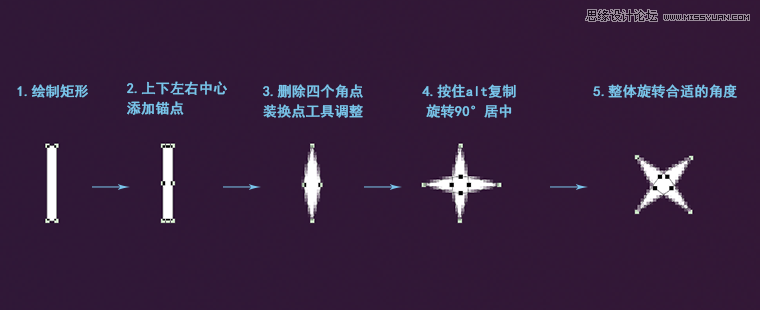
Step3、绘制四角星,颜色#ffffff用矩形工具。

Step4、最后通过复制其他的云和星星,完成最后的效果,注意星空的层次感,所以要把控好云和星星的大小及透明度。

注意点:
1:布尔运算运用
2:简单图层样式的运用
3:渐变色应用
4:细节把控
原图链接:http://dribbble.com/shots/2858845-Hometown
进入论坛交作业:http://www.missyuan.com/thread-849680-1-1.html
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Photoshop绘制立体风格的微笑表情 2021-05-26
- Photoshop设计卷边效果的变形金刚电影海报图片。Photoshop设 2021-05-25
- PS海报设计技巧教程:学习制作个性的扭曲文字海报图片。PS海 2021-05-24
- 学习用photoshop把浑浊的海水照片后期调出清澈的蓝色效果。 2021-05-24
- PS个性人物海报制作:设计创意时尚的玻璃方块效果的人物海报 2021-05-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
