JS(JavaScript)的进一步了解1(更新中·…
2018-11-13 07:32:55来源:博客园 阅读 ()

1.作用域链
作用域:浏览器给JS的一个生存环境(栈内存)。
作用域链:JS中的关键字var 和function 都可以提前声明和定义。提前声明和定义的内容放在我们的
内存地址(堆内存)中。然后JS从上到下逐行执行,遇到变量就去内存地址查找是否存在这个变量。有
就使用,没有就继续向父级作用域查找直到window下结束,这种查找机制叫作用域链。
JS代码中存在着大量的变量和函数,我们在使用它们的时候一定要知道它们到底归属谁。
2.this
1)this是JS的一个关键字,指定一个对象然后去替代它。
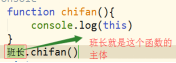
函数内的this和函数外的this,函数内的this指向行为发生的主体。函数外的this都指向window,没有意义。

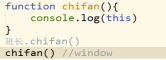
 为什么还是window?
为什么还是window?
因为浏览器执行JS代码的时候在执行chifan()这个函数的时候查找到变量chifan的归属是window。在
window下的变量可以写成window.chifan函数可以写成window.chifan()。
2)函数内的this和函数在什么环境下定义没有关系,而只和自己的主体有关。
3)主体怎么找?
就看这个函数(方法)带不带“.”(点),如果函数和方法执行带“.”(点),那么this就指向“.”(点)前面的
对象,如果不带“.”就指向window。
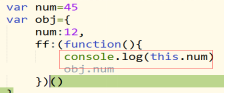
4)自执行函数里面的this都指向window。

this和变量的关系 先找到this的主体是谁,然后把它换成那个主体就行了,this只是代表这个主体
5)给元素中的某一个事件绑定方法,当事件触发时,执行绑定的方法,方法中的this指向当前元素

重点是函数套函数的时候。
不要管它怎么定义,看它执行时候的主体。
案例

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- javascript面向对象入门基础详细介绍 2020-03-29
- JavaScript函数表达式详解及实例 2020-03-25
- 如何用javascript连接access数据库 2020-03-20
- js中去掉字串左右空格 2020-03-20
- Javascript中的经典技巧 2020-03-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
