Easyui datagrid 设置内容超过单元格宽度时自动…
2019-01-16 05:49:39来源:博客园 阅读 ()

datagrid 设置内容超过单元格宽度时自动换行显示
by:授客 QQ:1033553122
测试环境
jquery-easyui-1.5.3
问题描述
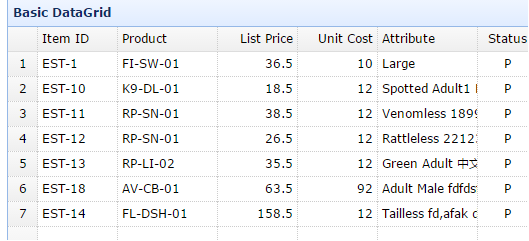
单元格内容超过单元格宽度不会自动化换行。如下:
图1:

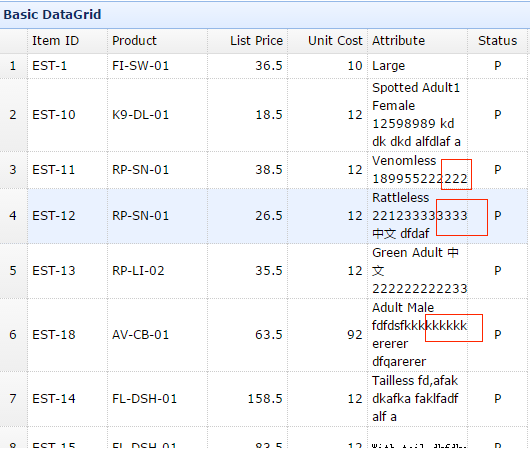
图2:

解决方法
定义表格时,设置nowrap属性为false.
<table id='tt' class="easyui-datagrid" title="Basic DataGrid" style="width:700px;height:500px" data-options="
……
nowrap:false">
<thead>
……
</thead>
</table>
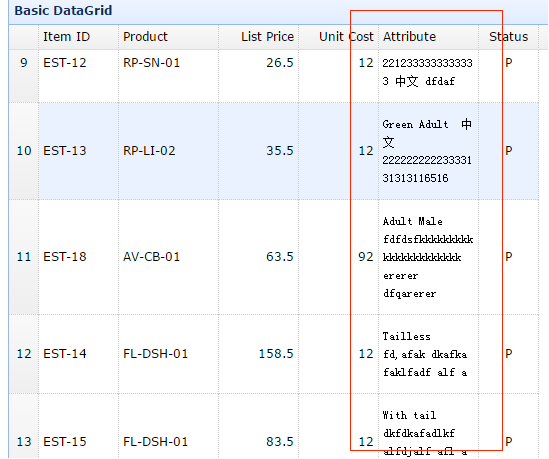
不足的是,设置为nowarp 可以做到换行显示,不足的是,单个英文单词很长的情况下,不会换行显示,遇到数字串也不会换行显示,如上图2
注:
nowrap boolean 设置为 true,则把数据显示在一行里。设置为 true 可提高加载性能。
改进方案
添加以下CSS样式
<style>
xmp {
white-space: pre-wrap;
word-wrap: break-word;
}
</style>
同时,把要展示的数据放 <xmp> 元素标签中,形如<xmp> data to display </xmp>

说明:
white-space: pre-wrap; 保留空白符序列,但是正常地进行换行
word-wrap: break-word; 允许长单词换行到下一行。类似的还有word-wrap: break-all; 如果该行已不能容纳整个单词(还可以容纳单词的部分),允许长单词被分成两部分,一部分在上一行,剩余部分放下一行开头显示。
展示效果如下

原文链接:https://www.cnblogs.com/shouke/p/10274891.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- BootStrap 标题设置跨行无效的解决方法 2020-01-17
- jQuery EasyUI tree增加搜索功能的实现方法 2019-12-17
- JS实现数组按升序及降序排列的方法 2019-12-15
- JS实现简单的顶部定时关闭层效果 2019-11-30
- JS锚点的设置与使用方法 2019-09-08
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
