VUE CLI 3.0 安装及创建项目
2019-02-21 06:39:34来源:博客园 阅读 ()

一、安装
VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍。
1. 安装(默认你的电脑上已安装node及npm)
npm install -g @vue/cli
2. 检查版本
vue --version
二、创建项目 (用的cmd工具)
1. 利用 cd 指令进入到指定目录,即你的项目想放在哪个地方就进入到哪个目录里面
2. 创建项目,通过指令: vue create projectname (说明: projectname 为你的项目名称,必须小写字母)
3. 选择项目配置,配置会有3个选项:
a. 常用预设 normal-preset
b. 默认 default
c. 手动选择 manually select features
根据自己的个人情况进行选择,我通常选择的 normal-preset。接下来就是自动安装,安装成功后会提示你进入到项目目录,并运行程序,如下:

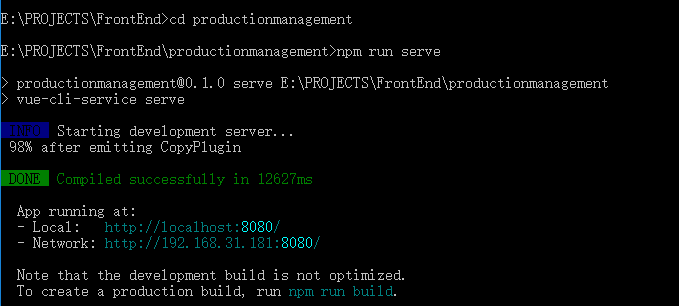
到此项目就创建完了,进入到项目目录后,可以通过 npm run serve 运行看下,效果如下图:

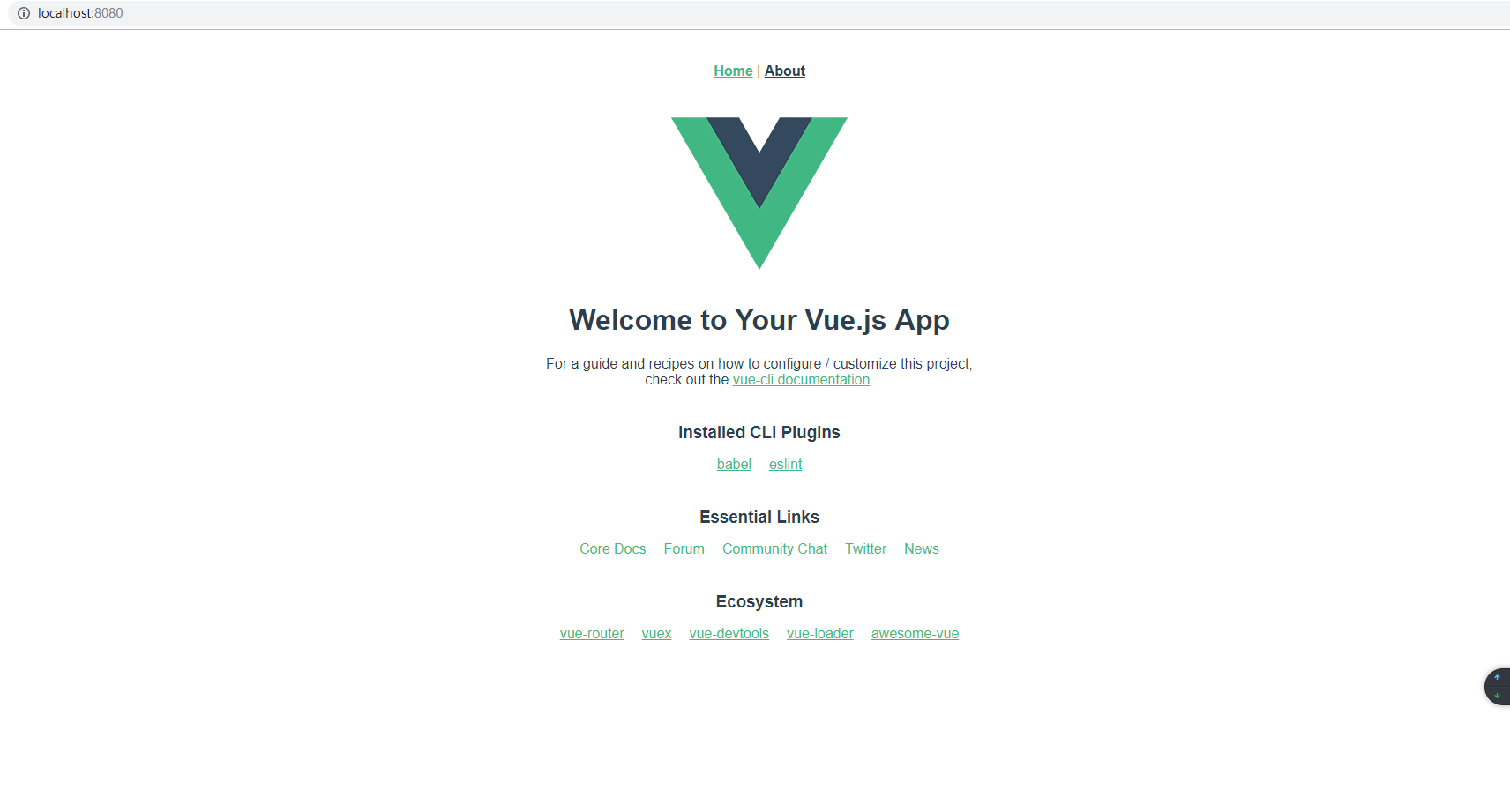
编译成功后,在浏览器输入 http://localhost:8080/ 查看效果

三、创建后的目录结构如下(用的vscode编辑器)

原文链接:https://www.cnblogs.com/similar/p/10411619.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- vue.js开发环境搭建教程 2020-03-16
- Vue input控件通过value绑定动态属性及修饰符的方法 2020-03-05
- 详解Webstorm 新建.vue文件支持高亮vue语法和es6语法 2020-02-07
- vue路由跳转时判断用户是否登录功能的实现 2020-01-17
- vue-cli中打包图片路径错误的解决方法 2020-01-17
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
