敲代码就是盖房子
2019-03-13 23:32:56来源:博客园 阅读 ()

我们所看到的网页,是一个有一个标签搭建而成,就像盖房子,
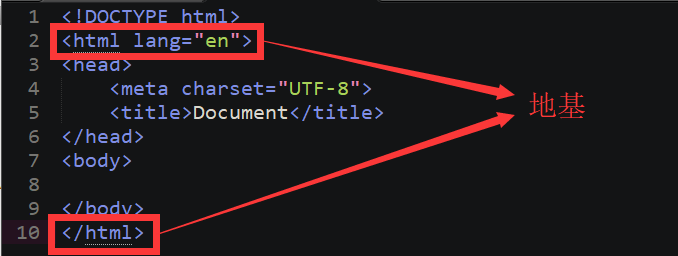
有地基(Ps.<html></html>):
html标签包裹所有的HTML代码,不管是页面搭建的body,还是连接样式的head,统统都在。

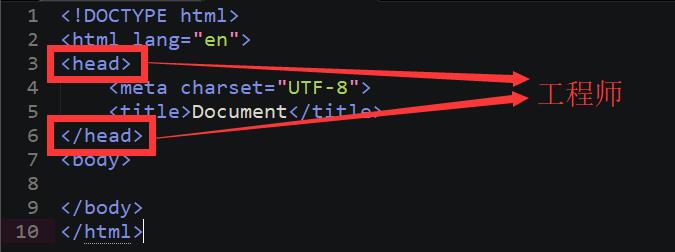
有工程师(Ps.<head></head>):
head标签用于连接各种各样的样式,有CSS层叠样式表,JS行为样式层

有包工头(Ps.<body></body>):
body标签包裹了所有组成网页的标签,只有在包工头的监管下,这些包身工才能好好工作啊

而敲代码的我们在其中扮演的角色就有点像被抓的壮丁。
从文字记载以及电视剧中我们了解到,壮丁就是一个对上司点头哈腰的角色,同样我们要是想做好这个壮丁的角色,就要遵守包工头对各种标签的要求、就要使用工程师提供的材料(Ps.CSS层叠样式表,JS行为样式层)来满足网页的各种视觉效果。
盖房子一定要现有好的地基,好的地基是房屋的保障,但是我们房屋的地基没有好坏之分,所以我们不需要去考虑,不过还有一点需要注意,我们在敲代码的时候会发现,在地基(Ps.<html></html>)标签上还有一个标签,这个标签跟地基(Ps.<html></html>)、工程师(Ps.<head></head>)、包工头(Ps.<body></body>)不一样,它不是成双成对的出现,至于原因,下一次再跟大家介绍,现在先跟大家说说它的用途,还拿盖房子来说,如果我们盖的房子是一个商务房,那么它会在一个小区,小区门口会有小区的名字;如果我们盖的是一个商场,那么我们走进商场的时候也会一眼看见商场的名字,这个标签就像名字一样,一般情况下会是<!DOCTYPE html>,它的意思是使用html代码进行编写
原文链接:https://www.cnblogs.com/Function-cnblogs/p/10526008.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 如此沙雕的代码注释,原来程序员都是段子手 2020-06-08
- 博客园页面美化源代码 2020-06-04
- HTML颜色构成及写法和常见颜色代码值 2020-03-30
- 汇总css布局模型和常见代码缩写与长度单位 2020-03-06
- 网站变黑白灰色的代码 2020-03-04
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
