jQuery post数据至ashx
2018-06-22 07:34:53来源:未知 阅读 ()

今天给大家分享一个小功能,在jQuery环境中,Post data to ashx进行数据交互。
参考下面代码示例:

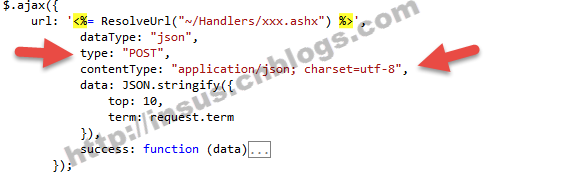
$.ajax({ url: '<%= ResolveUrl("~/Handlers/xxx.ashx") %>', dataType: "json", type: "POST", contentType: "application/json; charset=utf-8", data: JSON.stringify({ top: 10, term: request.term }), success: function (data) { //... } });
jQuery的Post值是使用type: "POST",上传的数据类型为contentType: "application/json; charset=utf-8"。
从代码示例中,它有2个参考需要上传,top,term。
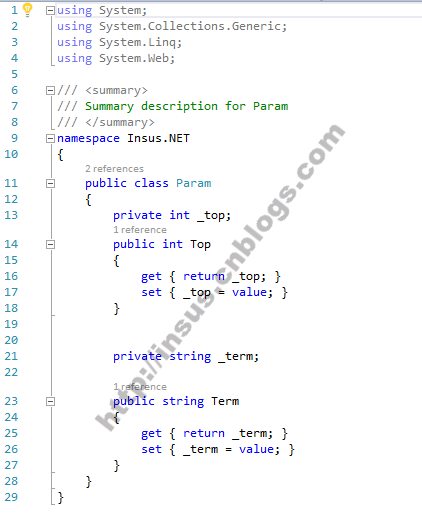
为了更好在ashx能接收,我们写一个model:

using System; using System.Collections.Generic; using System.Linq; using System.Web; /// <summary> /// Summary description for Param /// </summary> namespace Insus.NET { public class Param { private int _top; public int Top { get { return _top; } set { _top = value; } } private string _term; public string Term { get { return _term; } set { _term = value; } } } }
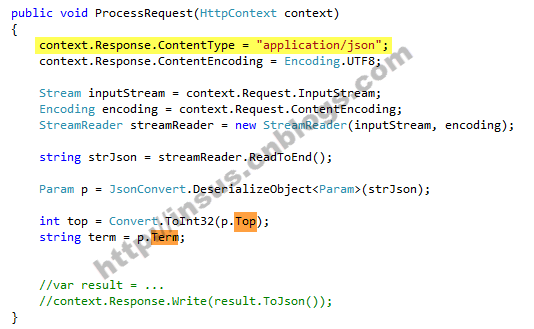
在ashx处理程序中,我们可以同下面这样接收Post过来的数据:

public void ProcessRequest(HttpContext context) { context.Response.ContentType = "application/json"; context.Response.ContentEncoding = Encoding.UTF8; Stream inputStream = context.Request.InputStream; Encoding encoding = context.Request.ContentEncoding; StreamReader streamReader = new StreamReader(inputStream, encoding); string strJson = streamReader.ReadToEnd(); Param p = JsonConvert.DeserializeObject<Param>(strJson); int top = Convert.ToInt32(p.Top); string term = p.Term; //var result = ... //context.Response.Write(result.ToJson()); }
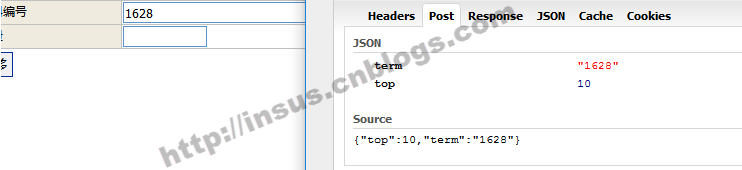
下面我们尝试在实际环境中,Post一个数据如 “1628”,在FireFox的firebug看到传送结果如下:
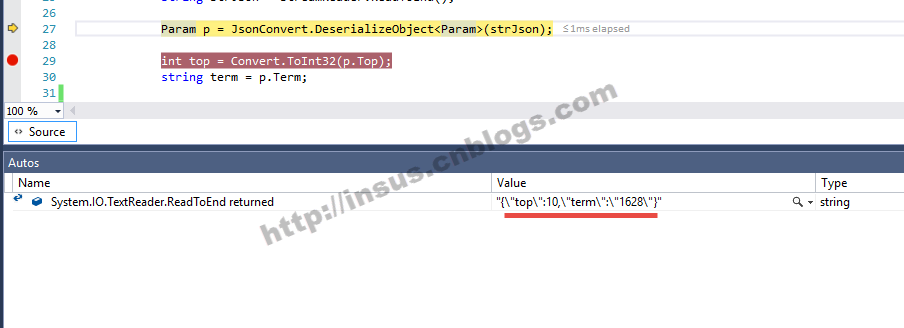
在ashx中,接收到的结果如下:
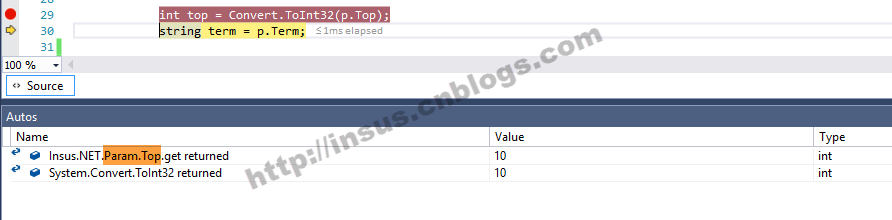
再进一步得到top的值:
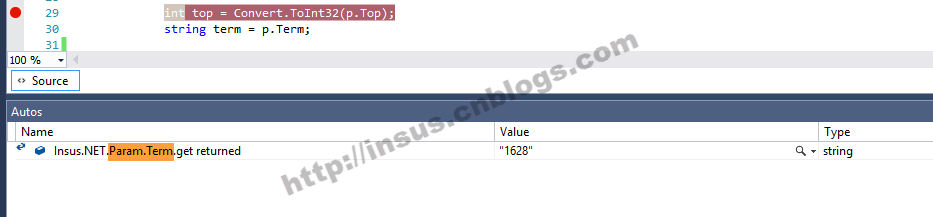
最后得到的是term的值:
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- ASP.NET MVC中jQuery与angularjs混合应用传参并绑定数据 2020-03-29
- asp.net jQuery Ajax用户登录功能的实现 2020-03-15
- MVC数据验证详解 2020-03-14
- MVC 5限制所有HTTP请求必须是POST方式 2020-03-14
- 使用asp.net+jquery Jsonp的方法 2020-03-08
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash

