ASP.NET使用Ajax返回Json对象
2018-06-22 07:48:19来源:未知 阅读 ()

一、新建一个html页面,如注册页面"Register.htm"
<!DOCTYPE html> <html > <head> <title>用户注册</title> <meta charset="utf-8" /> <style type="text/css"> .msg { color:Red; } </style> </head> <body> <!-- 因为是ajax提交,html表单控件可以不必放在form里,且不能使用提交按纽(type="submit"),而使用普通按纽(type="button") --> 用户名:<input type="text" name="id" id="id" /><span id="idMsg" class="msg"></span><br /> <!-- span用来显示错误信息 --> 密 码:<input type="password" name="pwd" id="pwd" /><span id="pwdMsg" class="msg"></span><br /> 姓 名:<input type="text" name="name" id="xm" /><span id="nameMsg" class="msg"></span><br /> <input id="btnReg" type="button" value="注册" /> <script type="text/javascript" src="bootstrap/js/jquery.js"> </script> <script src="reg.js" type="text/javascript"></script> </body> </html>
二、新建一js文件,如:reg.js
$(function() { //定义清除错误信息的函数 function clearMsg() { $(".msg").html(""); } //定义获取表单数据的函数,注意返回json对象 function formData() { return { id: $("#id").val(), pwd: $("#pwd").val(), name: $("#xm").val() }; } //定义注册功能的函数 function reg() { var url = "Register.ashx"; var data = formData(); clearMsg(); $.ajax({ type: 'GET', //自动会把json对象转换为查询字符串附在url后面如:http://localhost:49521/Register.ashx?id=a&pwd=b&name=c url: url, dataType: 'json', //要求服务器返回一个json类型的数据,如:{"success":true,"message":"注册成功"} contentType: 'application/json',//发送信息给服务器时,内容编码的类型 data: data, //提交给服务器的数据,直接使用json对象的数据,如:{"id":"a","pwd":"b","name":"c"} (如果要求json格式的字符串,可使用用JSON.stringify(data)) success: function(responseData) {//如果响应成功(即200) if (responseData.success == true) {//responseData也是json格式,如:{"success":true,"message":"注册成功"} alert(responseData.message); } else { var msgs = responseData.msgs;//msgs对象是一个数组,如下所示: //{"success":false,"message":"注册失败","msgs":[{"id":"pwdMsg","message":"密码不能为空."},{"id":"nameMsg","message":"姓名不能为空."}]} for (var i = 0; i < msgs.length; i++) { $('#' + msgs[i].id).html(msgs[i].message); } } }, error: function() { //要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下: //function(XMLHttpRequest, textStatus, errorThrown){ //通常情况下textStatus和errorThrown只有其中一个包含信息 //this; //调用本次ajax请求时传递的options参数 alert(arguments[1]); } });//ajax } //定义一个初始化函数 function init() { $("#btnReg").click(function() { reg(); }); } //调用初始化函数 init(); });
三、处理ajax请求
方法一:手动拼接json字符串
新建一般处理程序,如:Register.ashx
using System; using System.Collections; using System.Data; using System.Linq; using System.Web; using System.Web.Services; using System.Web.Services.Protocols; using System.Xml.Linq; using System.Collections.Generic; namespace WebLogin { /// <summary> /// $codebehindclassname$ 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] public class Register1 : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "application/json";//设置响应内容的格式是json格式 string id = context.Request["id"]; string pwd = context.Request["pwd"]; string name = context.Request["name"]; List<string> msgList = new List<string>(); if (String.IsNullOrEmpty(id)) { msgList.Add("{\"id\":\"idMsg\",\"message\":\"用户名不能为空.\"}"); } if (pwd==null || pwd=="") { msgList.Add("{\"id\":\"pwdMsg\",\"message\":\"密码不能为空.\"}");//形如:{"id":"pwdMsg","message":"密码不能为空."} } if (name==null || name=="") { msgList.Add("{\"id\":\"nameMsg\",\"message\":\"姓名不能为空.\"}"); } string responseText = ""; if (msgList.Count == 0) { //调用后台代码写入数据库 responseText = "{\"success\":true,\"message\":\"注册成功\"}"; } else { string msgsValue = ""; for (int i = 0; i < msgList.Count; i++) { msgsValue += msgList[i] + ",";//将列表中的每一个字符串连接起来,用","隔开,不过最后还会多"," } msgsValue=msgsValue.Substring(0, msgsValue.Length - 1);//去掉末尾的"," msgsValue = "[" + msgsValue + "]";//用"[]"括起来,如:[{"id":"pwdMsg","message":"密码不能为空."},{"id":"nameMsg","message":"姓名不能为空."}] responseText = "{\"success\":false,\"message\":\"注册失败\",\"msgs\":" + msgsValue + "}"; //最的形如:{"success":false,"message":"注册失败","msgs":[{"id":"pwdMsg","message":"密码不能为空."},{"id":"nameMsg","message":"姓名不能为空."}]} } context.Response.Write(responseText); } public bool IsReusable { get { return false; } } } }
方法二:使用Json.NET工具来将C#对象转换json输出
1、新建信息类“Msg.cs”
using System; using System.Data; using System.Configuration; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; namespace WebLogin { public class Msg { private string id; public string Id { get { return id; } set { id = value; } } private string message; public string Message { get { return message; } set { message = value; } } public Msg(string id, string message) { this.id = id; this.message = message; } } }
2、新建返回json对象的类“ResponseData.cs”
using System; using System.Data; using System.Configuration; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; using System.Collections.Generic; namespace WebLogin { public class ResponseData { private bool success; public bool Success { get { return success; } set { success = value; } } private string message; public string Message { get { return message; } set { message = value; } } private List<Msg> msgs; public List<Msg> Msgs { get { return msgs; } set { msgs = value; } } public ResponseData(bool success, string message) { this.success = success; this.message = message; } public ResponseData(bool success, string message, List<Msg> msgs) { this.success = success; this.message = message; this.msgs = msgs; } } }
3、去官网下载Json.NET,并复制引用
官网:http://www.newtonsoft.com/json
下载地址:http://pan.baidu.com/s/1nvz9JBV
下载解压后将“Newtonsoft.Json.dll”复制到项目的“bin”目录中,并引用(注意和.net版本保持一致)
4、新建一般处理程序“reg.ashx”
using System; using System.Collections; using System.Data; using System.Linq; using System.Web; using System.Web.Services; using System.Web.Services.Protocols; using System.Xml.Linq; using System.Collections.Generic; using Newtonsoft.Json;//引入 namespace WebLogin { /// <summary> /// $codebehindclassname$ 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] public class reg : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "application/json";//设置响应内容的格式是json格式 string id = context.Request["id"]; string pwd = context.Request["pwd"]; string name = context.Request["name"]; List<Msg> msgs = new List<Msg>(); if (String.IsNullOrEmpty(id)) { msgs.Add(new Msg("idMsg", "用户名不能为空.")); } if (String.IsNullOrEmpty(pwd)) { msgs.Add(new Msg("pwdMsg", "密码不能为空.")); } if (String.IsNullOrEmpty(name)) { msgs.Add(new Msg("nameMsg", "姓名不能为空.")); } ResponseData rData; if (msgs.Count == 0) { //调用注册方法,写入数据库 rData = new ResponseData(true, "注册成功."); } else { rData = new ResponseData(false, "注册失败.", msgs); } context.Response.Write(JsonConvert.SerializeObject(rData));//直接调用方法将rData转换为json字符串 } public bool IsReusable { get { return false; } } } }
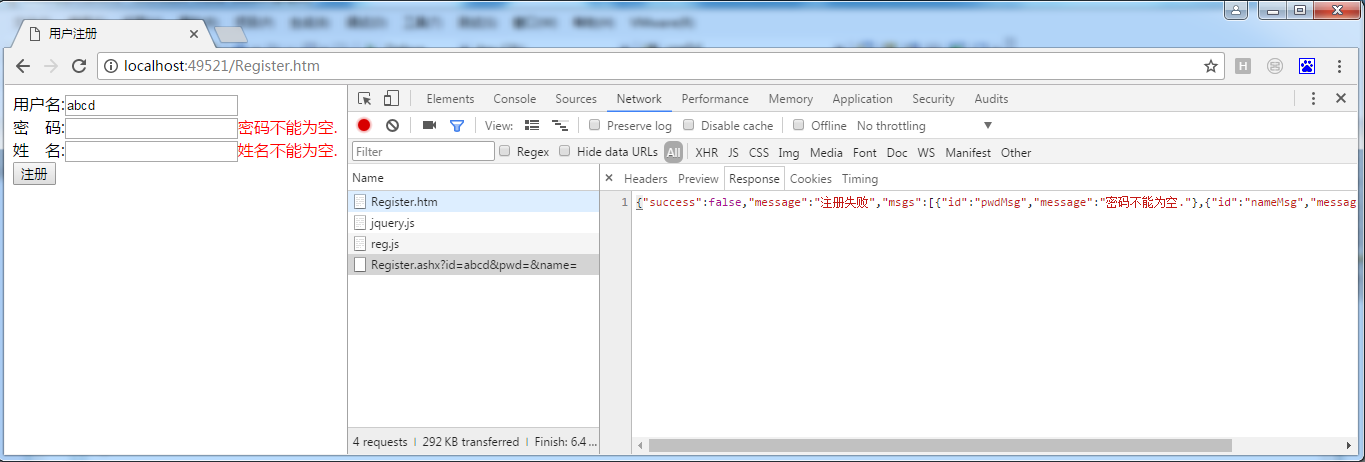
四、完成效果如图

如果你觉得有用,就点个赞!
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:Quartz.NET
下一篇:利用队列记录错误日志
- asp.net源程序编译为dll文件并调用的实现过程 2020-03-29
- Asp.net MVC SignalR来做实时Web聊天实例代码 2020-03-29
- ASP.NET MVC中jQuery与angularjs混合应用传参并绑定数据 2020-03-29
- Asp.Net中WebForm的生命周期 2020-03-29
- ASP.NET使用Ajax返回Json对象的方法 2020-03-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
