layim+signalr2.0+mongodb在线轻聊版解决方案(可…
2018-06-22 07:53:17来源:未知 阅读 ()

本内容有版权限制,仅提供学习交流参考等等,请勿随便转载或者代码商用。










1 /** layui-v2.1.5 MIT License By http://www.layui.com */; 2 layui.define(["layer", "laytpl", "upload"], function (i) { 3 var a = "3.7.2 Pro", 4 e = layui.$, 5 t = layui.layer, 6 n = layui.laytpl, 7 l = layui.device(), 8 s = "layui-show", 9 o = "layim-this", 10 d = 20, 11 r = {}, 12 c = function () { 13 this.v = a, e("body").on("click", "*[layim-event]", function (i) { 14 var a = e(this), 15 t = a.attr("layim-event"); 16 ti[t] ? ti[t].call(this, a, i) : "" 17 }) 18 }; 19 //layer+皮肤(Taffy,2017-10-17) 20 t.config({ 21 skin: 'layer-ext-seaning' 22 }); 23 c.prototype.config = function (i) { 24 var a = []; 25 if (layui.each(Array(5), function (i) { 26 a.push(layui.cache.dir + "css/modules/layim/skin/" + (i + 1) + ".jpg") 27 }), i = i || {}, i.skin = i.skin || [], layui.each(i.skin, function (i, e) { 28 a.unshift(e) 29 }), i.skin = a, i = e.extend({ 30 isfriend: !0, 31 isgroup: !0, 32 voice: "default.mp3" 33 }, i), window.JSON && window.JSON.parse) return H(i), this 34 }, c.prototype.on = function (i, a) { 35 return "function" == typeof a && (r[i] ? r[i].push(a) : r[i] = [a]), this 36 }, c.prototype.cache = function () { 37 return j 38 }, c.prototype.chat = function (i) { 39 if (window.JSON && window.JSON.parse) return z(i), this 40 }, c.prototype.setChatMin = function () { 41 return N(), this 42 }, c.prototype.setChatStatus = function (i) { 43 var a = _(); 44 if (a) { 45 var e = a.elem.find(".layim-chat-status"); 46 return e.html(i), this 47 } 48 }, c.prototype.getMessage = function (i) { 49 return K(i), this 50 }, c.prototype.notice = function (i) { 51 return J(i), this 52 }, c.prototype.add = function (i) { 53 return M(i), this 54 }, c.prototype.setFriendGroup = function (i) { 55 return M(i, "setGroup"), this 56 }, c.prototype.msgbox = function (i) { 57 return V(i), this 58 }, c.prototype.addList = function (i) { 59 return U(i), this 60 }, c.prototype.removeList = function (i) { 61 return W(i), this 62 }, c.prototype.setFriendStatus = function (i, a) { 63 var t = e(".layim-friend" + i); 64 t["online" === a ? "removeClass" : "addClass"]("layim-list-gray") 65 }, c.prototype.content = function (i) { 66 return layui.data.content(i) 67 }; 68 var u = function (i) { 69 var a = { 70 friend: "该分组下暂无好友", 71 group: "暂无群组", 72 history: "暂无历史会话" 73 }; 74 return i = i || {}, i.item = i.item || "d." + i.type, ["{{# var length = 0; layui.each(" + i.item + ", function(i, data){ length++; }}", '<li layim-event="chat" data-type="' + i.type + '" data-index="{{ ' + (i.index || "i") + ' }}" data-id={{data.id}} class="layim-' + ("history" === i.type ? "{{i}}" : i.type + "{{data.id}}") + ' {{ data.status === "offline" ? "layim-list-gray" : "" }}"><img src="{{ data.avatar }}"><span>{{ data.username||data.groupname||data.name||"佚名" }}</span><p>{{ data.remark||data.sign||"" }}</p><span class="layim-msg-status">new</span></li>', "{{# }); if(length === 0){ }}", '<li class="layim-null">' + (a[i.type] || "暂无数据") + "</li>", "{{# } }}"].join("") 75 }, 76 y = ['<div class="layui-layim-main">', '<div class="layui-layim-info">', '<div class="layui-layim-user">{{ d.mine.username }}</div>', '<div class="layui-layim-status">', '{{# if(d.mine.status === "online"){ }}', '<span class="layui-icon layim-status-online" layim-event="status" lay-type="show"></span>', '{{# } else if(d.mine.status === "hide") { }}', '<span class="layui-icon layim-status-hide" layim-event="status" lay-type="show"></span>', "{{# } }}", '<ul class="layui-anim layim-menu-box">', '<li {{d.mine.status === "online" ? "class=layim-this" : ""}} layim-event="status" lay-type="online"><i class="layui-icon"></i><cite class="layui-icon layim-status-online"></cite>在线</li>', '<li {{d.mine.status === "hide" ? "class=layim-this" : ""}} layim-event="status" lay-type="hide"><i class="layui-icon"></i><cite class="layui-icon layim-status-hide"></cite>隐身</li>', "</ul>", "</div>", '<input class="layui-layim-remark" placeholder="编辑签名" value="{{ d.mine.remark||d.mine.sign||"" }}">', "</div>", '<ul class="layui-unselect layui-layim-tab{{# if(!d.base.isfriend || !d.base.isgroup){ }}', " layim-tab-two", '{{# } }}">', '<li class="layui-icon', "{{# if(!d.base.isfriend){ }}", " layim-hide", "{{# } else { }}", " layim-this", "{{# } }}", '" title="联系人" layim-event="tab" lay-type="friend"></li>', '<li class="layui-icon', "{{# if(!d.base.isgroup){ }}", " layim-hide", "{{# } else if(!d.base.isfriend) { }}", " layim-this", "{{# } }}", '" title="群组" layim-event="tab" lay-type="group"></li>', '<li class="layui-icon" title="历史会话" layim-event="tab" lay-type="history"></li>', "</ul>", '<ul class="layui-unselect layim-tab-content {{# if(d.base.isfriend){ }}layui-show{{# } }} layim-list-friend">', '{{# layui.each(d.friend, function(index, item){ var spread = d.local["spread"+index]; }}', "<li>", '<h5 layim-event="spread" lay-type="{{ spread }}"><i class="layui-icon">{{# if(spread === "true"){ }}{{# } else { }}{{# } }}</i><span>{{ item.groupname||"未命名分组"+index }}</span><em>(<cite class="layim-count"> {{ (item.list||[]).length }}</cite>)</em></h5>', '<ul class="layui-layim-list {{# if(spread === "true"){ }}', " layui-show", '{{# } }}">', u({ 77 type: "friend", 78 item: "item.list", 79 index: "index" 80 }), "</ul>", "</li>", "{{# }); if(d.friend.length === 0){ }}", '<li><ul class="layui-layim-list layui-show"><li class="layim-null">暂无联系人</li></ul>', "{{# } }}", "</ul>", '<ul class="layui-unselect layim-tab-content {{# if(!d.base.isfriend && d.base.isgroup){ }}layui-show{{# } }}">', "<li>", '<ul class="layui-layim-list layui-show layim-list-group">', u({ 81 type: "group" 82 }), "</ul>", "</li>", "</ul>", '<ul class="layui-unselect layim-tab-content {{# if(!d.base.isfriend && !d.base.isgroup){ }}layui-show{{# } }}">', "<li>", '<ul class="layui-layim-list layui-show layim-list-history">', u({ 83 type: "history" 84 }), "</ul>", "</li>", "</ul>", '<ul class="layui-unselect layim-tab-content">', "<li>", '<ul class="layui-layim-list layui-show" id="layui-layim-search"></ul>', "</li>", "</ul>", '<ul class="layui-unselect layui-layim-tool">', '<li class="layui-icon layim-tool-search" layim-event="search" title="搜索"></li>', "{{# if(d.base.msgbox){ }}", '<li class="layui-icon layim-tool-msgbox" layim-event="msgbox" title="消息盒子"><span class="layui-anim"></span></li>', "{{# } }}", "{{# if(d.base.find){ }}", '<li class="layui-icon layim-tool-find" layim-event="find" title="查找"></li>', "{{# } }}", '<li class="layui-icon layim-tool-skin" layim-event="skin" title="更换背景"></li>', "{{# if(!d.base.copyright){ }}", '<li class="layui-icon layim-tool-about" layim-event="about" title="关于"></li>', "{{# } }}", "</ul>", '<div class="layui-layim-search"><input><label class="layui-icon" layim-event="closeSearch">ဇ</label></div>', "</div>"].join(""), 85 m = ['<ul class="layui-layim-skin">', "{{# layui.each(d.skin, function(index, item){ }}", '<li><img layim-event="setSkin" src="{{ item }}"></li>', "{{# }); }}", '<li layim-event="setSkin"><cite>简约</cite></li>', "</ul>"].join(""), 86 f = ['<div class="layim-chat layim-chat-{{d.data.type}}{{d.first ? " layui-show" : ""}}">', '<div class="layui-unselect layim-chat-title">', '<div class="layim-chat-other">', '<img class="layim-{{ d.data.type }}{{ d.data.id }}" src="{{ d.data.avatar }}"><span class="layim-chat-username" layim-event="{{ d.data.type==="group" ? "groupMembers" : "" }}">{{ d.data.name||"佚名" }} {{d.data.temporary ? "<cite>临时会话</cite>" : ""}} {{# if(d.data.type==="group"){ }} <em class="layim-chat-members"></em><i class="layui-icon"></i> {{# } }}</span>', '<p class="layim-chat-status"></p>', "</div>", "</div>", '<div class="layim-chat-main">', "<ul></ul>", "</div>", '<div class="layim-chat-footer">', '<div class="layui-unselect layim-chat-tool" data-json="{{encodeURIComponent(JSON.stringify(d.data))}}">', '<span class="layui-icon layim-tool-face" title="选择表情" layim-event="face"></span>', "{{# if(d.base && d.base.uploadImage){ }}", '<span class="layui-icon layim-tool-image" title="上传图片" layim-event="image"><input type="file" name="file"></span>', "{{# }; }}", "{{# if(d.base && d.base.uploadFile){ }}", '<span class="layui-icon layim-tool-image" title="发送文件" layim-event="image" data-type="file"><input type="file" name="file"></span>', "{{# }; }}", "{{# if(d.base && d.base.isAudio){ }}", '<span class="layui-icon layim-tool-audio" title="发送网络音频" layim-event="media" data-type="audio"></span>', "{{# }; }}", "{{# if(d.base && d.base.isVideo){ }}", '<span class="layui-icon layim-tool-video" title="发送网络视频" layim-event="media" data-type="video"></span>', "{{# }; }}", "{{# layui.each(d.base.tool, function(index, item){ }}", '<span class="layui-icon layim-tool-{{item.alias}}" title="{{item.title}}" layim-event="extend" lay-filter="{{ item.alias }}">{{item.icon}}</span>', "{{# }); }}", "{{# if(d.base && d.base.chatLog){ }}", '<span class="layim-tool-log" layim-event="chatLog"><i class="layui-icon"></i>聊天记录</span>', "{{# }; }}", "</div>", '<div class="layim-chat-textarea"><textarea></textarea></div>', '<div class="layim-chat-bottom">', '<div class="layim-chat-send">', "{{# if(!d.base.brief){ }}", '<span class="layim-send-close" layim-event="closeThisChat">关闭</span>', "{{# } }}", '<span class="layim-send-btn" layim-event="send">发送</span>', '<span class="layim-send-set" layim-event="setSend" lay-type="show"><em class="layui-edge"></em></span>', '<ul class="layui-anim layim-menu-box">', '<li {{d.local.sendHotKey !== "Ctrl+Enter" ? "class=layim-this" : ""}} layim-event="setSend" lay-type="Enter"><i class="layui-icon"></i>按Enter键发送消息</li>', '<li {{d.local.sendHotKey === "Ctrl+Enter" ? "class=layim-this" : ""}} layim-event="setSend" lay-type="Ctrl+Enter"><i class="layui-icon"></i>按Ctrl+Enter键发送消息</li>', "</ul>", "</div>", "</div>", "</div>", "</div>"].join(""), 87 p = ['<div class="layim-add-box">', '<div class="layim-add-img"><img class="layui-circle" src="{{ d.data.avatar }}"><p>{{ d.data.name||"" }}</p></div>', '<div class="layim-add-remark">', '{{# if(d.data.type === "friend" && d.type === "setGroup"){ }}', "<p>选择分组</p>", '{{# } if(d.data.type === "friend"){ }}', '<select class="layui-select" id="LAY_layimGroup">', "{{# layui.each(d.data.group, function(index, item){ }}", '<option value="{{ item.id }}">{{ item.groupname }}</option>', "{{# }); }}", "</select>", "{{# } }}", '{{# if(d.data.type === "group"){ }}', "<p>请输入验证信息</p>", '{{# } if(d.type !== "setGroup"){ }}', '<textarea id="LAY_layimRemark" placeholder="验证信息" class="layui-textarea"></textarea>', "{{# } }}", "</div>", "</div>"].join(""), 88 h = ['<li {{ d.mine ? "class=layim-chat-mine" : "" }} {{# if(d.cid){ }}data-cid="{{d.cid}}"{{# } }}>', '<div class="layim-chat-user"><img src="{{ d.avatar }}"><cite>', "{{# if(d.mine){ }}", '<i>{{ layui.data.date(d.timestamp) }}</i>{{ d.username||"佚名" }}', "{{# } else { }}", '{{ d.username||"佚名" }}<i>{{ layui.data.date(d.timestamp) }}</i>', "{{# } }}", "</cite></div>", '<div class="layim-chat-text">{{ layui.data.content(d.content||" ") }}</div>', "</li>"].join(""), 89 v = '<li class="layim-{{ d.data.type }}{{ d.data.id }} layim-chatlist-{{ d.data.type }}{{ d.data.id }} layim-this" layim-event="tabChat"><img src="{{ d.data.avatar }}"><span>{{ d.data.name||"佚名" }}</span>{{# if(!d.base.brief){ }}<i class="layui-icon" layim-event="closeChat">ဇ</i>{{# } }}</li>', 90 g = function (i) { 91 return i < 10 ? "0" + (0 | i) : i 92 }; 93 layui.data.date = function (i) { 94 var a = new Date(i || new Date); 95 return a.getFullYear() + "-" + g(a.getMonth() + 1) + "-" + g(a.getDate()) + " " + g(a.getHours()) + ":" + g(a.getMinutes()) + ":" + g(a.getSeconds()) 96 }, layui.data.content = function (i) { 97 var a = function (i) { 98 return new RegExp("\\n*\\[" + (i || "") + "(code|pre|div|span|p|table|thead|th|tbody|tr|td|ul|li|ol|li|dl|dt|dd|h2|h3|h4|h5)([\\s\\S]*?)\\]\\n*", "g") 99 }; 100 return i = (i || "").replace(/&(?!#?[a-zA-Z0-9]+;)/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/'/g, "'").replace(/"/g, """).replace(/@(\S+)(\s+?|$)/g, '@<a href="javascript:;">$1</a>$2').replace(/face\[([^\s\[\]]+?)\]/g, function (i) { 101 var a = i.replace(/^face/g, ""); 102 return '<img alt="' + a + '" title="' + a + '" src="' + X[a] + '">' 103 }).replace(/img\[([^\s]+?)\]/g, function (i) { 104 return '<img class="layui-layim-photos" src="' + i.replace(/(^img\[)|(\]$)/g, "") + '">' 105 }).replace(/file\([\s\S]+?\)\[[\s\S]*?\]/g, function (i) { 106 var a = (i.match(/file\(([\s\S]+?)\)\[/) || [])[1], 107 e = (i.match(/\)\[([\s\S]*?)\]/) || [])[1]; 108 return a ? '<a class="layui-layim-file" href="' + a + '" download target="_blank"><i class="layui-icon"></i><cite>' + (e || a) + "</cite></a>" : i 109 }).replace(/audio\[([^\s]+?)\]/g, function (i) { 110 return '<div class="layui-unselect layui-layim-audio" layim-event="playAudio" data-src="' + i.replace(/(^audio\[)|(\]$)/g, "") + '"><i class="layui-icon"></i><p>音频消息</p></div>' 111 }).replace(/video\[([^\s]+?)\]/g, function (i) { 112 return '<div class="layui-unselect layui-layim-video" layim-event="playVideo" data-src="' + i.replace(/(^video\[)|(\]$)/g, "") + '"><i class="layui-icon"></i></div>' 113 }).replace(/a\([\s\S]+?\)\[[\s\S]*?\]/g, function (i) { 114 var a = (i.match(/a\(([\s\S]+?)\)\[/) || [])[1], 115 e = (i.match(/\)\[([\s\S]*?)\]/) || [])[1]; 116 return a ? '<a href="' + a + '" target="_blank">' + (e || a) + "</a>" : i 117 }).replace(a(), "<$1 $2>").replace(a("/"), "</$1>").replace(/\n/g, "<br>") 118 }; 119 var x, b, w, k, C, S = function (i, a, n) { 120 return i = i || {}, e.ajax({ 121 url: i.url, 122 type: i.type || "get", 123 data: i.data, 124 dataType: i.dataType || "json", 125 cache: !1, 126 success: function (i) { 127 0 == i.code ? a && a(i.data || {}) : t.msg(i.msg || (n || "Error") + ": LAYIM_NOT_GET_DATA", { 128 time: 5e3 129 }) 130 }, error: function (i, a) { 131 window.console && console.log && console.error("LAYIM_DATE_ERROR:" + a) 132 } 133 }) 134 }, 135 j = { 136 message: {}, 137 chat: [] 138 }, 139 H = function (i) { 140 var a = i.init || {}; 141 return mine = a.mine || {}, local = layui.data("layim")[mine.id] || {}, obj = { 142 base: i, 143 local: local, 144 mine: mine, 145 history: local.history || {} 146 }, create = function (a) { 147 var t = a.mine || {}, 148 l = layui.data("layim")[t.id] || {}, 149 s = { 150 base: i, 151 local: l, 152 mine: t, 153 friend: a.friend || [], 154 group: a.group || [], 155 history: l.history || {} 156 }; 157 j = e.extend(j, s), L(n(y).render(s)), (l.close || i.min) && T(), layui.each(r.ready, function (i, a) { 158 a && a(s) 159 }) 160 }, j = e.extend(j, obj), i.brief ? layui.each(r.ready, function (i, a) { 161 a && a(obj) 162 }) : void (a.url ? S(a, create, "INIT") : create(a)) 163 }, 164 L = function (i) { 165 return t.open({ 166 type: 1, 167 area: ["260px", "520px"], 168 skin: "layui-box layui-layim", 169 title: "​", 170 offset: "rb", 171 id: "layui-layim", 172 shade: !1, 173 anim: 2, 174 resize: !1, 175 content: i, 176 success: function (i) { 177 x = i, R(i), j.base.right && i.css("margin-left", "-" + j.base.right), b && t.close(b.attr("times")); 178 var a = [], 179 n = i.find(".layim-list-history"); 180 n.find("li").each(function () { 181 a.push(e(this).prop("outerHTML")) 182 }), a.length > 0 && (a.reverse(), n.html(a.join(""))), A(), ti.sign() 183 }, cancel: function (i) { 184 T(); 185 var a = layui.data("layim")[j.mine.id] || {}; 186 return a.close = !0, layui.data("layim", { 187 key: j.mine.id, 188 value: a 189 }), !1 190 } 191 }) 192 }, 193 A = function () { 194 x.on("contextmenu", function (i) { 195 return i.cancelBubble = !0, i.returnValue = !1, !1 196 }); 197 var i = function () { 198 t.closeAll("tips") 199 }; 200 x.find(".layim-list-history").on("contextmenu", "li", function (a) { 201 var n = e(this), 202 l = '<ul data-id="' + n[0].id + '" data-index="' + n.data("index") + '"><li layim-event="menuHistory" data-type="one">移除该会话</li><li layim-event="menuHistory" data-type="all">清空全部会话列表</li></ul>'; 203 n.hasClass("layim-null") || (t.tips(l, this, { 204 tips: 1, 205 time: 0, 206 anim: 5, 207 fixed: !0, 208 skin: "layui-box layui-layim-contextmenu", 209 success: function (i) { 210 var a = function (i) { 211 ii(i) 212 }; 213 i.off("mousedown", a).on("mousedown", a) 214 } 215 }), e(document).off("mousedown", i).on("mousedown", i), e(window).off("resize", i).on("resize", i)) 216 }) 217 }, 218 T = function (i) { 219 return b && t.close(b.attr("times")), x && x.hide(), j.mine = j.mine || {}, t.open({ 220 type: 1, 221 title: !1, 222 id: "layui-layim-close", 223 skin: "layui-box layui-layim-min layui-layim-close", 224 shade: !1, 225 closeBtn: !1, 226 anim: 2, 227 offset: "rb", 228 resize: !1, 229 content: '<img src="' + (j.mine.avatar || layui.cache.dir + "css/modules/layim/skin/logo.jpg") + '"><span>' + (i || j.base.title || "我的LayIM") + "</span>", 230 move: "#layui-layim-close img", 231 success: function (i, a) { 232 b = i, j.base.right && i.css("margin-left", "-" + j.base.right), i.on("click", function () { 233 t.close(a), x.show(); 234 var i = layui.data("layim")[j.mine.id] || {}; 235 delete i.close, layui.data("layim", { 236 key: j.mine.id, 237 value: i 238 }) 239 }) 240 } 241 }) 242 }, 243 z = function (i) { 244 i = i || {}; 245 var a = e("#layui-layim-chat"), 246 l = { 247 data: i, 248 base: j.base, 249 local: j.local 250 }; 251 if (!i.id) return t.msg("非法用户"); 252 if (a[0]) { 253 var s = w.find(".layim-chat-list"), 254 o = s.find(".layim-chatlist-" + i.type + i.id), 255 d = w.find(".layui-layer-max").hasClass("layui-layer-maxmin"), 256 c = a.children(".layim-chat-box"); 257 return "none" === w.css("display") && w.show(), k && t.close(k.attr("times")), 1 !== s.find("li").length || o[0] || (d || w.css("width", 800), s.css({ 258 height: w.height() 259 }).show(), c.css("margin-left", "200px")), o[0] || (s.append(n(v).render(l)), c.append(n(f).render(l)), I(i), E()), O(s.find(".layim-chatlist-" + i.type + i.id)), o[0] || P(), $(i), Q(), C 260 } 261 l.first = !0; 262 var u = C = t.open({ 263 type: 1, 264 area: "600px", 265 skin: "layui-box layui-layim-chat", 266 id: "layui-layim-chat", 267 title: "​", 268 shade: !1, 269 maxmin: !0, 270 offset: i.offset || "auto", 271 anim: i.anim || 0, 272 closeBtn: !j.base.brief && 1, 273 content: n('<ul class="layui-unselect layim-chat-list">' + v + '</ul><div class="layim-chat-box">' + f + "</div>").render(l), 274 success: function (a) { 275 w = a, a.css({ 276 "min-width": "500px", 277 "min-height": "420px" 278 }), I(i), "function" == typeof i.success && i.success(a), Q(), R(a), $(i), P(), q(), layui.each(r.chatChange, function (i, a) { 279 a && a(_()) 280 }), a.on("dblclick", ".layui-layim-photos", function () { 281 var i = this.src; 282 t.close(z.photosIndex), t.photos({ 283 photos: { 284 data: [{ 285 alt: "大图模式", 286 src: i 287 }] 288 }, 289 shade: .01, 290 closeBtn: 2, 291 anim: 0, 292 resize: !1, 293 success: function (i, a) { 294 z.photosIndex = a 295 } 296 }) 297 }) 298 }, full: function (i) { 299 t.style(u, { 300 width: "100%", 301 height: "100%" 302 }, !0), E() 303 }, resizing: E, 304 restore: E, 305 min: function () { 306 return N(), !1 307 }, end: function () { 308 t.closeAll("tips"), w = null 309 } 310 }); 311 return u 312 }, 313 I = function (i) { 314 e(".layim-" + i.type + i.id).each(function () { 315 e(this).hasClass("layim-list-gray") && layui.layim.setFriendStatus(i.id, "offline") 316 }) 317 }, 318 E = function () { 319 var i = w.find(".layim-chat-list"), 320 a = w.find(".layim-chat-main"), 321 e = w.height(); 322 i.css({ 323 height: e 324 }), a.css({ 325 height: e - 20 - 80 - 158 326 }) 327 }, 328 N = function (i) { 329 var a = i || _().data, 330 n = layui.layim.cache().base; 331 w && !i && w.hide(), t.close(N.index), N.index = t.open({ 332 type: 1, 333 title: !1, 334 skin: "layui-box layui-layim-min", 335 shade: !1, 336 closeBtn: !1, 337 anim: a.anim || 2, 338 offset: "b", 339 move: "#layui-layim-min", 340 resize: !1, 341 area: ["182px", "50px"], 342 content: '<img id="layui-layim-min" src="' + a.avatar + '"><span>' + a.name + "</span>", 343 success: function (a, l) { 344 i || (k = a), n.minRight && t.style(l, { 345 left: e(window).width() - a.outerWidth() - parseFloat(n.minRight) 346 }), a.find(".layui-layer-content span").on("click", function () { 347 t.close(l), i ? layui.each(j.chat, function (i, a) { 348 z(a) 349 }) : w.show(), i && (j.chat = [], Z()) 350 }), a.find(".layui-layer-content img").on("click", function (i) { 351 ii(i) 352 }) 353 } 354 }) 355 }, 356 M = function (i, a) { 357 return i = i || {}, t.close(M.index), M.index = t.open({ 358 type: 1, 359 area: "430px", 360 title: { 361 friend: "添加好友", 362 group: "加入群组" 363 }[i.type] || "", 364 shade: !1, 365 resize: !1, 366 btn: a ? ["确认", "取消"] : ["发送申请", "关闭"], 367 content: n(p).render({ 368 data: { 369 name: i.username || i.groupname, 370 avatar: i.avatar, 371 group: i.group || parent.layui.layim.cache().friend || [], 372 type: i.type 373 }, 374 type: a 375 }), 376 yes: function (e, t) { 377 var n = t.find("#LAY_layimGroup"), 378 l = t.find("#LAY_layimRemark"); 379 a ? i.submit && i.submit(n.val(), e) : i.submit && i.submit(n.val(), l.val(), e) 380 } 381 }) 382 }, 383 O = function (i, a) { 384 i = i || e(".layim-chat-list ." + o); 385 var n = i.index() === -1 ? 0 : i.index(), 386 l = ".layim-chat", 387 d = w.find(l).eq(n), 388 c = w.find(".layui-layer-max").hasClass("layui-layer-maxmin"); 389 if (a) { 390 i.hasClass(o) && O(0 === n ? i.next() : i.prev()); 391 var u = w.find(l).length; 392 return 1 === u ? t.close(C) : (i.remove(), d.remove(), 2 === u && (w.find(".layim-chat-list").hide(), c || w.css("width", "600px"), w.find(".layim-chat-box").css("margin-left", 0)), !1) 393 } 394 i.addClass(o).siblings().removeClass(o), d.addClass(s).siblings(l).removeClass(s), d.find("textarea").focus(), layui.each(r.chatChange, function (i, a) { 395 a && a(_()) 396 }), q() 397 }, 398 q = function () { 399 var i = _(), 400 a = j.message[i.data.type + i.data.id]; 401 a && delete j.message[i.data.type + i.data.id] 402 }, 403 _ = function () { 404 if (w) { 405 var i = e(".layim-chat-list ." + o).index(), 406 a = w.find(".layim-chat").eq(i), 407 t = JSON.parse(decodeURIComponent(a.find(".layim-chat-tool").data("json"))); 408 return { 409 elem: a, 410 data: t, 411 textarea: a.find("textarea") 412 } 413 } 414 }, 415 R = function (i) { 416 var a = layui.data("layim")[j.mine.id] || {}, 417 e = a.skin; 418 i.css({ 419 "background-image": e ? "url(" + e + ")" : function () { 420 return j.base.initSkin ? "url(" + (layui.cache.dir + "css/modules/layim/skin/" + j.base.initSkin) + ")" : "none" 421 }() 422 }) 423 }, 424 $ = function (i) { 425 var a = layui.data("layim")[j.mine.id] || {}, 426 e = {}, 427 t = a.history || {}, 428 l = t[i.type + i.id]; 429 if (x) { 430 var s = x.find(".layim-list-history"); 431 if (i.historyTime = (new Date).getTime(), t[i.type + i.id] = i, a.history = t, layui.data("layim", { 432 key: j.mine.id, 433 value: a 434 }), !l) { 435 e[i.type + i.id] = i; 436 var o = n(u({ 437 type: "history", 438 item: "d.data" 439 })).render({ 440 data: e 441 }); 442 s.prepend(o), s.find(".layim-null").remove() 443 } 444 } 445 }, 446 D = function () { 447 var i = { 448 username: j.mine ? j.mine.username : "访客", 449 avatar: j.mine ? j.mine.avatar : layui.cache.dir + "css/pc/layim/skin/logo.jpg", 450 id: j.mine ? j.mine.id : null, 451 mine: !0 452 }, 453 a = _(), 454 e = a.elem.find(".layim-chat-main ul"), 455 l = j.base.maxLength || 3e3; 456 if (i.content = a.textarea.val(), "" !== i.content.replace(/\s/g, "")) { 457 if (i.content.length > l) return t.msg("内容最长不能超过" + l + "个字符"); 458 e.append(n(h).render(i)); 459 var s = { 460 mine: i, 461 to: a.data 462 }, 463 o = { 464 username: s.mine.username, 465 avatar: s.mine.avatar, 466 id: s.to.id, 467 type: s.to.type, 468 content: s.mine.content, 469 timestamp: (new Date).getTime(), 470 mine: !0 471 }; 472 B(o), layui.each(r.sendMessage, function (i, a) { 473 a && a(s) 474 }) 475 } 476 Z(), a.textarea.val("").focus() 477 }, 478 J = function (i) { 479 if (i = i || {}, window.Notification) 480 if ("granted" === Notification.permission) { 481 new Notification(i.title || "", { 482 body: i.content || "", 483 icon: i.avatar || "http://tp2.sinaimg.cn/5488749285/50/5719808192/1" 484 }) 485 } else Notification.requestPermission() 486 }, 487 F = function () { 488 if (!(l.ie && l.ie < 9)) { 489 var i = document.createElement("audio"); 490 i.src = layui.cache.dir + "css/modules/layim/voice/" + j.base.voice, i.play() 491 } 492 }, 493 G = {}, 494 K = function (i) { 495 i = i || {}; 496 var a = e(".layim-chatlist-" + i.type + i.id), 497 t = {}, 498 l = a.index(); 499 if (i.timestamp = i.timestamp || (new Date).getTime(), i.fromid == j.mine.id && (i.mine = !0), i.system || B(i), G = JSON.parse(JSON.stringify(i)), j.base.voice && F(), !w && i.content || l === -1) { 500 if (j.message[i.type + i.id]) j.message[i.type + i.id].push(i); 501 else if (j.message[i.type + i.id] = [i], "friend" === i.type) { 502 var s; 503 layui.each(j.friend, function (a, e) { 504 if (layui.each(e.list, function (a, e) { 505 if (e.id == i.id) return e.type = "friend", e.name = e.username, j.chat.push(e), s = !0 506 }), s) return !0 507 }), s || (i.name = i.username, i.temporary = !0, j.chat.push(i)) 508 } else if ("group" === i.type) { 509 var o; 510 layui.each(j.group, function (a, e) { 511 if (e.id == i.id) return e.type = "group", e.name = e.groupname, j.chat.push(e), o = !0 512 }), o || (i.name = i.groupname, j.chat.push(i)) 513 } else i.name = i.name || i.username || i.groupname, j.chat.push(i); if ("group" === i.type && layui.each(j.group, function (a, e) { 514 if (e.id == i.id) return t.avatar = e.avatar, !0 515 }), !i.system) return j.base.notice && J({ 516 title: "来自 " + i.username + " 的消息", 517 content: i.content, 518 avatar: t.avatar || i.avatar 519 }), N({ 520 name: "收到新消息", 521 avatar: t.avatar || i.avatar, 522 anim: 6 523 }) 524 } 525 if (w) { 526 var d = _(); 527 d.data.type + d.data.id !== i.type + i.id && (a.addClass("layui-anim layer-anim-06"), setTimeout(function () { 528 a.removeClass("layui-anim layer-anim-06") 529 }, 300)); 530 var r = w.find(".layim-chat").eq(l), 531 c = r.find(".layim-chat-main ul"); 532 i.system ? l !== -1 && c.append('<li class="layim-chat-system"><span>' + i.content + "</span></li>") : "" !== i.content.replace(/\s/g, "") && c.append(n(h).render(i)), Z() 533 } 534 }, 535 Y = "layui-anim-loop layer-anim-05", 536 V = function (i) { 537 var a = x.find(".layim-tool-msgbox"); 538 a.find("span").addClass(Y).html(i) 539 }, 540 B = function (i) { 541 var a = layui.data("layim")[j.mine.id] || {}; 542 a.chatlog = a.chatlog || {}; 543 var e = a.chatlog[i.type + i.id]; 544 if (e) { 545 var t; 546 layui.each(e, function (a, e) { 547 e.timestamp === i.timestamp && e.type === i.type && e.id === i.id && e.content === i.content && (t = !0) 548 }), t || i.fromid == j.mine.id || e.push(i), e.length > d && e.shift() 549 } else a.chatlog[i.type + i.id] = [i]; 550 layui.data("layim", { 551 key: j.mine.id, 552 value: a 553 }) 554 }, 555 P = function () { 556 var i = layui.data("layim")[j.mine.id] || {}, 557 a = _(), 558 e = i.chatlog || {}, 559 t = a.elem.find(".layim-chat-main ul"); 560 layui.each(e[a.data.type + a.data.id], function (i, a) { 561 t.append(n(h).render(a)) 562 }), Z() 563 }, 564 U = function (i) { 565 var a, e = {}, 566 l = x.find(".layim-list-" + i.type); 567 if (j[i.type]) 568 if ("friend" === i.type) layui.each(j.friend, function (n, l) { 569 if (i.groupid == l.id) return layui.each(j.friend[n].list, function (e, t) { 570 if (t.id == i.id) return a = !0 571 }), a ? t.msg("好友 [" + (i.username || "") + "] 已经存在列表中", { 572 anim: 6 573 }) : (j.friend[n].list = j.friend[n].list || [], e[j.friend[n].list.length] = i, i.groupIndex = n, j.friend[n].list.push(i), !0) 574 }); 575 else if ("group" === i.type) { 576 if (layui.each(j.group, function (e, t) { 577 if (t.id == i.id) return a = !0 578 }), a) return t.msg("您已是 [" + (i.groupname || "") + "] 的群成员", { 579 anim: 6 580 }); 581 e[j.group.length] = i, j.group.push(i) 582 } 583 if (!a) { 584 var s = n(u({ 585 type: i.type, 586 item: "d.data", 587 index: "friend" === i.type ? "data.groupIndex" : null 588 })).render({ 589 data: e 590 }); 591 if ("friend" === i.type) { 592 var o = l.find(">li").eq(i.groupIndex); 593 o.find(".layui-layim-list").append(s), o.find(".layim-count").html(j.friend[i.groupIndex].list.length), o.find(".layim-null")[0] && o.find(".layim-null").remove() 594 } else "group" === i.type && (l.append(s), l.find(".layim-null")[0] && l.find(".layim-null").remove()) 595 } 596 }, 597 W = function (i) { 598 var a = x.find(".layim-list-" + i.type); 599 j[i.type] && ("friend" === i.type ? layui.each(j.friend, function (e, t) { 600 layui.each(t.list, function (t, n) { 601 if (i.id == n.id) { 602 var l = a.find(">li").eq(e); 603 l.find(".layui-layim-list>li"); 604 return l.find(".layui-layim-list>li").eq(t).remove(), j.friend[e].list.splice(t, 1), l.find(".layim-count").html(j.friend[e].list.length), 0 === j.friend[e].list.length && l.find(".layui-layim-list").html('<li class="layim-null">该分组下已无好友了</li>'), !0 605 } 606 }) 607 }) : "group" === i.type && layui.each(j.group, function (e, t) { 608 if (i.id == t.id) return a.find(">li").eq(e).remove(), j.group.splice(e, 1), 0 === j.group.length && a.html('<li class="layim-null">暂无群组</li>'), !0 609 })) 610 }, 611 Z = function () { 612 var i = _(), 613 a = i.elem.find(".layim-chat-main"), 614 e = a.find("ul"), 615 t = e.find("li").length; 616 if (t >= d) { 617 var n = e.find("li").eq(0); 618 e.prev().hasClass("layim-chat-system") || e.before('<div class="layim-chat-system"><span layim-event="chatLog">查看更多记录</span></div>'), t > d && n.remove() 619 } 620 a.scrollTop(a[0].scrollHeight + 1e3), a.find("ul li:last").find("img").load(function () { 621 a.scrollTop(a[0].scrollHeight + 1e3) 622 }) 623 }, 624 Q = function () { 625 var i = _(), 626 a = i.textarea; 627 a.focus(), a.off("keydown").on("keydown", function (i) { 628 var e = layui.data("layim")[j.mine.id] || {}, 629 t = i.keyCode; 630 if ("Ctrl+Enter" === e.sendHotKey) return void (i.ctrlKey && 13 === t && D()); 631 if (13 === t) { 632 if (i.ctrlKey) return a.val(a.val() + "\n"); 633 if (i.shiftKey) return; 634 i.preventDefault(), D() 635 } 636 }) 637 }, 638 X = function () { 639 var i = ["[微笑]", "[嘻嘻]", "[哈哈]", "[可爱]", "[可怜]", "[挖鼻]", "[吃惊]", "[害羞]", "[挤眼]", "[闭嘴]", "[鄙视]", "[爱你]", "[泪]", "[偷笑]", "[亲亲]", "[生病]", "[太开心]", "[白眼]", "[右哼哼]", "[左哼哼]", "[嘘]", "[衰]", "[委屈]", "[吐]", "[哈欠]", "[抱抱]", "[怒]", "[疑问]", "[馋嘴]", "[拜拜]", "[思考]", "[汗]", "[困]", "[睡]", "[钱]", "[失望]", "[酷]", "[色]", "[哼]", "[鼓掌]", "[晕]", "[悲伤]", "[抓狂]", "[黑线]", "[阴险]", "[怒骂]", "[互粉]", "[心]", "[伤心]", "[猪头]", "[熊猫]", "[兔子]", "[ok]", "[耶]", "[good]", "[NO]", "[赞]", "[来]", "[弱]", "[草泥马]", "[神马]", "[囧]", "[浮云]", "[给力]", "[围观]", "[威武]", "[奥特曼]", "[礼物]", "[钟]", "[话筒]", "[蜡烛]", "[蛋糕]"], 640 a = {}; 641 return layui.each(i, function (i, e) { 642 a[e] = layui.cache.dir + "images/face/" + i + ".gif" 643 }), a 644 }(), 645 ii = layui.stope, 646 ai = function (i, a) { 647 var e, t = i.value; 648 i.focus(), document.selection ? (e = document.selection.createRange(), document.selection.empty(), e.text = a) : (e = [t.substring(0, i.selectionStart), a, t.substr(i.selectionEnd)], i.focus(), i.value = e.join("")) 649 }, 650 ei = "layui-anim-upbit", 651 ti = { 652 status: function (i, a) { 653 var t = function () { 654 i.next().hide().removeClass(ei) 655 }, 656 n = i.attr("lay-type"); 657 if ("show" === n) ii(a), i.next().show().addClass(ei), e(document).off("click", t).on("click", t); 658 else { 659 var l = i.parent().prev(); 660 i.addClass(o).siblings().removeClass(o), l.html(i.find("cite").html()), l.removeClass("layim-status-" + ("online" === n ? "hide" : "online")).addClass("layim-status-" + n), layui.each(r.online, function (i, a) { 661 a && a(n) 662 }) 663 } 664 }, sign: function () { 665 var i = x.find(".layui-layim-remark"); 666 i.on("change", function () { 667 var i = this.value; 668 layui.each(r.sign, function (a, e) { 669 e && e(i) 670 }) 671 }), i.on("keyup", function (i) { 672 var a = i.keyCode; 673 13 === a && this.blur() 674 }) 675 }, tab: function (i) { 676 var a, e = ".layim-tab-content", 677 t = x.find(".layui-layim-tab>li"); 678 "number" == typeof i ? (a = i, i = t.eq(a)) : a = i.index(), a > 2 ? t.removeClass(o) : (ti.tab.index = a, i.addClass(o).siblings().removeClass(o)), x.find(e).eq(a).addClass(s).siblings(e).removeClass(s) 679 }, spread: function (i) { 680 var a = i.attr("lay-type"), 681 e = "true" === a ? "false" : "true", 682 t = layui.data("layim")[j.mine.id] || {}; 683 i.next()["true" === a ? "removeClass" : "addClass"](s), t["spread" + i.parent().index()] = e, layui.data("layim", { 684 key: j.mine.id, 685 value: t 686 }), i.attr("lay-type", e), i.find(".layui-icon").html("true" === e ? "" : "") 687 }, search: function (i) { 688 var a = x.find(".layui-layim-search"), 689 e = x.find("#layui-layim-search"), 690 t = a.find("input"), 691 n = function (i) { 692 var a = t.val().replace(/\s/); 693 if ("" === a) ti.tab(0 | ti.tab.index); 694 else { 695 for (var n = [], l = j.friend || [], s = j.group || [], o = "", d = 0; d < l.length; d++) 696 for (var r = 0; r < (l[d].list || []).length; r++) l[d].list[r].username.indexOf(a) !== -1 && (l[d].list[r].type = "friend", l[d].list[r].index = d, l[d].list[r].list = r, n.push(l[d].list[r])); 697 for (var c = 0; c < s.length; c++) s[c].groupname.indexOf(a) !== -1 && (s[c].type = "group", s[c].index = c, s[c].list = c, n.push(s[c])); 698 if (n.length > 0) 699 for (var u = 0; u < n.length; u++) o += '<li layim-event="chat" data-type="' + n[u].type + '" data-index="' + n[u].index + '" data-list="' + n[u].list + '"><img src="' + n[u].avatar + '"><span>' + (n[u].username || n[u].groupname || "佚名") + "</span><p>" + (n[u].remark || n[u].sign || "") + "</p></li>"; 700 else o = '<li class="layim-null">无搜索结果</li>'; 701 e.html(o), ti.tab(3) 702 } 703 }; 704 !j.base.isfriend && j.base.isgroup ? ti.tab.index = 1 : j.base.isfriend || j.base.isgroup || (ti.tab.index = 2), a.show(), t.focus(), t.off("keyup", n).on("keyup", n) 705 }, closeSearch: function (i) { 706 i.parent().hide(), ti.tab(0 | ti.tab.index) 707 }, msgbox: function () { 708 var i = x.find(".layim-tool-msgbox"); 709 return t.close(ti.msgbox.index), i.find("span").removeClass(Y).html(""), ti.msgbox.index = t.open({ 710 type: 2, 711 title: "消息盒子", 712 shade: !1, 713 maxmin: !0, 714 area: ["600px", "520px"], 715 skin: "layui-box layui-layer-border", 716 resize: !1, 717 content: j.base.msgbox 718 }) 719 }, find: function () { 720 return t.close(ti.find.index), ti.find.index = t.open({ 721 type: 2, 722 title: "查找", 723 shade: !1, 724 maxmin: !0, 725 area: ["1000px", "520px"], 726 skin: "layui-box layui-layer-border", 727 resize: !1, 728 content: j.base.find 729 }) 730 }, skin: function () { 731 t.open({ 732 type: 1, 733 title: "更换背景", 734 shade: !1, 735 area: "300px", 736 skin: "layui-box layui-layer-border", 737 id: "layui-layim-skin", 738 zIndex: 9999, 739 resize: !1, 740 content: n(m).render({ 741 skin: j.base.skin 742 }) 743 }) 744 }, about: function () { 745 t.alert("版本: " + a + '<br>版权所有:<a href="http://layim.layui.com" target="_blank">layim.layui.com</a>', { 746 title: "关于 LayIM", 747 shade: !1 748 }) 749 }, setSkin: function (i) { 750 var a = i.attr("src"), 751 e = layui.data("layim")[j.mine.id] || {}; 752 e.skin = a, a || delete e.skin, layui.data("layim", { 753 key: j.mine.id, 754 value: e 755 }); 756 try { 757 x.css({ 758 "background-image": a ? "url(" + a + ")" : "none" 759 }), w.css({ 760 "background-image": a ? "url(" + a + ")" : "none" 761 }) 762 } catch (t) { } 763 layui.each(r.setSkin, function (i, e) { 764 var t = (a || "").replace(layui.cache.dir + "css/modules/layim/skin/", ""); 765 e && e(t, a) 766 }) 767 }, chat: function (i) { 768 var a = layui.data("layim")[j.mine.id] || {}, 769 e = i.data("type"), 770 t = i.data("index"), 771 n = i.attr("data-list") || i.index(), 772 l = {}; 773 "friend" === e ? l = j[e][t].list[n] : "group" === e ? l = j[e][n] : "history" === e && (l = (a.history || {})[t] || {}), l.name = l.name || l.username || l.groupname, "history" !== e && (l.type = e), z(l) 774 }, tabChat: function (i) { 775 O(i) 776 }, closeChat: function (i, a) { 777 O(i.parent(), 1), ii(a) 778 }, closeThisChat: function () { 779 O(null, 1) 780 }, groupMembers: function (i, a) { 781 var n = i.find(".layui-icon"), 782 l = function () { 783 n.html(""), i.data("down", null), t.close(ti.groupMembers.index) 784 }, 785 s = function (i) { 786 ii(i) 787 }; 788 i.data("down") ? l() : (n.html(""), i.data("down", !0), ti.groupMembers.index = t.tips('<ul class="layim-members-list"></ul>', i, { 789 tips: 3, 790 time: 0, 791 anim: 5, 792 fixed: !0, 793 skin: "layui-box layui-layim-members", 794 success: function (a) { 795 var t = j.base.members || {}, 796 n = _(), 797 s = a.find(".layim-members-list"), 798 o = "", 799 d = {}, 800 c = w.find(".layui-layer-max").hasClass("layui-layer-maxmin"), 801 u = "none" === w.find(".layim-chat-list").css("display"); 802 c && s.css({ 803 width: e(window).width() - 22 - (u || 200) 804 }), t.data = e.extend(t.data, { 805 id: n.data.id 806 }), S(t, function (a) { 807 layui.each(a.list, function (i, a) { 808 o += '<li data-uid="' + a.id + '"><a href="javascript:;"><img src="' + a.avatar + '"><cite>' + a.username + "</cite></a></li>", d[a.id] = a 809 }), s.html(o), i.find(".layim-chat-members").html(a.members || (a.list || []).length + "人"), s.find("li").on("click", function () { 810 var i = e(this).data("uid"), 811 a = d[i]; 812 z({ 813 name: a.username, 814 type: "friend", 815 avatar: a.avatar, 816 id: a.id 817 }), l() 818 }), layui.each(r.members, function (i, e) { 819 e && e(a) 820 }) 821 }), a.on("mousedown", function (i) { 822 ii(i) 823 }) 824 } 825 }), e(document).off("mousedown", l).on("mousedown", l), e(window).off("resize", l).on("resize", l), i.off("mousedown", s).on("mousedown", s)) 826 }, send: function () { 827 D() 828 }, setSend: function (i, a) { 829 var t = ti.setSend.box = i.siblings(".layim-menu-box"), 830 n = i.attr("lay-type"); 831 if ("show" === n) ii(a), t.show().addClass(ei), e(document).off("click", ti.setSendHide).on("click", ti.setSendHide); 832 else { 833 i.addClass(o).siblings().removeClass(o); 834 var l = layui.data("layim")[j.mine.id] || {}; 835 l.sendHotKey = n, layui.data("layim", { 836 key: j.mine.id, 837 value: l 838 }), ti.setSendHide(a, i.parent()) 839 } 840 }, setSendHide: function (i, a) { 841 (a || ti.setSend.box).hide().removeClass(ei) 842 }, face: function (i, a) { 843 var n = "", 844 l = _(); 845 for (var s in X) n += '<li title="' + s + '"><img src="' + X[s] + '"></li>'; 846 n = '<ul class="layui-clear layim-face-list">' + n + "</ul>", ti.face.index = t.tips(n, i, { 847 tips: 1, 848 time: 0, 849 fixed: !0, 850 skin: "layui-box layui-layim-face", 851 success: function (i) { 852 i.find(".layim-face-list>li").on("mousedown", function (i) { 853 ii(i) 854 }).on("click", function () { 855 ai(l.textarea[0], "face" + this.title + " "), t.close(ti.face.index) 856 }) 857 } 858 }), 859 e(document).off("mousedown", ti.faceHide).on("mousedown", ti.faceHide), e(window).off("resize", ti.faceHide).on("resize", ti.faceHide), ii(a) 860 }, faceHide: function () { 861 t.close(ti.face.index) 862 }, image: function (i) { 863 var a = i.data("type") || "images", 864 e = { 865 images: "uploadImage", 866 file: "uploadFile" 867 }, 868 n = _(), 869 l = j.base[e[a]] || {}; 870 layui.upload.render({ 871 url: l.url || "", 872 method: l.type, 873 elem: i.find("input")[0], 874 accept: a, 875 done: function (i) { 876 0 == i.code ? (i.data = i.data || {}, "images" === a ? ai(n.textarea[0], "img[" + (i.data.src || "") + "]") : "file" === a && ai(n.textarea[0], "file(" + (i.data.src || "") + ")[" + (i.data.name || "下载文件") + "]"), D()) : t.msg(i.msg || "上传失败") 877 } 878 }) 879 }, media: function (i) { 880 var a = i.data("type"), 881 n = { 882 audio: "音频", 883 video: "视频" 884 }, 885 l = _(); 886 t.prompt({ 887 title: "请输入网络" + n[a] + "地址", 888 shade: !1, 889 offset: [i.offset().top - e(window).scrollTop() - 158 + "px", i.offset().left + "px"] 890 }, function (i, e) { 891 ai(l.textarea[0], a + "[" + i + "]"), D(), t.close(e) 892 }) 893 }, extend: function (i) { 894 var a = i.attr("lay-filter"), 895 e = _(); 896 layui.each(r["tool(" + a + ")"], function (a, t) { 897 t && t.call(i, function (i) { 898 ai(e.textarea[0], i) 899 }, D, e) 900 }) 901 }, playAudio: function (i) { 902 var a = i.data("audio"), 903 e = a || document.createElement("audio"), 904 n = function () { 905 e.pause(), i.removeAttr("status"), i.find("i").html("") 906 }; 907 return i.data("error") ? t.msg("播放音频源异常") : e.play ? void (i.attr("status") ? n() : (a || (e.src = i.data("src")), e.play(), i.attr("status", "pause"), i.data("audio", e), i.find("i").html(""), e.onended = function () { 908 n() 909 }, e.onerror = function () { 910 t.msg("播放音频源异常"), i.data("error", !0), n() 911 })) : t.msg("您的浏览器不支持audio") 912 }, playVideo: function (i) { 913 var a = i.data("src"), 914 e = document.createElement("video"); 915 return e.play ? (t.close(ti.playVideo.index), void (ti.playVideo.index = t.open({ 916 type: 1, 917 title: "播放视频", 918 area: ["460px", "300px"], 919 maxmin: !0, 920 shade: !1, 921 content: '<div style="background-color: #000; height: 100%;"><video style="position: absolute; width: 100%; height: 100%;" src="' + a + '" loop="loop" autoplay="autoplay"></video></div>' 922 }))) : t.msg("您的浏览器不支持video") 923 }, chatLog: function (i) { 924 var a = _(); 925 return j.base.chatLog ? (t.close(ti.chatLog.index), ti.chatLog.index = t.open({ 926 type: 2, 927 maxmin: !0, 928 title: "与 " + a.data.name + " 的聊天记录", 929 area: ["450px", "100%"], 930 shade: !1, 931 offset: "rb", 932 skin: "layui-box", 933 anim: 2, 934 id: "layui-layim-chatlog", 935 content: j.base.chatLog + "?id=" + a.data.id + "&type=" + a.data.type 936 })) : t.msg("未开启更多聊天记录") 937 }, menuHistory: function (i, a) { 938 var n = layui.data("layim")[j.mine.id] || {}, 939 l = i.parent(), 940 s = i.data("type"), 941 o = x.find(".layim-list-history"), 942 d = '<li class="layim-null">暂无历史会话</li>'; 943 if ("one" === s) { 944 var r = n.history; 945 delete r[l.data("index")], n.history = r, layui.data("layim", { 946 key: j.mine.id, 947 value: n 948 }), e("#" + l.data("id")).remove(), 0 === o.find("li").length && o.html(d) 949 } else "all" === s && (delete n.history, layui.data("layim", { 950 key: j.mine.id, 951 value: n 952 }), o.html(d)); 953 t.closeAll("tips") 954 } 955 }; 956 i("layim", new c) 957 }).addcss("modules/layim/layim.css", "skinlayimcss");

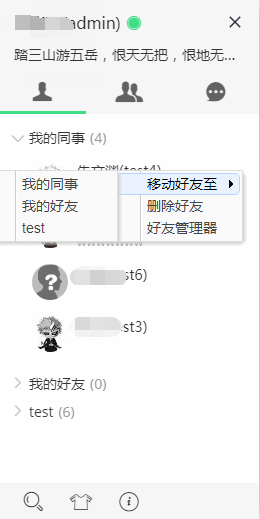
1 define(function (require, exports, module) { 2 var selectedFriendID = 0; 3 var chatList = []; 4 var selectedChat = {}; 5 var chatLogUrl = "/WebIM/MyMessageHistory"; 6 var active = {}; 7 var menu = require("easyui/menu.module"); 8 var laytpl = require("laytpl"); 9 layui.use('layim', function (layim) { 10 layim.config({ 11 brief: false, //是否简约模式(如果true则不显示主面板) 12 title: '我的WebIM', 13 min: true, 14 //initSkin: '3.jpg', 15 //isAudio: true, 16 //isVideo: true, 17 notice: false, 18 voice: '', 19 isfriend: true, 20 isgroup: true, 21 maxLength: 500, 22 copyright: false, 23 //msgbox: layui.cache.dir + 'css/modules/layim/html/msgbox.html', //消息盒子页面地址,若不开启,剔除该项即可 24 //find: layui.cache.dir + 'css/modules/layim/html/find.html', //发现页面地址,若不开启,剔除该项即可 25 chatLog: chatLogUrl, 26 init: { 27 url: '/WebIM/GetMyFriendList', 28 type: 'get', 29 data: {} 30 }, 31 members: { 32 url: '/WebIM/GetGroupMembers', 33 data: {} 34 } 35 }); 36 layim.on('ready', function (options) { 37 $("#layui-layim").on('contextmenu', "ul.layim-list-friend", function (e) { 38 e.preventDefault(); 39 if (e.target.tagName == "UL") { 40 $("#id-easyui-menu-1").menu('show', { 41 left: e.pageX, 42 top: e.pageY 43 }); 44 } 45 }); 46 $("#layui-layim").on('contextmenu', "ul.layim-list-friend li h5", function (e) { 47 e.preventDefault(); 48 $("#id-easyui-menu-2").menu('show', { 49 left: e.pageX, 50 top: e.pageY 51 }); 52 }); 53 $("#layui-layim").on('contextmenu', "ul.layim-list-friend li ul.layui-layim-list li", function (e) { 54 e.preventDefault(); 55 selectedFriendID = $(this).attr("data-id"); 56 $("#id-easyui-menu-3").menu('show', { 57 left: e.pageX, 58 top: e.pageY 59 }); 60 }); 61 active.initMenu(); 62 homePage.getMessageByLayIM = function (msg) { 63 var msgData = eval("(" + msg + ")") 64 layim.getMessage(msgData); 65 //更新消息为已经读取状态 66 if ($("#layui-layim-chat").length > 0) { 67 if (!$("#layui-layim-chat").parent().is(":hidden")) { 68 if (selectedChat.id == msgData.id) 69 active.readMessage(); 70 } 71 } 72 } 73 homePage.updateLayIMFriendStatus = function (userID, isOnline) { 74 if (isOnline) 75 layim.setFriendStatus(userID, 'online'); 76 else 77 layim.setFriendStatus(userID, 'offline'); 78 } 79 //需要延迟加载 80 setTimeout(function () { 81 active.setAllStatus(); 82 //加载离线消息 83 active.loadUnReadMsgList(); 84 }, 3000); 85 }); 86 layim.on('online', function (status) { 87 changeMineStatusByLayIM(homePage.userID, status); 88 }); 89 layim.on('sign', function (value) { 90 $.post("/WebIM/UpdateUserSign", { 91 userID: homePage.userID, 92 sign: value 93 }, function (msg) { 94 if (msg == "success") { 95 console.log("签名已保存.") 96 } 97 else 98 myLayer.extend.alert('修改失败:' + msg, 8); 99 }); 100 }); 101 layim.on('sendMessage', function (res) { 102 if (res.to.type == "group") { 103 $.ajaxGet({ 104 url: "/WebIM/GetGroupMembers", 105 data: { id: res.to.id }, 106 success: function (result) { 107 var ids = ""; 108 $.each(result.data.list, function (i, item) { 109 if (item.id != homePage.userID) { 110 ids += item.id + ","; 111 } 112 }); 113 res.to.userID = $.trimend(ids, ','); 114 saveMessage(res, function () { 115 sendMessageByLayIM(JSON.stringify(res.mine), JSON.stringify(res.to)); 116 }); 117 } 118 }); 119 } 120 else { 121 res.to.userID = res.to.id; 122 saveMessage(res, function () { 123 sendMessageByLayIM(JSON.stringify(res.mine), JSON.stringify(res.to)); 124 }); 125 } 126 }); 127 layim.on('members', function (data) { 128 console.log(data); 129 }); 130 layim.on('chatChange', function (obj) { 131 chatLogUrl = "/WebIM/MyMessageHistory?id=" + obj.data.id + "&type=" + obj.data.type; 132 var cache = layui.layim.cache(); 133 var local = layui.data('layim')[cache.mine.id]; //获取当前用户本地数据 134 if (local.chatlog) { 135 var chat = chatList.where("o.type=='" + obj.data.type + "'&&o.id=='" + obj.data.id + "'")[0]; 136 if (!chat) { 137 selectedChat.id = obj.data.id; 138 selectedChat.type = obj.data.type; 139 chatList.push({ 140 id: obj.data.id, 141 type: obj.data.type, 142 isRead: false 143 }); 144 active.readMessage(); 145 } 146 } 147 }); 148 active = { 149 setAllStatus: function () { 150 $.ajaxGet({ 151 url: window.CONFIG.SIGNALR_BASEURL + 'api/OnlineUser/GetOnlineUsers', 152 data: { 153 key: homePage.appName, 154 userID: homePage.userID 155 }, 156 success: function (result) { 157 if (result) { 158 var onlineUsers = JSON.parse(result); 159 $(onlineUsers).each(function (i, item) { 160 layim.setFriendStatus(item.UserInfo.ID, 'online'); 161 }) 162 } 163 } 164 }); 165 }, 166 reload: function (clearCache) { 167 $.ajaxGet({ 168 url: "/WebIM/GetMyFriendList", 169 data: { clearCache: clearCache }, 170 success: function (result) { 171 var cache = layui.layim.cache(); 172 var local = layui.data('layim')[cache.mine.id]; //获取当前用户本地数据 173 if (result.code == 0) { 174 laytpl($("#id-layim-list-friend-template").html()).render({ 175 list: result.data.friend 176 }, function (html) { 177 $("#layui-layim ul.layim-list-friend").replaceWith(html); 178 $("#layui-layim ul.layim-list-friend li h5").each(function (i, item) { 179 var spread = $(item).attr("layim-event") + i; 180 if (local[spread] == "true") 181 $(item).click(); 182 active.setAllStatus(); 183 }); 184 }); 185 } 186 else 187 myLayer.extend.alert('按钮加载失败:' + result.msg, 8); 188 } 189 }); 190 }, 191 removeFriend: function () { 192 myLayer.extend.confirm("您确认要删除当前好友吗.", function () { 193 $.post("/WebIM/DeleteMyFriend", { "userID": selectedFriendID }, 194 function (msg) { 195 if (msg == "success") { 196 //删除一个好友 197 layim.removeList({ 198 id: selectedFriendID, 199 type: 'friend' 200 }); 201 } 202 else 203 myLayer.extend.alert('删除失败:' + msg, 8); 204 }); 205 }); 206 }, 207 removeGroup: function () { 208 layer.msg('已成功删除[前端群]', { 209 icon: 1 210 }); 211 //删除一个群组 212 layim.removeList({ 213 id: 101 214 , type: 'group' 215 }); 216 }, 217 //置灰离线好友 218 setGray: function () { 219 layim.setFriendStatus(168168, 'offline'); 220 221 layer.msg('已成功将好友[马小云]置灰', { 222 icon: 1 223 }); 224 }, 225 initMenu: function () { 226 $.ajaxGet({ 227 url: "/WebIM/GetFriendGroupTreeData", 228 success: function (result) { 229 var jsonData = JSON.parse(result); 230 $(jsonData).each(function (i, item) { 231 $("#id-easyui-menu-3").find("[name='easyui-menu-sub']").append("<div name='moveTo' id=" + item.id + ">" + item.text + "</div>"); 232 }); 233 //右键菜单click 234 menu.initMenu($("#id-div-layim-menu div[name='easyui-menu']"), { 235 onClick: function (item) { 236 if (item.name == "editFriendGroup") {//分组管理器 237 homePage.openFrameTab("分组管理器", "/WebIM/FriendGroupManage"); 238 } 239 else if (item.name == "editFriend") {//分组管理器 240 homePage.openFrameTab("好友管理器", "/WebIM/FriendManage"); 241 } 242 else if (item.name == "reload") { 243 active.reload(true); 244 } 245 else if (item.name == "removeFriend") { 246 active.removeFriend(); 247 } 248 else if (item.name == "showOnline") { 249 250 myLayer.extend.alert('显示在线好友', 1); 251 } 252 else if (item.name = "moveTo") { 253 var top = $("#layui-layim ul.layim-list-friend").scrollTop(); 254 $.ajaxPost({ 255 url: "/WebIM/ChangeFriendGroup", 256 data: { "userID": selectedFriendID, "groupID": item.id }, 257 success: function (msg) { 258 if (msg == "success") {//保存成功 259 active.reload(true); 260 $("#layui-layim").animate({ 'scrollTop': top }, 100) 261 } 262 else { 263 myLayer.extend.alert('保存失败:' + msg, 8); 264 } 265 } 266 }); 267 } 268 } 269 }); 270 } 271 }); 272 }, 273 loadUnReadMsgList: function () { 274 $.ajaxGet({ 275 url: "/WebIM/GetUnReadMessageList", 276 success: function (result) { 277 if (result.status == 1) { 278 var cache = layui.layim.cache(); 279 var local = layui.data('layim')[cache.mine.id]; //获取当前用户本地数据 280 if (local) { 281 delete local.chatlog; 282 //向localStorage同步数据 283 layui.data('layim', { 284 key: cache.mine.id 285 , value: local 286 }); 287 } 288 $(result.data).each(function (i, item) { 289 var time = utils.dateFormatter(item.CreateOn, "yyyy/MM/dd hh:mm:ss.S"); 290 layim.getMessage({ 291 username: item.UserName, 292 avatar: item.FaceSrc, 293 id: item.ChatID, 294 type: item.ChatType, 295 content: item.ChatContent, 296 mine: item.Mine, 297 fromid: item.FromUserID, 298 timestamp: new Date(time) 299 }); 300 }); 301 } 302 else 303 myLayer.extend.alert('消息加载失败:' + result.error, 8); 304 } 305 }); 306 }, 307 readMessage: function () { 308 $.ajaxPost({ 309 url: "/WebIM/ReadMessage/", 310 data: { 311 type: selectedChat.type, 312 chatID: selectedChat.id 313 }, 314 success: function (msg) { 315 if (msg == "success") { 316 var chat = chatList.where("o.type=='" + selectedChat.type + "'&&o.id=='" + selectedChat.id + "'")[0]; 317 chat.isRead = true; 318 } 319 else 320 myLayer.extend.alert('消息发送失败:' + msg, 8); 321 } 322 }); 323 } 324 } 325 homePage.customChat = function (params) { 326 layim.chat({ 327 id: params.id, 328 name: params.userName, 329 type: 'friend', 330 avatar: params.avatar 331 }); 332 } 333 function saveMessage(res, fn) { 334 $.ajaxPost({ 335 url: "/WebIM/addMessage/", 336 data: { 337 UserName: res.mine.username, 338 FaceSrc: res.mine.avatar, 339 ChatID: res.to.type == "friend" ? res.mine.id : res.to.id, 340 FromUserID: res.mine.id, 341 ChatType: res.to.type, 342 ChatContent:$.trim(res.mine.content), 343 Mine: false, 344 IsRead: false, 345 ToUserID: res.to.userID 346 }, 347 success: function (msg) { 348 if (msg == "success") 349 fn(); 350 else 351 myLayer.extend.alert('消息发送失败:' + msg, 8); 352 } 353 }); 354 } 355 }); 356 });

1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>即时通讯</title> 11 <link rel="stylesheet" type="text/css" href="~/Scripts/plugins/layui.all/css/layui.css" /> 12 <script type="text/javascript" src="~/Scripts/plugins/layui.all/layui.js"></script> 13 </head> 14 <body> 15 <div id="id-div-layim-menu"> 16 <!--右击好友列表内容空白区--> 17 <div id="id-easyui-menu-1" name="easyui-menu" style="width:150px;display:none;"> 18 <div name="reload" iconcls="icon-reload">刷新好友列表</div> 19 <div>显示在线联系人</div> 20 <div name="editFriendGroup">分组管理器</div> 21 </div> 22 <!--右击好友列表内容好友分组项--> 23 <div id="id-easyui-menu-2" name="easyui-menu" style="width:150px;display:none;"> 24 <div name="reload" iconcls="icon-reload">刷新好友列表</div> 25 <div name="showOnline">显示在线联系人</div> 26 <div class="menu-sep"></div> 27 <div name="editFriendGroup">分组管理器</div> 28 <div name="editFriend">好友管理器</div> 29 </div> 30 <!--右击好友列表人员--> 31 <div id="id-easyui-menu-3" name="easyui-menu" style="width:130px;display:none;"> 32 <div> 33 <span>移动好友至</span> 34 <div style="width:130px;" name="easyui-menu-sub"></div> 35 </div> 36 <div name="removeFriend">删除好友</div> 37 <div name="editFriend">好友管理器</div> 38 </div> 39 </div> 40 41 <script type="text/javascript"> 42 seajs.use("home/webIM.module"); 43 </script> 44 45 46 <script type="text/html" id="id-layim-list-friend-group-template"> 47 <li> 48 <h5 layim-event="spread" lay-type="false"> 49 <i class="layui-icon"></i><span>新建分组</span> 50 <em>(<cite class="layim-count">0</cite>)</em> 51 </h5> 52 </li> 53 </script> 54 <script type="text/html" id="id-layim-list-friend-template"> 55 <ul class="layui-unselect layim-tab-content layui-show layim-list-friend"> 56 {{# for(var i=0;i<d.list.length;i++){ }} 57 <li> 58 <h5 layim-event="spread" lay-type="false"> 59 <i class="layui-icon"></i><span>{{d.list[i].groupname}}</span> 60 <em>(<cite class="layim-count"> {{d.list[i].list.length}}</cite>)</em> 61 </h5> 62 <ul class="layui-layim-list "> 63 {{# for(var j=0;j<d.list[i].list.length;j++){ }} 64 {{# if (d.list[i].list[j].status=="online"){}} 65 <li layim-event="chat" data-type="friend" data-index="0" data-id="{{d.list[i].list[j].id}}" class="layim-friend{{d.list[i].list[j].id}}"> 66 <input type="hidden" value="{{d.list[i].list[j].id}}" /> 67 <img src="{{d.list[i].list[j].avatar}}"> 68 <span>{{d.list[i].list[j].username}}</span> 69 <p>{{d.list[i].list[j].sign}}</p> 70 <span class="layim-msg-status">new</span> 71 </li> 72 {{# }else {}} 73 <li layim-event="chat" data-type="friend" data-index="0" data-id="{{d.list[i].list[j].id}}" class="layim-friend{{d.list[i].list[j].id}} layim-list-gray"> 74 <img src="{{d.list[i].list[j].avatar}}"> 75 <span>{{d.list[i].list[j].username}}</span> 76 <p>{{d.list[i].list[j].sign}}</p> 77 <span class="layim-msg-status">new</span> 78 </li> 79 {{# } }} 80 {{# } }} 81 </ul> 82 </li> 83 {{# } }} 84 </ul> 85 </script> 86 </body> 87 </html>

1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>消息记录</title> 11 <link rel="stylesheet" type="text/css" href="@Url.Content("~/Content/themes/default/easyui.css")" /> 12 <link rel="stylesheet" type="text/css" href="@Url.Content("~/Content/themes/icon.css")" /> 13 <link rel="stylesheet" type="text/css" href="@Url.Content("~/Content/css/main.css")" /> 14 <link rel="stylesheet" type="text/css" href="~/Scripts/plugins/layui.all/css/modules/layim/layim.css" /> 15 <style type="text/css"> 16 .layim-chat-main { 17 height: 100%; 18 padding: 0px; 19 } 20 .layim-chat-main ul { 21 padding: 15px 15px 5px 15px; 22 } 23 </style> 24 <script type="text/javascript" src="@Url.Content("~/Scripts/jquery-1.8.0.min.js")"></script> 25 <script type="text/javascript" src="~/Scripts/taffy.utils.js"></script> 26 <script type="text/javascript" src="~/Scripts/plugins/layui/laytpl/laytpl.js"></script> 27 <script type="text/javascript" src="~/Scripts/plugins/layui/layer/layer.js"></script> 28 <script type="text/javascript" src="~/Scripts/easyui/jquery.easyui.min.js"></script> 29 30 <script type="text/javascript"> 31 $(function () { 32 getData(1, function (result) { 33 var rowData = JSON.parse(result.rows); 34 var endPage = Math.ceil(result.total / 20); 35 $("#id-easyui-pagination").pagination({ 36 pageNumber: 1, 37 pageSize: 20, 38 total: result.total, 39 showPageList: false, 40 displayMsg: '', 41 layout: ['list', 'sep', 'first', 'prev', 'links', 'next', 'last', 'sep', 'refresh'], 42 buttons: $('#buttons'), 43 links: 5, 44 onSelectPage: function (pageNumber, pageSize) { 45 getData(pageNumber, function (result) { 46 laytpl($("#id-layim-chat-main-template").html()).render({ 47 list: JSON.parse(result.rows) 48 }, function (html) { 49 $(".layim-chat-main").html(html); 50 }); 51 }); 52 }, 53 onRefresh: function (pageNumber, pageSize) { 54 refresh(); 55 } 56 }); 57 $("#id-easyui-pagination").pagination('select', endPage); 58 setTimeout(function () { 59 var scrollTop = $(".layim-chat-main")[0].scrollHeight; 60 $(".layim-chat-main").animate({ scrollTop: scrollTop }, 800); 61 }, 500); 62 }); 63 }); 64 function refresh() { 65 utils.showLoading($("body")) 66 getData(0, function (result) { 67 var endPage = Math.ceil(result.total / 20); 68 $("#id-easyui-pagination").pagination('refresh', { 69 total: result.total, 70 pageNumber: endPage 71 }).pagination('select', endPage); 72 setTimeout(function () { 73 var scrollTop = $(".layim-chat-main")[0].scrollHeight; 74 $(".layim-chat-main").animate({ scrollTop: scrollTop }, 800); 75 utils.hideLoading($("body")) 76 }, 500); 77 }); 78 } 79 function getData(page, fn) { 80 $.ajaxGet({ 81 url: "/WebIM/GetMessageHistory", 82 cache: false, 83 data: { 84 page: page, 85 chatID: utils.getUrlParam("id"), 86 type: utils.getUrlParam("type"), 87 keyWord: $("#id-easyui-search").searchbox("getValue") 88 }, 89 success: function (result) { 90 fn(result); 91 } 92 }); 93 } 94 function getFaceImg(content) { 95 var faces = ["[微笑]", "[嘻嘻]", "[哈哈]", "[可爱]", "[可怜]", "[挖鼻]", "[吃惊]", "[害羞]", "[挤眼]", "[闭嘴]", "[鄙视]", "[爱你]", "[泪]", "[偷笑]", "[亲亲]", "[生病]", "[太开心]", "[白眼]", "[右哼哼]", "[左哼哼]", "[嘘]", "[衰]", "[委屈]", "[吐]", "[哈欠]", "[抱抱]", "[怒]", "[疑问]", "[馋嘴]", "[拜拜]", "[思考]", "[汗]", "[困]", "[睡]", "[钱]", "[失望]", "[酷]", "[色]", "[哼]", "[鼓掌]", "[晕]", "[悲伤]", "[抓狂]", "[黑线]", "[阴险]", "[怒骂]", "[互粉]", "[心]", "[伤心]", "[猪头]", "[熊猫]", "[兔子]", "[ok]", "[耶]", "[good]", "[NO]", "[赞]", "[来]", "[弱]", "[草泥马]", "[神马]", "[囧]", "[浮云]", "[给力]", "[围观]", "[威武]", "[奥特曼]", "[礼物]", "[钟]", "[话筒]", "[蜡烛]", "[蛋糕]"] 96 $(faces).each(function (i, item) { 97 if (content.indexOf("face" + item) > -1) { 98 var src = "/Scripts/plugins/layui.all/images/face/" + i + ".gif" 99 var img = '<img alt="' + item + '" title="' + item + '" src="' + src + '"/>'; 100 var face = "face" + item.replace("[", "\\[").replace("]", "\\]"); 101 var reg = new RegExp(eval("/" + face + "/g")); 102 content = content.replace(reg, img); 103 } 104 }); 105 return content; 106 } 107 </script> 108 </head> 109 <body class="easyui-layout" fit="true"> 110 <div data-options="region:'center'"> 111 <div class="layim-chat-main"></div> 112 </div> 113 <div data-options="region:'south',collapsed:false" style="height:35px;"> 114 <div id="id-easyui-pagination" style="line-height:30px;"></div> 115 <div id="buttons"> 116 <table style="border-spacing:0"> 117 <tr> 118 <td> 119 <input id="id-easyui-search" class="easyui-searchbox" data-options="prompt:'请输入关键字',searcher:refresh" style="width:150px;height:25px"> 120 </td> 121 </tr> 122 </table> 123 </div> 124 </div> 125 126 <script type="text/html" id="id-layim-chat-main-template"> 127 <ul> 128 {{# for(var i=0;i<d.list.length;i++){ }} 129 {{# if (d.list[i].IsMine=="1"){}} 130 <li class="layim-chat-mine"> 131 <div class="layim-chat-user"> 132 <img src="{{d.list[i].FaceSrc}}"> 133 {{# var addTime=utils.dateFormatter(d.list[i].CreateOn,'yyyy-MM-dd hh:mm:ss')}} 134 <cite><i>{{addTime}}</i>{{d.list[i].UserName}}</cite> 135 </div> 136 <div class="layim-chat-text"> 137 {{# var content=getFaceImg(d.list[i].ChatContent)}} 138 {{content}} 139 </div> 140 </li> 141 {{# }else {}} 142 <li> 143 <div class="layim-chat-user"> 144 <img src="{{d.list[i].FaceSrc}}"> 145 {{# var addTime=utils.dateFormatter(d.list[i].CreateOn,'yyyy-MM-dd hh:mm:ss')}} 146 <cite> 147 {{d.list[i].UserName}} 148 <i>{{addTime}}</i> 149 </cite> 150 </div> 151 <div class="layim-chat-text"> 152 {{# var content=getFaceImg(d.list[i].ChatContent)}} 153 {{content}} 154 </div> 155 </li> 156 {{# } }} 157 {{# } }} 158 </ul> 159 </script> 160 </body> 161 </html>
在此声明:源码分享只为学习,请勿商用。
本人可以提供自定表单+gooflow自定义流程二次开发解决方案,有意者可以QQ:512948935
相关博文
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:Linq详细介绍
- 在线服务 2019-07-23
- 最近在折腾在线编辑,研究了下Wopi,下面粘贴出自己Office O 2019-07-10
- asp.net在线压缩和解压缩的实现 2019-06-20
- ASP.NET实现用户在线检测的类源码 2019-06-16
- 浅谈基于WOPI协议实现跨浏览器的Office在线编辑解决方案 2018-12-09
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash

