ASP.NET 使用My97DatePicker日期控件
2018-06-22 07:53:45来源:未知 阅读 ()

首先要下载该控件的包,下载地址:http://pan.baidu.com/s/1Aa5gk
引用文件
<script src="js/My97DatePicker/WdatePicker.js" type="text/javascript"></script>
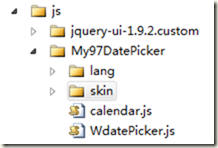
目录详情

常规调用
<input id="d11" type="text" class="text" onclick="WdatePicker()" />

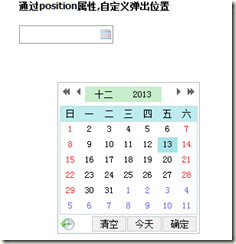
通过position属性,自定义弹出位置
<input class="Wdate" type="text" id="d16" onfocus="WdatePicker({position:{left:50,top:50}})" />

年月日时分秒
<input type="text" id="d241" onfocus="WdatePicker({dateFmt:'yyyy年MM月dd日 HH时mm分ss秒'})" class="text" />

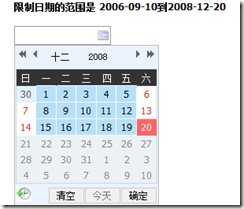
限制日期的范围是 2006-09-10到2008-12-20
<input id="d411" class="Wdate" type="text" onfocus="WdatePicker({skin:'blueFresh',minDate:'2006-09-10',maxDate:'2008-12-20'})" />

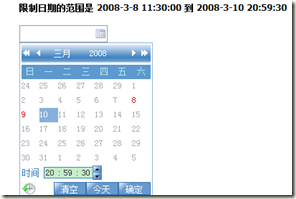
限制日期的范围是 2008-3-8 11:30:00 到 2008-3-10 20:59:30
<input type="text" class="Wdate" id="d412" onfocus="WdatePicker({skin:'blue',dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'2008-03-08 11:30:00',maxDate:'2008-03-10 20:59:30'})" />

你可以通过系统给出的动态变量,如%y(当前年),%M(当前月)等来限度日期范围,你还可以通过{}进行表达式运算,如:{%d+1}:表示明天
动态变量表

只能选择今天以前的日期(包括今天)
<input id="d421" class="Wdate" type="text" onfocus="WdatePicker({skin:'green',maxDate:'%y-%M-%d'})"/>

只能选择本月的日期1号至本月最后一天
<input id="d423" class="Wdate" type="text" onfocus="WdatePicker({skin:'simple',minDate:'%y-%M-01',maxDate:'%y-%M-%ld'})"/>

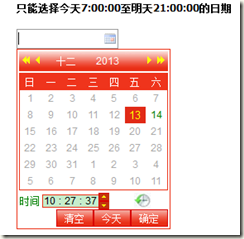
只能选择今天7:00:00至明天21:00:00的日期
<input id="d424" class="Wdate" type="text" onfocus="WdatePicker({skin:'YcloudRed',dateFmt:'yyyy-M-d H:mm:ss',minDate:'%y-%M-%d 7:00:00',maxDate:'%y-%M-{%d+1} 21:00:00'})"/>

前面的日期不能大于后面的日期且两个日期都不能大于 2020-10-01
<input id="d4311" class="Wdate" type="text" onfocus="WdatePicker({skin:'ext',maxDate:'#F{$dp.$D(\'d4312\')||\'2020-10-01\'}'})" />
<input id="d4312" class="Wdate" type="text" onfocus="WdatePicker({skin:'ext',minDate:'#F{$dp.$D(\'d4311\')}',maxDate:'2020-10-01'})" />

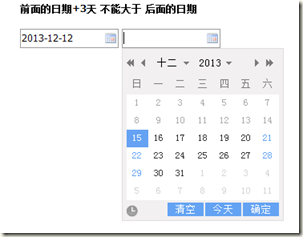
前面的日期+3天 不能大于 后面的日期
<input type="text" class="Wdate" id="d4321" onfocus="WdatePicker({skin:'simple',maxDate:'#F{$dp.$D(\'d4322\',{d:-3});}'})" />
<input type="text" class="Wdate" id="d4322" onfocus="WdatePicker({skin:'simple',minDate:'#F{$dp.$D(\'d4321\',{d:3});}'})" />

禁用 周六 周日 所对应的日期
<input id="d442" type="text" class="Wdate" onFocus="WdatePicker({disabledDays:[0,6]})"/>

禁用 每个月份的 5日 15日 25日
<input id="d451" type="text" class="Wdate" onFocus="WdatePicker({disabledDates:['5$']})"/>

注意 :'5$' 表示以 5 结尾 注意 $ 的用法
在.NET中使用以上控件只需为控件添加一个runat=”server” 属性即可!
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- asp.net源程序编译为dll文件并调用的实现过程 2020-03-29
- Asp.net MVC SignalR来做实时Web聊天实例代码 2020-03-29
- ASP.NET MVC中jQuery与angularjs混合应用传参并绑定数据 2020-03-29
- Asp.Net中WebForm的生命周期 2020-03-29
- ASP.NET使用Ajax返回Json对象的方法 2020-03-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
