MVC中子页面如何引用模板页中的jquery脚本
2018-09-18 06:54:58来源:博客园 阅读 ()

MVC中子页面如何引用模板页中的jquery脚本
最近在学习mvc,遇到了一个问题:在html页面中写js代码,都是引用mvc5自带的jquery脚本,虽然一拖(将指定的jquery脚本如 jquery-1.10.2.js拖动到页面html标签外)就可以搞定。
但是一个页面你可以拖,10个页面,100个页面你也拖吗?这样子是不是很麻烦。方法:将要引用的jquery脚本放入Layout页面中,这样子子页面就可以调用模板页中的jquery脚本了。
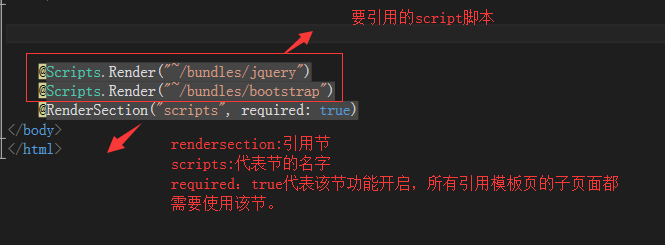
例子:1 首先建立一个模板页Layout页面,在其body底部添加要引用的脚本,以及引用节(RenderSection),如下图所示

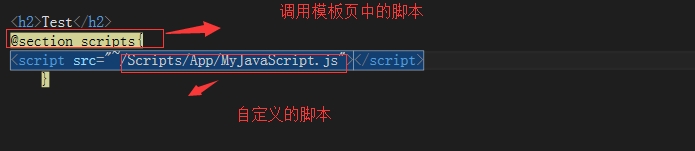
2 建立一个子页面,引用模板页,并且在子页面中写入节脚本(自己定义的脚本),这样子就不需要再拖入jquery脚本了。如下图所示

这篇博客,比较简单,主要记录学习的点点滴滴,如有错误,欢迎指正,谢谢。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:微信小程序开发 (资料汇总,谁还没被坑过?希望助你绕过一些坑
下一篇:高亮必填字段
- Asp.net MVC SignalR来做实时Web聊天实例代码 2020-03-29
- ASP.NET MVC中jQuery与angularjs混合应用传参并绑定数据 2020-03-29
- ASP.NET MVC Admin主页快速构建 2020-03-23
- Asp.Net MVC4通过id更新表单内容的思路详解 2020-03-19
- Asp.NET页面中事件加载的先后顺序详解 2020-03-19
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
