asp.net mvc 配置ckeditor4.x
2018-11-26 07:57:39来源:博客园 阅读 ()

下载地址:https://ckeditor.com/ckeditor-4/download/
一、使用方法:
1、在页面中引入ckeditor核心文件ckeditor.js
2、在使用编辑器的地方插入HTML控件<textarea>
<textarea id="Contents" class="layui-textarea editor1" name="Contents" style="width:99%;height:50%;"></textarea>
3、创建ckeditor编辑器
<script type="text/javascript">
var editor = CKEDITOR.replace('Contents' );
</script>
4、配置编辑器
1 // 界面语言,默认为 'en' 2 config.language = 'zh-cn'; 3 4 // 设置宽高 5 config.width = 400; 6 config.height = 400; 7 8 // 编辑器样式,有三种:'kama'(默认)、'office2003'、'v2' 9 config.skin = 'v2'; 10 11 // 背景颜色 12 config.uiColor = '#FFF'; 13 // 14 config.skin: 'moono-lisa',//编辑器皮肤(kama,moono,moono-lisa,moonocolor) 15 16 //工具栏(基础'Basic'、全能'Full'、自定义)plugins/toolbar/plugin.js 17 config.toolbar = 'Basic'; 18 config.toolbar = 'Full'; 19 20 这将配合: 21 config.toolbar_Full = [ 22 ['Source','-','Save','NewPage','Preview','-','Templates'], 23 ['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker', 'Scayt'], 24 ['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'], 25 ['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select','Button', 'ImageButton', 'HiddenField'], 26 '/', 27 ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'], 28 ['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'], 29 ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'], 30 ['Link','Unlink','Anchor'], 31 ['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'], 32 '/', 33 ['Styles','Format','Font','FontSize'], 34 ['TextColor','BGColor'] 35 ]; 36 37 //工具栏是否可以被收缩 38 config.toolbarCanCollapse = true; 39 40 //工具栏的位置 41 config.toolbarLocation ='top';//可选:bottom 42 43 //工具栏默认是否展开 44 config.toolbarStartupExpanded = true; 45 46 // 取消 “拖拽以改变尺寸”功能 plugins/resize/plugin.js 47 config.resize_enabled = false; 48 49 //改变大小的最大高度 50 51 config.resize_maxHeight = 3000; 52 53 //改变大小的最大宽度 54 config.resize_maxWidth =3000; 55 56 //改变大小的最小高度 57 config.resize_minHeight =250; 58 59 //改变大小的最小宽度 60 config.resize_minWidth =750; 61 // 当提交包含有此编辑器的表单时,是否自动更新元素内的数据 62 config.autoUpdateElement =true; 63 64 // 设置是使用绝对目录还是相对目录,为空为相对目录 65 config.baseHref = '' 66 67 // 编辑器的z-index值 68 config.baseFloatZIndex = 10000; 69 70 //设置快捷键 71 config.keystrokes = [ 72 [CKEDITOR.ALT + 121 /*F10*/, 'toolbarFocus' ], //获取焦点 73 [CKEDITOR.ALT + 122 /*F11*/, 'elementsPathFocus' ], //元素焦点 74 75 [ CKEDITOR.SHIFT + 121 /*F10*/,'contextMenu' ], //文本菜单 76 77 [ CKEDITOR.CTRL + 90 /*Z*/, 'undo' ], //撤销 78 [ CKEDITOR.CTRL + 89 /*Y*/, 'redo' ], //重做 79 [CKEDITOR.CTRL + CKEDITOR.SHIFT + 90 /*Z*/, 'redo' ], // 80 81 [ CKEDITOR.CTRL + 76 /*L*/, 'link' ], //链接 82 83 [ CKEDITOR.CTRL + 66 /*B*/, 'bold' ], //粗体 84 [ CKEDITOR.CTRL + 73 /*I*/, 'italic' ], //斜体 85 [ CKEDITOR.CTRL + 85 /*U*/, 'underline' ], //下划线 86 87 [ CKEDITOR.ALT + 109 /*-*/,'toolbarCollapse' ] 88 ] 89 90 //设置快捷键 可能与浏览器快捷键冲突plugins/keystrokes/plugin.js. 91 config.blockedKeystrokes = [ 92 CKEDITOR.CTRL + 66 /*B*/, 93 CKEDITOR.CTRL + 73 /*I*/, 94 CKEDITOR.CTRL + 85 /*U*/ 95 ] 96 97 //设置编辑内元素的背景色的取值plugins/colorbutton/plugin.js. 98 config.colorButton_backStyle = { 99 element : 'span', 100 styles : { 'background-color' : '#(color)'} 101 } 102 103 //设置前景色的取值 plugins/colorbutton/plugin.js 104 config.colorButton_colors = '000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22222,A52A2A,DAA520, 105 106 006400,40E0D0,0000CD,800080,808080,F00,FF8C00,FFD700,008000,0FF,00F,EE82EE, 107 108 A9A9A9,FFA07A,FFA500,FFFF00,00FF00,AFEEEE,ADD8E6,DDA0DD,D3D3D3,FFF0F5, 109 110 FAEBD7,FFFFE0,F0FFF0,F0FFFF,F0F8FF,E6E6FA,FFF’ 111 112 //是否在选择颜色时显示“其它颜色”选项plugins/colorbutton/plugin.js 113 config.colorButton_enableMore =false 114 115 //区块的前景色默认值设置 plugins/colorbutton/plugin.js 116 config.colorButton_foreStyle = { 117 element : 'span', 118 styles : { 'color' : '#(color)' } 119 }; 120 121 //所需要添加的CSS文件 在此添加 可使用相对路径和网站的绝对路径 122 config.contentsCss = './contents.css'; 123 124 //文字方向 125 config.contentsLangDirection ='rtl'; //从左到右 126 127 //CKeditor的配置文件 若不想配置 留空即可 128 CKEDITOR.replace( 'myfiled', { customConfig : './config.js' } ); 129 130 //界面编辑框的背景色 plugins/dialog/plugin.js 131 config.dialog_backgroundCoverColor = '#fffefd'; //可设置参考 132 config.dialog_backgroundCoverColor = 'white' //默认 133 134 //背景的不透明度 数值应该在:0.0~1.0 之间plugins/dialog/plugin.js 135 config.dialog_backgroundCoverOpacity =0.5 136 137 //移动或者改变元素时 边框的吸附距离 单位:像素plugins/dialog/plugin.js 138 config.dialog_magnetDistance = 20; 139 140 //是否拒绝本地拼写检查和提示 默认为拒绝 目前仅firefox和safari支持plugins/wysiwygarea/plugin.js. 141 config.disableNativeSpellChecker =true 142 143 //进行表格编辑功能 如:添加行或列 目前仅firefox支持plugins/wysiwygarea/plugin.js 144 config.disableNativeTableHandles =true; //默认为不开启 145 146 //是否开启 图片和表格 的改变大小的功能config.disableObjectResizing = true; 147 config.disableObjectResizing= false //默认为开启 148 149 //设置HTML文档类型 150 config.docType ='<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd%22' ; 151 152 //是否对编辑区域进行渲染plugins/editingblock/plugin.js 153 config.editingBlock = true; 154 155 //编辑器中回车产生的标签 156 config.enterMode =CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV 157 158 //是否使用HTML实体进行输出 plugins/entities/plugin.js 159 config.entities = true; 160 161 //定义更多的实体 plugins/entities/plugin.js 162 config.entities_additional = '#39'; //其中#代替了& 163 164 //是否转换一些难以显示的字符为相应的HTML字符plugins/entities/plugin.js 165 config.entities_greek = true; 166 167 //是否转换一些拉丁字符为HTMLplugins/entities/plugin.js 168 config.entities_latin = true; 169 170 //是否转换一些特殊字符为ASCII字符 如"This is Chinese:汉语."转换为"This is Chinese: 汉语."plugins/entities/plugin.js 171 config.entities_processNumerical =false; 172 173 //添加新组件 174 config.extraPlugins ='myplugin'; //非默认 仅示例 175 176 //使用搜索时的高亮色 plugins/find/plugin.js 177 config.find_highlight = { 178 element : 'span', 179 styles: { 'background-color' : '#ff0', 'color' : '#00f' } 180 }; 181 182 //默认的字体名 plugins/font/plugin.js 183 config.font_defaultLabel = 'Arial'; 184 185 //字体编辑时的字符集 可以添加常用的中文字符:宋体、楷体、黑体等plugins/font/plugin.js 186 config.font_names = 'Arial;Times NewRoman;Verdana'; 187 188 //文字的默认式样 plugins/font/plugin.js 189 config.font_style = { 190 element : 'span', 191 styles : { 'font-family' : '#(family)' }, 192 overrides : [ { element :'font', attributes : { 'face' : null } } ] 193 }; 194 195 //字体默认大小 plugins/font/plugin.js 196 config.fontSize_defaultLabel = '12px'; 197 198 //字体编辑时可选的字体大小 plugins/font/plugin.js 199 config.fontSize_sizes='8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px' 200 201 //设置字体大小时 使用的式样 plugins/font/plugin.js 202 config.fontSize_style = { 203 element : 'span', 204 styles : { 'font-size' : '#(size)' }, 205 overrides : [ {element : 'font', attributes : { 'size' : null } } ] 206 }; 207 208 //是否强制复制来的内容去除格式plugins/pastetext/plugin.js 209 config.forcePasteAsPlainText =false//不去除 210 211 //是否强制用“&”来代替“&”plugins/htmldataprocessor/plugin.js 212 config.forceSimpleAmpersand = false; 213 214 //对address标签进行格式化 plugins/format/plugin.js 215 config.format_address = { element : 'address', attributes : { class :'styledAddress' } }; 216 217 //对DIV标签自动进行格式化 plugins/format/plugin.js 218 config.format_div = { element : 'div', attributes : { class :'normalDiv' } }; 219 220 //对H1标签自动进行格式化 plugins/format/plugin.js 221 config.format_h1 = { element : 'h1', attributes : { class :'contentTitle1' } }; 222 223 //对H2标签自动进行格式化 plugins/format/plugin.js 224 config.format_h2 = { element : 'h2', attributes : { class :'contentTitle2' } }; 225 226 //对H3标签自动进行格式化 plugins/format/plugin.js 227 config.format_h1 = { element : 'h3', attributes : { class :'contentTitle3' } }; 228 229 //对H4标签自动进行格式化 plugins/format/plugin.js 230 config.format_h1 = { element : 'h4', attributes : { class :'contentTitle4' } }; 231 232 //对H5标签自动进行格式化 plugins/format/plugin.js 233 config.format_h1 = { element : 'h5', attributes : { class :'contentTitle5' } }; 234 235 //对H6标签自动进行格式化 plugins/format/plugin.js 236 config.format_h1 = { element : 'h6', attributes : { class :'contentTitle6' } }; 237 238 //对P标签自动进行格式化 plugins/format/plugin.js 239 config.format_p = { element : 'p', attributes : { class : 'normalPara' }}; 240 241 //对PRE标签自动进行格式化 plugins/format/plugin.js 242 config.format_pre = { element : 'pre', attributes : { class : 'code'} }; 243 244 //用分号分隔的标签名字 在工具栏上显示plugins/format/plugin.js 245 config.format_tags ='p;h1;h2;h3;h4;h5;h6;pre;address;div'; 246 247 //是否使用完整的html编辑模式如使用,其源码将包含:<html><body></body></html>等标签 248 config.fullPage = false; 249 250 //是否忽略段落中的空字符 若不忽略 则字符将以“”表示plugins/wysiwygarea/plugin.js 251 config.ignoreEmptyParagraph = true; 252 253 //在清除图片属性框中的链接属性时 是否同时清除两边的<a>标签plugins/image/plugin.js 254 config.image_removeLinkByEmptyURL = true; 255 256 //一组用逗号分隔的标签名称,显示在左下角的层次嵌套中plugins/menu/plugin.js. 257 config.menu_groups='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,image,flash,checkbox,radio,textfield,hiddenfield,imagebutton,button,select,textarea'; 258 259 //显示子菜单时的延迟,单位:ms plugins/menu/plugin.js 260 config.menu_subMenuDelay = 400; 261 262 //当执行“新建”命令时,编辑器中的内容plugins/newpage/plugin.js 263 config.newpage_html = ''; 264 265 //当从word里复制文字进来时,是否进行文字的格式化去除plugins/pastefromword/plugin.js 266 config.pasteFromWordIgnoreFontFace = true; //默认为忽略格式 267 268 //是否使用<h1><h2>等标签修饰或者代替从word文档中粘贴过来的内容plugins/pastefromword/plugin.js 269 config.pasteFromWordKeepsStructure = false; 270 271 //从word中粘贴内容时是否移除格式plugins/pastefromword/plugin.js 272 config.pasteFromWordRemoveStyle =false; 273 274 //对应后台语言的类型来对输出的HTML内容进行格式化,默认为空 275 config.protectedSource.push( /<"?["s"S]*?"?>/g ); // PHP Code 276 config.protectedSource.push( //g ); // ASP Code 277 config.protectedSource.push(/(]+>["s|"S]*?<"/asp:[^">]+>)|(]+"/>)/gi ); // ASP.NetCode 278 279 //当输入:shift+Enter时插入的标签 280 config.shiftEnterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV 281 282 //可选的表情替代字符 plugins/smiley/plugin.js. 283 config.smiley_descriptions = [ 284 ':)', ':(', ';)', ':D', ':/',':P', 285 '', '', '', '', '', '', 286 '', ';(', '', '','', '', 287 '', ':kiss', '' ]; 288 289 //对应的表情图片 plugins/smiley/plugin.js 290 config.smiley_images = [ 291 'regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile.gif','confused_smile.gif','tounge_smile.gif', 292 'embaressed_smile.gif','omg_smile.gif','whatchutalkingabout_smile.gif','angry_smile.gif','angel_smile.gif','shades_smile.gif', 293 'devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.gif','thumbs_up.gif','heart.gif', 294 'broken_heart.gif','kiss.gif','envelope.gif']; 295 296 //表情的地址 plugins/smiley/plugin.js 297 config.smiley_path = 'plugins/smiley/images/'; 298 299 //页面载入时,编辑框是否立即获得焦点plugins/editingblock/plugin.js plugins/editingblock/plugin.js. 300 config.startupFocus = false; 301 302 //载入时,以何种方式编辑 源码和所见即所得 "source"和"wysiwyg"plugins/editingblock/plugin.js. 303 config.startupMode ='wysiwyg'; 304 305 //载入时,是否显示框体的边框plugins/showblocks/plugin.js 306 config.startupOutlineBlocks = false; 307 308 //是否载入样式文件 plugins/stylescombo/plugin.js. 309 config.stylesCombo_stylesSet = 'default'; 310 //以下为可选 311 config.stylesCombo_stylesSet = 'mystyles'; 312 config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js'; 313 config.stylesCombo_stylesSet ='mystyles:http://www.example.com/editorstyles/styles.js'; 314 315 //起始的索引值 316 config.tabIndex = 0; 317 318 //当用户键入TAB时,编辑器走过的空格数,( )当值为0时,焦点将移出编辑框 plugins/tab/plugin.js 319 config.tabSpaces = 0; 320 321 //默认使用的模板 plugins/templates/plugin.js. 322 config.templates = 'default'; 323 324 //用逗号分隔的模板文件plugins/templates/plugin.js. 325 config.templates_files = [ 'plugins/templates/templates/default.js' ] 326 327 //当使用模板时,“编辑内容将被替换”框是否选中plugins/templates/plugin.js 328 config.templates_replaceContent =true; 329 330 //主题 331 config.theme = 'default'; 332 333 //撤销的记录步数 plugins/undo/plugin.js 334 config.undoStackSize =20; 335 336 // 在 CKEditor 中集成 CKFinder,注意 ckfinder的路径选择要正确。 337 //CKFinder.SetupCKEditor(null, '/ckfinder/');
效果预览:

5.扩展图片上传:
在config.js新增代码:
config.filebrowserImageUploadUrl = '~/upload'; // 图片上传路径
config.image_previewText = ' '; // 图片信息面板预览区内容的文字内容,默认显示CKEditor自带的内容
config.removeDialogTabs = 'image:advanced;image:Link'; // 移除图片上传页面的'高级','链接'页签
filebrowserImageUploadUrl :配置图片上传地址;
后台功能代码展示:

1 [HttpPost] 2 public ActionResult SingleImgUpLoad(HttpPostedFileBase upload) 3 { 4 5 try 6 { 7 UploadImgClass uploadImgClass = new UploadImgClass(); 8 var CKEditorFuncNum = Request["CKEditorFuncNum"]; 9 string uploadPath = Server.MapPath("~/upload/"); 10 if (!Directory.Exists(uploadPath)) 11 { 12 Directory.CreateDirectory(uploadPath); 13 } 14 string fileName = upload.FileName; 15 string fileExt = fileName.Substring(fileName.LastIndexOf(".") + 1); 16 string fileContentType = upload.ContentType.ToString(); 17 if (fileContentType == "image/bmp" || fileContentType == "image/gif" || fileContentType == "image/png" || fileContentType == "image/x-png" || fileContentType == "image/jpeg" 18 || fileContentType == "image/pjpeg") 19 { 20 string nowTimeStr = Guid.NewGuid().ToString(); 21 fileName = nowTimeStr + "." + fileExt; 22 upload.SaveAs(Path.Combine(uploadPath, fileName)); 23 string hosturl =Request.Url.Host; 24 string post = Request.Url.Port.ToString(); 25 string imageurl =Path.Combine(uploadPath, fileName) 26 uploadImgClass.uploaded = 1; 27 uploadImgClass.fileName = fileName; 28 uploadImgClass.url = imageurl; 29 return Content(uploadImgClass.ToJson()); 30 } 31 else { 32 string msgdata = ErrorStr(0, "只支持BMP、GIF、JPG、PNG格式的图片!"); 33 return Content(msgdata); 34 } 35 } 36 catch (Exception ex) 37 { 38 string msgdata = ErrorStr(0, "上传失败!"); 39 return Content(msgdata); 40 } 41 }


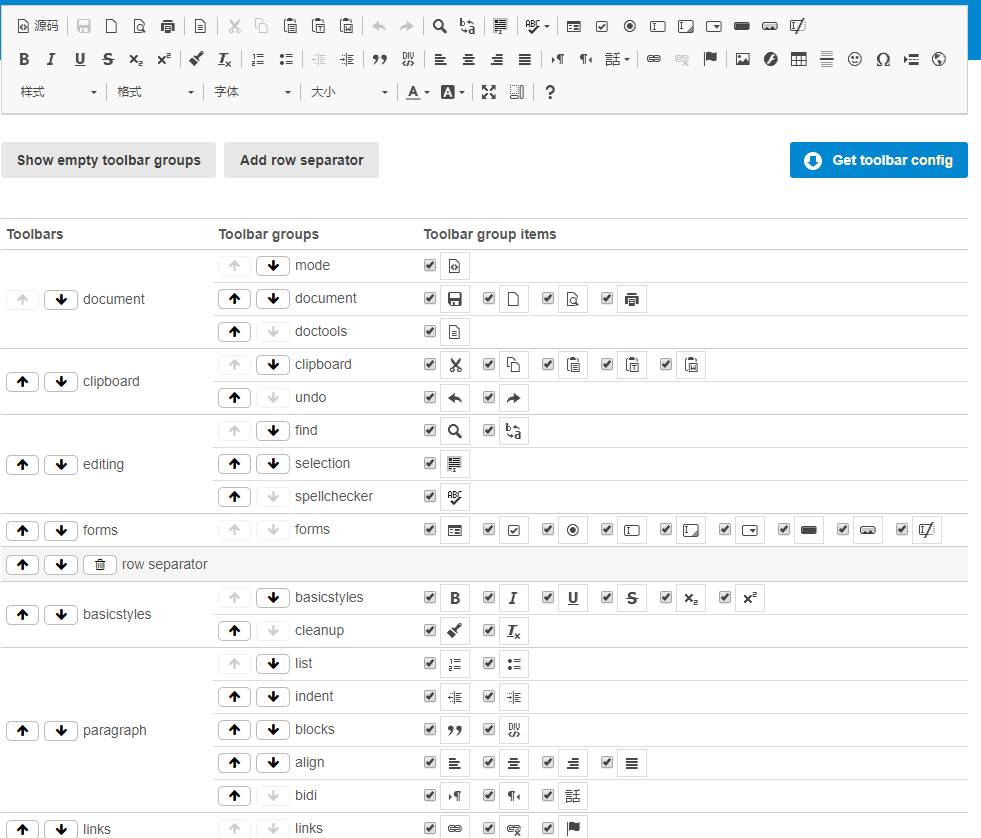
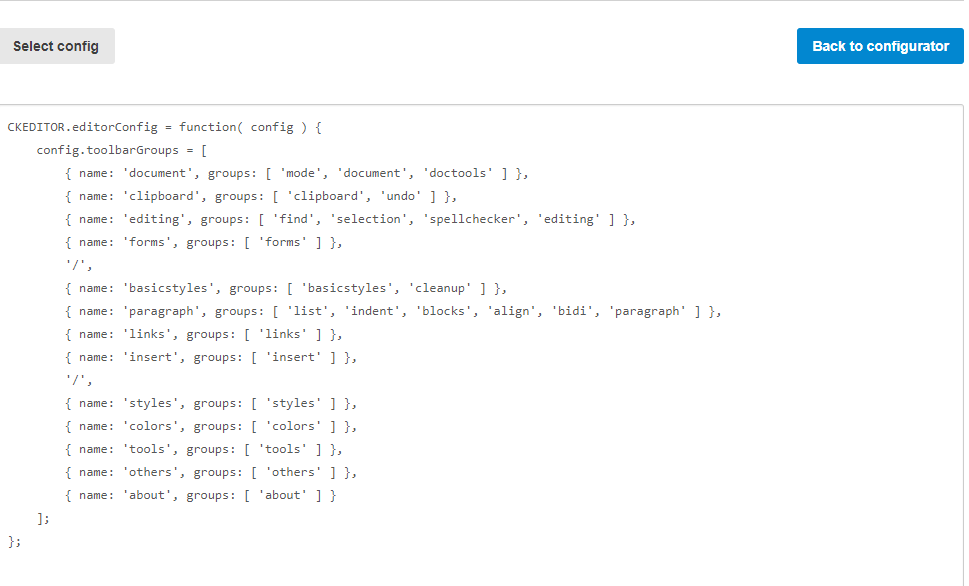
二、自定义生成工具栏:
在浏览器打开文件夹samples中的html,选择需要的工具菜单项生成代码


三、精简ckeditor
在部署到Web服务器上时,下列文件夹和文件都可以删除:
/_samples :示例文件夹;
/_source :未压缩源程序;
/lang文件夹下除 zh-cn.js、en.js以外的文件(也可以根据需要保留其他语言文件);
根目录下的changes.html(更新列表),install.html(安装指向),license.html(使用许可);
/skins 目录下不需要的皮肤,一般用V2(简单,朴素),如果只保留V2则必须在config.js中指定皮肤
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- asp.net源程序编译为dll文件并调用的实现过程 2020-03-29
- Asp.net MVC SignalR来做实时Web聊天实例代码 2020-03-29
- ASP.NET MVC中jQuery与angularjs混合应用传参并绑定数据 2020-03-29
- Asp.Net中WebForm的生命周期 2020-03-29
- ASP.NET使用Ajax返回Json对象的方法 2020-03-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash

