JsTree实现简单的CRUD
2018-06-22 04:33:24来源:未知 阅读 ()

现在需要将省市县区域这块搞成树状图的形状,由于项目使用的AngularJS+ABP+WebAPI各个模块之间数据传输形式是json格式,那么对于JsTree来说就方便很多了,只需要将json数据搞成我们JsTree需要的嵌套形式数据存储就可以了。
JsTree官方地址
https://github.com/vakata/jstree#the-required-json-format
这里面有操作JsTree的全部内容,只需要将里面的小例子看懂,基本就没问题。好的一点是那边有人家的练习,理解起来很给力,只需要运行即可。
注意下:需要引用相关的js文件。这个在github中作者说的很清楚了,我们直接进行操作就可以了。
HTML页面
需要指定的ID值,用来显示我们Js文件中数据。
<div class="portlet-body">
<div id="areasTree"></div>
</div>
JS页面
app.controller('AreasCtrl', function ($http, $scope, systemSetting) {
$http.get('api/areas/all').then(function (response) {
if (response.data) {
console.log(response.data);
$('#areasTree').jstree({
'core': {
'data': response.data, //返回的数据,数组
"themes": {
"dots": true, // no connecting dots between dots
"responsive": false //无响应
},
'multiple': false, //设置其为没有多选
'check_callback': true, //设置其true.可以进行文本的修改。
},
'types': { //这里就是图片的显示格式
"default": {
"icon": "fa fa-folder tree-item-icon-color icon-lg"
},
"file": {
"icon": "fa fa-file tree-item-icon-color icon-lg"
}
},
'plugins': [ //插件,下面是插件的功能
'types', //可以设置其图标,在上面的一样。
'contextmenu', //文本菜单
'wholerow', //
'sort', //分类
'unique' //独特----防止重复。(新添加的)
]
});
}
});
});
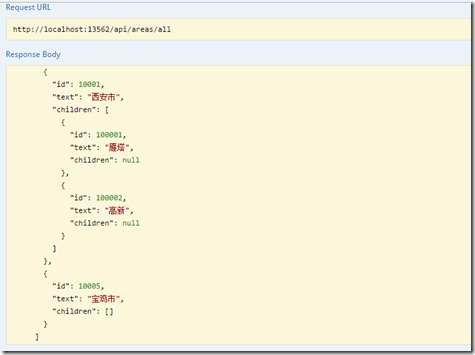
通过html的get方法我们可以从后台得到完整的json数据,如下:

接着我们就进行上面内容的讲解。
‘core’:核心区域,里面主要是数据和主题。我们业务逻辑也是在这里进行的。里面一些功能都有注释,可以自己看懂。
‘types’这里是 下面插件中的图片的展示,是我们前面标签的图片。
‘plugins’是插件区域。这里可以自定义插件。文档的下面就有例子。插件部分我们可以看到有以下几个。
- types:设置图标,对应于上面的那个。
- contextmenu:文本内容菜单,也就是说可以有右键的那些属性,增删改查。
- sort:分类。
- unique:防止重复。
- dnd:可以移动标签。
这样的特性还有很多,文档中都有。这里需要注意到contextmenu和dnd,这两个我们需要在core中设置其’check_callback’:true;这样才能确保可以操作和移动标签。
实现效果
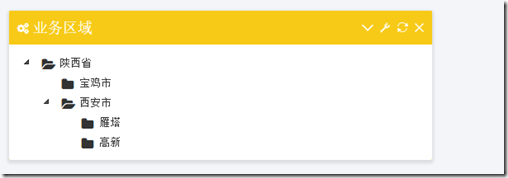
下面是通过后台提供json数据,得到的树状图样式。

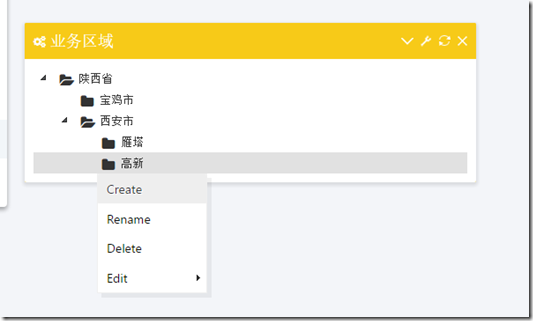
既然我们已经设置了contextmenu那么就意味着现在就有了右键功能,如下

那么如何才能响应这样操作,比如我点击新增,我是如何获取这些数据,如何将其发送到后台呢。
实现右键操作的响应
我们界面上的东西出来了,那么如何才能实现响应了。我们发现在官方文档中有下面的一句话。
"core.check_callback"can also be set to a function, that will be invoked every time a modification is about to happen (or when jstree needs to check if a modification is possible). If you returntruethe operation will be allowed, a value offalsemeans it will not be allowed. The possible operation you can expect arecreate_node,rename_node,delete_node,move_nodeandcopy_node. Themoreparameter will contain various information provided by the plugin that is invoking the check. For example the DND plugin will provide an object containing information about the move or copy operation that is being checked - is it a multi tree operation, which node is currently hovered, where the insert arrow is pointing - before, after or inside, etc.
其实大概的意思就是说我们可以通过这里的匿名函数来进行设置,看到底我们在前端选择的是那个操作。
'check_callback': function (operation, node, parent, position, more) { if (operation === 'create_node') {
console.log(parent.text); console.log('create测试'); }
if (operation === 'delete_node') {
console.log(node.text);
console.log(position);
console.log('delete测试');
}
if (operation === 'rename_node') {
//console.log(parent.text);
console.log(position);
console.log(node.text);
console.log('rename测试');
}
console.log('测试区域');
return true;
},
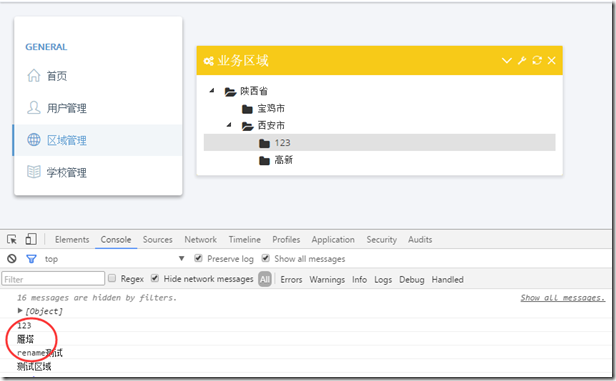
通过在这里添加匿名函数,我们可以实现显示一些操作。我们将雁塔修改为123看是否触发了我们设置的匿名函数。
修改前:

修改后:

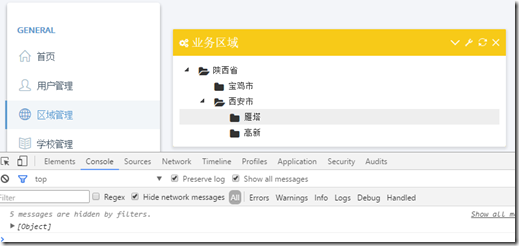
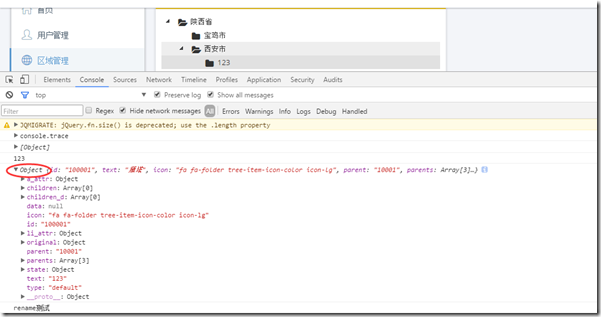
下面是打印了node节点的值,可以看到是一个对象。

通过上面的对比可以发现我们设置的匿名函数被成功的触发了,可以发现这里的参数都有一些特殊的作用。分析下这个函数里面的参数operation,node,parent,position,more。
- operation:这个是看我们右键选择了什么功能。是删除,添加,移动,修改等。
- node:表示当前对象的值,里面保存有这个节点里面的一些属性。
- parent:表示父类节点对象。
- position:表示当前节点的text值。比如我们上图的123就是在后台打印了position的原因。
- more:这个现在打印不出来,也不清楚干什么用的。
我们现在已经知道了每个参数的区别,我们就可以利用operation来看到底选择了哪些操作,接着就可以在相应的区域中进行post请求,不管是删除还是添加都没有问题。
我们就测试一个删除吧。就拿我上面的来说就需要在选择删除的区域进行请求操作。
if (operation === 'delete_node') {
var url='api/areas/delete?id='+node.id;
$http.get(url)
.then(function(response){
console.log(response.state); console.log('删除成功');
});
console.log(node.text); console.log(position);
console.log('delete测试');
}
这样我们就可以和后台进行交互了。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- PHP写UltraEdit插件脚本实现方法 2020-03-29
- PHP实现的MD5结合RSA签名算法实例 2020-03-22
- 利用PHP实现开心消消乐的算法示例 2020-03-22
- PHP基于自定义函数实现的汉字转拼音功能实例 2020-03-17
- PHP实现的基于单向链表解决约瑟夫环问题示例 2020-03-17
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
