Dreamweaver层的应用
2008-02-23 05:57:55来源:互联网 阅读 ()

Dreamweaver在编辑动态HTML方面别具特色,程式利用层叠样式表和JavaSript脚本语言进行编辑。一般的用户不必关心具体的实现方法或具体的代码,而是像进行影像编辑相同一帧一帧的设计,所以使用的时候有点不像编写网页而是在进行多媒体设计。假如您用过Adobe Premiere 的话,就会很快熟悉这种编辑方法。再具体的实现上分为行为(Behavior)和时线(timeline)行为用来对外界的情况进行响应,产生交互式的操作,这些响应是基于HTML和javascript语言并和具体的浏览器有关。而时线则根据页面元素的位置、大小、内容的变化来实现。其中引入层是实现网页精美动画的关键。
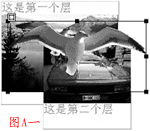
层是建立动态HTML的基础。我们能够在insert菜单或直接在工具条中找到层工具,就是这个小图标。选中后就能够在网页上划定一个矩形区域表示建立一个新的层,选中一个层后这个层边界用细框线表示出来,左上角有一个小的标记。我们能够在这个划定的矩形区域内编辑任何内容,就像编辑一般的网页相同。我们看下面这个例子,图A一先后建立了三个层,第一层是包含一副风景画的图层,第二个层是包含汽车的层,


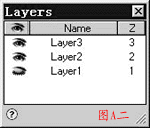
最上面的第三层是海鸥。其中第三层是一张GIF89A的图片,所以我们能够通过第三层看到下面的前两个层。层的大小能够是任意的,但不能小于层中的元素。也就是说我们不能通过改变层的大小来改变层中元素的大小,这个例子中要改变第三层中海鸥的大小只能通过对海鸥这幅图的属性来改变。在上一期介绍插入图片的段落中有相关内容。当我们选中一个层进行操作时(注意是对层的内容进行编辑,而不是对层本身),这时该层的边框由灰色变为黑色,我们就能够在这个层中插入 或修改各种元素。并且选中以后活动层的左上角出现一个小方块的标志。上面的例子是单击这个小方块后的情况,这时层的边界出现八个小方块点,我们能够通过用鼠标拉动这些点来改变层的大小。为了对层进行更好的管理还需调出层控制面板(选window中的 layer命令)。图A二是针对上一个例子的层面板。面板上标出了三个层的情况。层面板一共有三个选项供选择,有眼睛标记的选项是显示或隐藏层。当点最上面的眼睛标记时能够对任何层进行显示和隐藏操作。在下面更有三个眼睛标记,上面的两个是睁开的眼睛,表示本层可见,下面一个是个闭合的眼睛,表示本层,也就是层一是隐藏的,为了更好地说明层面板的使用方法,层面板没有和例图完全对应,例图中的第一层是显示的。我们能够为每个层指定名称,缺省时名称按层建立的先后命名为layer1、layer2……层面板中Z项指的是Z-order,层的顺序,Z值越小表明该层的位置越靠下。更有另一种简单的方法来改变层的顺序是:点住要改变层次顺序的层的名字拖动到适当的位置,就像Photoshop 中的层管理相同。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇: 主页上传
下一篇: 使用DW用ASP ACCESS编写目录树
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
