鼠标事件的基础和完美实现
2008-02-23 05:59:42来源:互联网 阅读 ()

当鼠标滑过一个图片时,图片会变成另外一张图片的效果是怎么制作出来的呢?
相对一些不熟悉HTML代码的朋友来说,能够使用网页编辑软件自带的动作来编辑。
最简单的其实要属使用FrontPage了,他的很多特效是Java Applet的,但象这种鼠标事件效果是Javascript的,实现的很累赘,外挂了一个足有14K大小的JS文档。
Dreamweaver中的效果不错,相对FrontPage虽然代码仍很多,但总体简单些。所以我们推荐初学者使用Dreamweaver来实现这个效果。步骤如下:
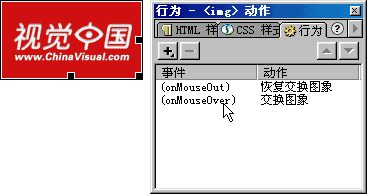
1、插入鼠标没有移上去前显示的图片,打开DW中的行为面板,点击“+”。

2、在出现的下拉菜单中选择“交换图像”

3、选择鼠标移上去后显示的图片,确定。

4、这时候行为面板中会有事件和动作,直接保存叶面,完成。

但是此方法会产生较长的js代码,所以并不推荐使用。
其实实现鼠标事件效果最完美的方法是插入一小句代码即可。代码如下:
<image src="img1" onmouseover="this.src='img2'" onmouseout="this.src='img1'">
而事实上,这种效果一般不超过100个字节(您别告诉我文档名就有几十个字节哦)。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇: 网页设计应防止的10个错误
下一篇: Dreamwaver常见问答解答
- 鼠标事件的基础和完美实现 2008-02-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
