使dreamweaver支持kid扩展名的操作步骤
2018-10-24 08:40:29来源:爱站网 阅读 ()

当使用Turbogears进行Web开发时,通过kid文件生成XHTML来扩展并成为模板文件,如果HTML编辑工具能够识别Dreamweaver这种格式,这无疑将大大加快编码效率,下面就是爱站技术频道小编为大家搜集的使dreamweaver支持kid扩展名的操作步骤,一起进入下文了解一下吧!
使dreamweaver支持kid扩展名的方法
1、便Dreamweaver能识别*.kid文件,并当做html页面来处理,需要修改两个文件,
(1)Extensions.txt------位于你的用户目录下,如 C:\Documents and Settings\Administrator\Application Data\Macromedia\Dreamweaver 8\
(2)MMDocumentTypes.xml----位于程序安装目录下,如D:\tools\Dreamweaver 8\Configuration\DocumentTypes
2、用编辑器打开Extens.txt,使用替换功能,把XHTML替换成XHTM,KID。替换应该只有两处,一处是所有文档里面;另一处是第二行,:HTML 文档中。需要注意的是,文档类型要用大写,如KID,而不是kid。保存退出
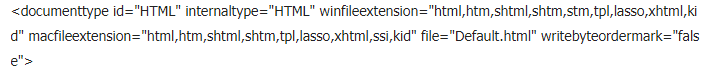
3、用编辑器打开MMDocumentTypes.xml,找到下面部分,并添加kid,修改后如下:

保存退出。winfileextension指的是在windows系统中的扩展,macfileextension是mac os系统中的扩展
需要注意的是,在同目录下和用户目录下,不能有同名文件,包括备份文件,否则在启动时会有“html已经被关联。。。”等警告信息。
我就是这点没有注意到,每次启动DW时都会确定很多次这种警告信息,后来删除了同名备份文件,警告信息就不再提示了。
4、如果你想使DW成为*.kid的默认编辑器,就可以把*.kid文件和DW默认关联起来,方法就是打开资源管理器->工具->文件夹选项->文件类型,找到*.kid扩展名,如果没有就新建一个,然后“更改”,找到DW,就把两者关联起来了,
经过这样设置,DW就可以识别*.kid文件,并当作*.html来处理。
上文是关于使dreamweaver支持kid扩展名的操作步骤,大家都了解了吗?想要了解更多的网页设计的知识,请继续关注爱站技术频道吧!
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Dreamweaver插入有颜色的水平线的方法 2020-02-12
- dreamweaver如何制作弹出菜单 2020-02-12
- Dreamweaver之CSS样式表格添加细线边框的方法 2019-04-20
- 教你利用Dreamweaver插件制作网页漂浮广告 2019-04-20
- Dreamweaver启用 WordPress 代码提示功能的图文方法 2019-04-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
