Flash AS动画实例:风吹云飘草动
2018-06-23 18:12:51来源:未知 阅读 ()
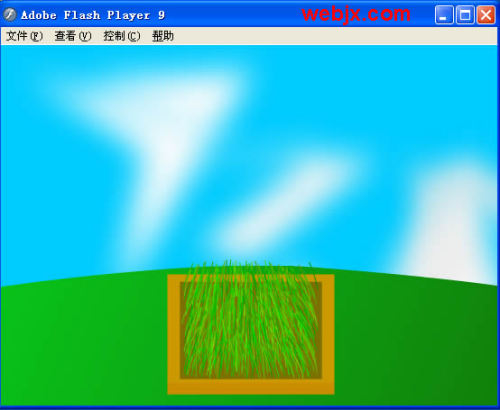
 我们可以直接用Flash的ASAS代码生成风吹云飘,风吹着青草左右摇摆的动画。因为AS的运算会拖慢机器,所以这里就不提供效果演示了,给大家截个图。
我们可以直接用Flash的ASAS代码生成风吹云飘,风吹着青草左右摇摆的动画。因为AS的运算会拖慢机器,所以这里就不提供效果演示了,给大家截个图。

制作方法如下。
首先建立两个空的影片剪辑cloud和grass。
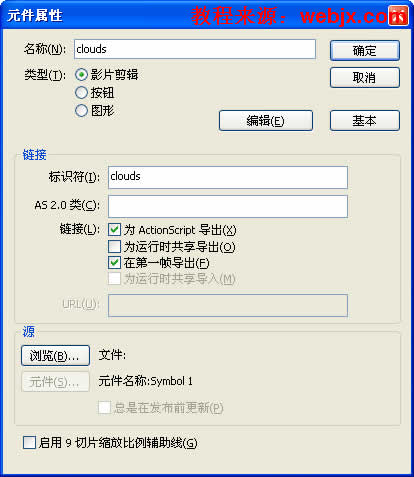
先建立云的影片剪辑(里面什么都不画)

选择该元件的第一帧,添加如下代码。
| //Number of clouds clouds=6; //These are just general boundaries. //To use exact boundaries, create a mask in the parent level of the size desired //Height of the sky skyheight=Stage.height; //Width of the sky skywidth=Stage.width; //Max size of a cloud cloudsize=300; //Amount of blur applied to the shapes to make them cloud-like blursize=40; //Clouds move at a random speed. this is the minimum speed cloudminspeed=.5; //Variance in speed from cloud to cloud cloudspeedvariance=1; //Create the clouds for(c=1;c<=clouds;c++){ //create an empty movie clip to hold the cloud this.createEmptyMovieClip("cloud"+c,this.getNextHighestDepth()); //generate a cloud. Pass in the instance name of the newly created cloud shapecloud("cloud"+c); //Set the x position to a random position within the boundaries eval("cloud"+c)._x=Math.random()*skywidth-eval("cloud"+c)._x/2; //Set the y position to a random position within the boundaries eval("cloud"+c)._y=Math.random()*(skyheight)-eval("cloud"+c)._height; } //Run at the start of each frame onEnterFrame=function(){ //Run for each cloud for(c=1;c<=clouds;c++){ //Move the cloud to the left according to its speed eval("cloud"+c)._x-=eval("cloud"+c).cloudspeed; //If the cloud is past the stage to the left, reset it to the right. Create a new shape and color if(eval("cloud"+c)._x+(eval("cloud"+c)._width/2)+cloudsize<0){ //Reset the x position eval("cloud"+c)._x=skywidth; //Reshape and recolor the cloud shapecloud("cloud"+c); } } } //This function creates the shape and color of a cloud function shapecloud(cloudid){ //Clear the current contents of the cloud eval(cloudid).clear(); //Set the new shade between 224 and 255. This number is used for the red, green, and blue, to create a grayscale color cloudcolor=Math.round(Math.random()*31)+224; //Use no line eval(cloudid).lineStyle(undefined, (cloudcolor+cloudcolor*0x100+cloudcolor*0x10000), 100, false, "none", "none", "none", 1); //Set the fill color. cloudcolor is used 3 times, for red, green, and blue eval(cloudid).beginFill((cloudcolor+cloudcolor*0x100+cloudcolor*0x10000)); //Set a starting coordinate for the cloud eval(cloudid).moveTo(Math.random()*cloudsize,Math.random()*cloudsize); //Draw an invisible line to another pointthe combined lines form shapes, which are the clouds. //They don't look much like clouds until the blur is applied eval(cloudid).lineTo(Math.random()*cloudsize,Math.random()*cloudsize); eval(cloudid).lineTo(Math.random()*cloudsize,Math.random()*cloudsize); eval(cloudid).lineTo(Math.random()*cloudsize,Math.random()*cloudsize); eval(cloudid).lineTo(Math.random()*cloudsize,Math.random()*cloudsize); eval(cloudid).lineTo(Math.random()*cloudsize,Math.random()*cloudsize); //Apply a blur to the shape eval(cloudid).filters = [new flash.filters.BlurFilter(blursize,blursize,2)]; //Set a new cloud speed eval(cloudid).cloudspeed=Math.random()*cloudspeedvariance+cloudminspeed; } |
同样办法再新建立一个草的影片剪辑

选择第一帧添加如下代码。
| //Height of each blade of grass grassheight=35; //Average space in between each blade of grass grassspacing=5; //Maximum sway of each blade of grass maxsway=20; //Number of blades of grass along the x axis xplots=30; //Number of blades of grass along the y axis yplots=20; //The wind has an x position and the grass is attracted to the position windxpos=0; //Velocity of the wind left and right windspeed=0; //Gives the grass a bent effect. The grass bends 1/4 of the way up grasscontrol=grassheight/4; //Array containing the info for each blade of grass grasscoords=[]; //These loops go through the field, planting each blade of grass for (xpos=0; xpos grasscoords.push([xpos*grassspacing+Math.random()*grassspacing,ypos*grassspacing+Math.random()*grassspacing,0,Math.round(Math.random()*128)*65536+Math.round(Math.random()*76+146)*256]); } } //Run on each frame onEnterFrame=function(){ //Clear all of the grass so it can be redrawn with different sway this.clear(); //Change the speed of the wind windspeed=Math.max(-50,Math.min(50,windspeed+Math.random()*40-20)); //Move the position the blades are attracted according to the windxpos windxpos+=windspeed; //If the windxpos moves too far to the left, reverse its speed if(windxpos<-100){ windxpos=-100; windspeed*=-1; } //If the windxpos moves too far to the right, reverse its speed else if(windxpos>grassspacing*xplots+100){ windxpos=grassspacing*xplots+100; windspeed*=-1; } //handle the redraw for each blade of grass for(coord=0;coord this.lineStyle(0, grasscoords[coord][3], 100, false, "normal", "none", "none", 1); //Adjust the sway according to the grass's current sway and the windxpos grasscoords[coord][2]=Math.max(-maxsway,Math.min(maxsway,grasscoords[coord][2]+Math.max(-maxsway,Math.min(maxsway,(windxpos-grasscoords[coord][0])/100))))+(Math.random()*3-1.5); //Move to the base of the blade of grass this.moveTo(grasscoords[coord][0],grasscoords[coord][1]); //Draw a curved line to the new top of the blade of grass this.curveTo(grasscoords[coord][0],grasscoords[coord][1]-grasscontrol,grasscoords[coord][0]+grasscoords[coord][2],grasscoords[coord][1]-grassheight+Math.abs(grasscoords[coord][2]/2)); } } |
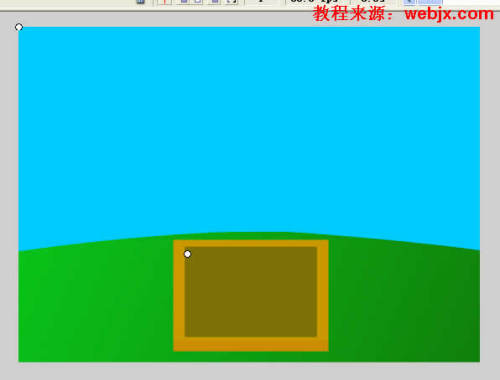
然后回到主场景中,建立两个图层,下面的为云的图层,上面的为草的图层,这里我绘制了一个放草的框框。

按Ctrl+L打开库分别把草元件和云元件放到相应的图层。给草命名实例grass。

最后可以测试影片了!但是好象机器运行速度在减慢啊!祝你好运!
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Flash电子书鼠标拖拽翻页效果原理分析 2018-06-23
- 这些技巧必知:创建Flash站点十大技巧 2018-06-23
- Flash Web过渡动画层浅析 2018-06-23
- Flash 遮罩效果解析 2018-06-23
- 让Flash动画适应任何分辨率的网页 2018-06-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
