生产环境部署node记录(二):pm2和nginx
2018-06-24 00:11:59来源:未知 阅读 ()

安装完node和npm ,接下来安装pm2
首先简单介绍下pm2,官网的介绍是:
当你要把你的独立代码利用全部的服务器上的所有CPU,并保证进程永远都活着,0秒的重载, PM2是完美的。它非常适合IaaS结构,但不要把它用于PaaS方案(随后将开发Paas的解决方案).
备注:SaaS、PaaS和IaaS是云服务模式。
SaaS 软件即服务,例如Google的 Gmail 邮箱服务.面向应用型用户.
PaaS 平台即服务.例如Google的GAE,面向开发型用户
内建负载均衡(使用Node cluster 集群模块)
后台运行
0秒停机重载,我理解大概意思是维护升级的时候不需要停机.
具有Ubuntu和CentOS 的启动脚本
停止不稳定的进程(避免无限循环)
控制台检测
提供 HTTP API
npm install -g pm2
这里我遇到了一些小问题,特地记录下来:
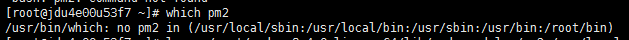
全局安装pm2后在运行任意pm2命令的时候出现 not found,排查原因是因为

这里使用which pm2命令查找pm2命令是否安装成功,提示在对应的几个目录里没有找到pm2,但是下载确实成功了,在 /root/node-v8.4.0-linux-x64/lib/node_modules/pm2/bin/ 下也确实有了pm2的文件,此时,需要做的是建立这个下载路径到系统执行路径的软连接:
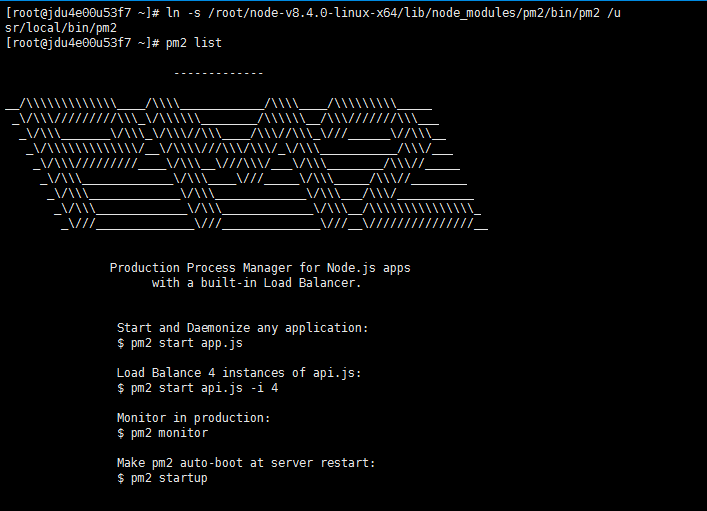
ln -s /root/node-v8.4.0-linux-x64/lib/node_modules/pm2/bin/pm2 /usr/local/bin/pm2
再次运行 pm2命令

搞定!
现在你可以把你的node项目上传到你的主机上面,用git也行,用ftp也行。(以下以express项目为例)
1。进入项目目录使用npm install下载项目依赖
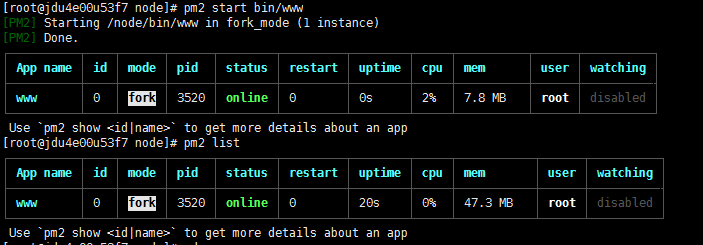
2。运行你的项目入口文件(以express项目为例): pm2 start bin/www
3。查看已启动的服务: pm2 list

下面简单记录几种pm2的命令:
$ npm install pm2 -g # 命令行安装 pm2
$ pm2 start app.js -i 4 #后台运行pm2,启动4个app.js
# 也可以把'max' 参数传递给 start
# 正确的进程数目依赖于Cpu的核心数目
$ pm2 start app.js --name my-api # 命名进程
$ pm2 list # 显示所有进程状态
$ pm2 monit # 监视所有进程
$ pm2 logs # 显示所有进程日志
$ pm2 stop all # 停止所有进程
$ pm2 restart all # 重启所有进程
$ pm2 reload all # 0秒停机重载进程 (用于 NETWORKED 进程)
$ pm2 stop 0 # 停止指定的进程
$ pm2 restart 0 # 重启指定的进程
$ pm2 startup # 产生 init 脚本 保持进程活着
$ pm2 web # 运行健壮的 computer API endpoint (http://localhost:9615)
$ pm2 delete 0 # 杀死指定的进程
$ pm2 delete all # 杀死全部进程
运行进程的不同方式:
$ pm2 start app.js -i max # 根据有效CPU数目启动最大进程数目
$ pm2 start app.js -i 3 # 启动3个进程
$ pm2 start app.js -x #用fork模式启动 app.js 而不是使用 cluster
$ pm2 start app.js -x -- -a 23 # 用fork模式启动 app.js 并且传递参数 (-a 23)
$ pm2 start app.js --name serverone # 启动一个进程并把它命名为 serverone
$ pm2 stop serverone # 停止 serverone 进程
$ pm2 start app.json # 启动进程, 在 app.json里设置选项
$ pm2 start app.js -i max -- -a 23 #在--之后给 app.js 传递参数
$ pm2 start app.js -i max -e err.log -o out.log # 启动 并 生成一个配置文件
你也可以执行用其他语言编写的app ( fork 模式):
$ pm2 start my-bash-script.sh -x --interpreter bash
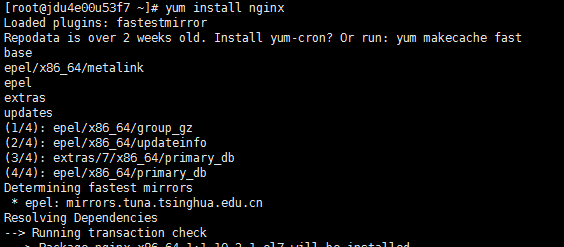
yum install epel-release yum update yum install nginx
2、执行相关的应用操作
systemctl start nginx #启动 systemctl stop nginx #停止 systemctl restart nginx #重启 systemctl status nginx #查看运行状态 systemctl enable nginx #开机启动
3、设置防火墙
firewall-cmd --permanent --zone=public --add-service=http firewall-cmd --permanent --zone=public --add-service=https firewall-cmd --reload
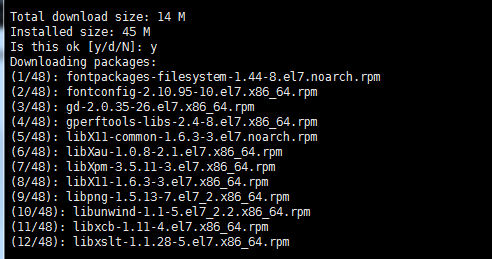
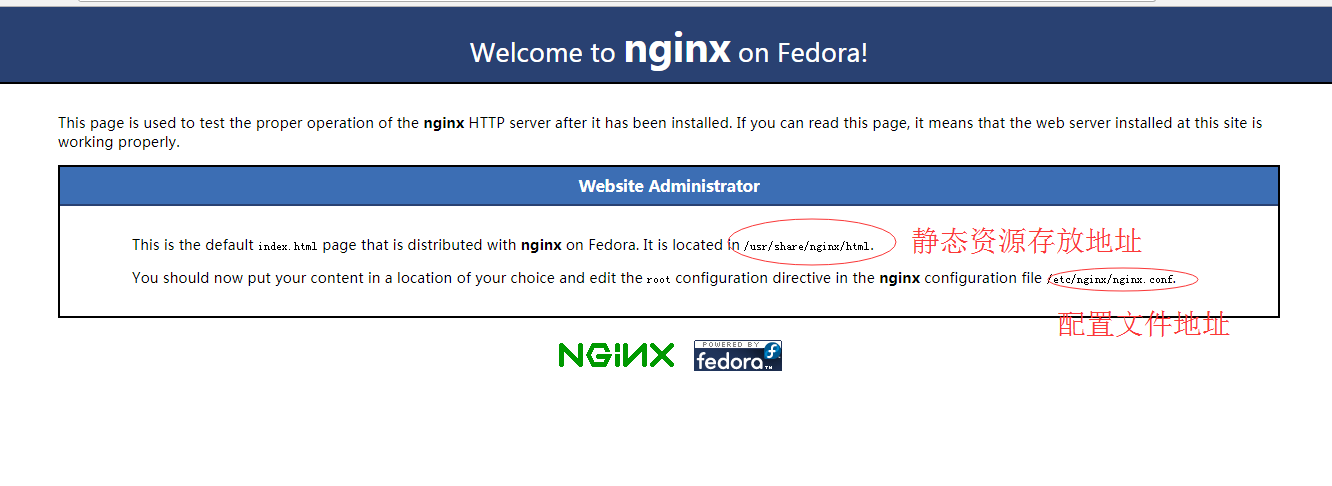
相关截图:
第一步:

安装过程中会有提示,输入y,回车:


标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:更改angular的默认端口
- vue.js开发环境搭建教程 2020-03-16
- Node.js中环境变量process.env的一些事详解 2020-01-17
- Nuxt项目搭建到发布部署 2019-08-14
- vue history 模式打包部署在域名的二级目录的配置指南 2019-08-14
- Linux安装node环境 2019-08-14
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
