layui禁用侧边导航栏点击事件
2018-08-17 09:42:57来源:博客园 阅读 ()

layui是一款优秀的前端模块化css框架,作者是贤心 —— 国内的一位前端大佬。
我用layui做过两个完整的项目,对她的感觉就是,这货非常适合做后台管理界面,且基于jquery,很容易上手。当然,她最大的优点我觉得还是她的模块化方式,相比requirejs,seajs之类繁琐的配置,她更简单粗暴。如果你正在寻找这样一个前端框架,那么我向你推荐她。
废话说了一堆,下面说重点。
先上张图
上面这张图对应的html代码是这样的
<ul class="layui-nav layui-nav-tree" lay-filter="nav">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">销售管理</a>
<dl class="layui-nav-child">
<dd>
<a href="xiaoshoudingdan.asp">销售订单</a>
</dd>
<dd>
<a href="jianyidingdan.asp">建议订单</a>
</dd>
<dd>
<a href="xiaoshoutuidan.asp">销售退单</a>
</dd>
</dl>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">采购管理</a>
<dl class="layui-nav-child">
<dd>
<a href="caigoudingdan.asp">采购订单</a>
</dd>
<dd>
<a href="caigoutuidan.asp">采购退单</a>
</dd>
</dl>
</li>
.....此处省略N行代码
先简单分析一下这段代码:
layui-nav表示导航容器,layui-nav-tree表示树状导航,如果是侧边栏导航的话就需要加上这个类,如果是顶部导航就不需要;至于lay-filter="nav",官网的解释是“事件过滤器。你可能会在很多地方看到他,他一般是用于监听特定的自定义事件。你可以把它看作是一个ID选择器”
每个li下面的第一个a标签是一级导航,dl包裹的是二级导航。默认情况下,只要你页面中引入了layui的内置模块element.js,当你点击一级导航时会折叠或者是展开二级菜单。可是我项目当中并不需要这一功能,于是需要禁掉。可是看过文档之后发现layui并没有提供可以禁掉该事件的属性。没办法,只能看看源码,好在layui的源码结构非常清晰,注释也非常详细,很快就能找到这个地方。

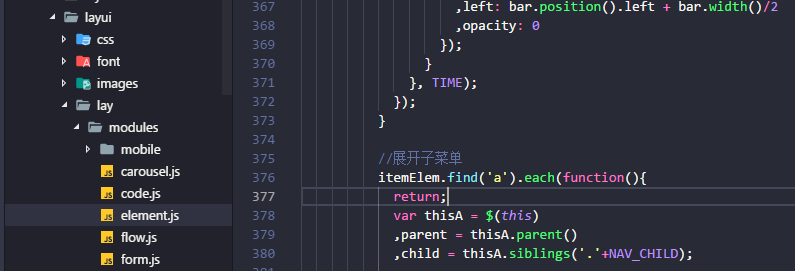
在element.js的377行这个位置加个return,让代码不在往下执行,问题就解决了。
折叠箭头也会消失

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:JS使用定时器实现简单挂历时钟
- layui 上传图片 实现过程 2019-08-14
- layui 框架 table插件 实现键盘快捷键 切换单元格编辑 2019-08-14
- layui table表格 表头与内容列错位问题(只有纵向滚动条的 2019-08-14
- jquery3和layui冲突导,致使用layui.layer.full弹出全屏ifra 2019-05-13
- layui-时间选择器-时间范围选择 2019-03-10
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
