JS之AJAX
2018-10-19 06:14:29来源:博客园 阅读 ()

CSRF中间件
CSRF跨站请求伪造
补充两个装饰器
from django.views.decorators.csrf import csrf_exempt, csrf_protect
csrf_exempt 给单个视图排除校验
csrf_protect 给单个视图必须校验

JSON
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
JSON使用javaScript语法来描述数据对象,但是JSON任然独立语言和平台.JSON解析器和JSON库支持许多不同的编程语言.

合格的json对象:
["one", "two", "three"] { "one": 1, "two": 2, "three": 3 } {"names": ["张三", "李四"] } [ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
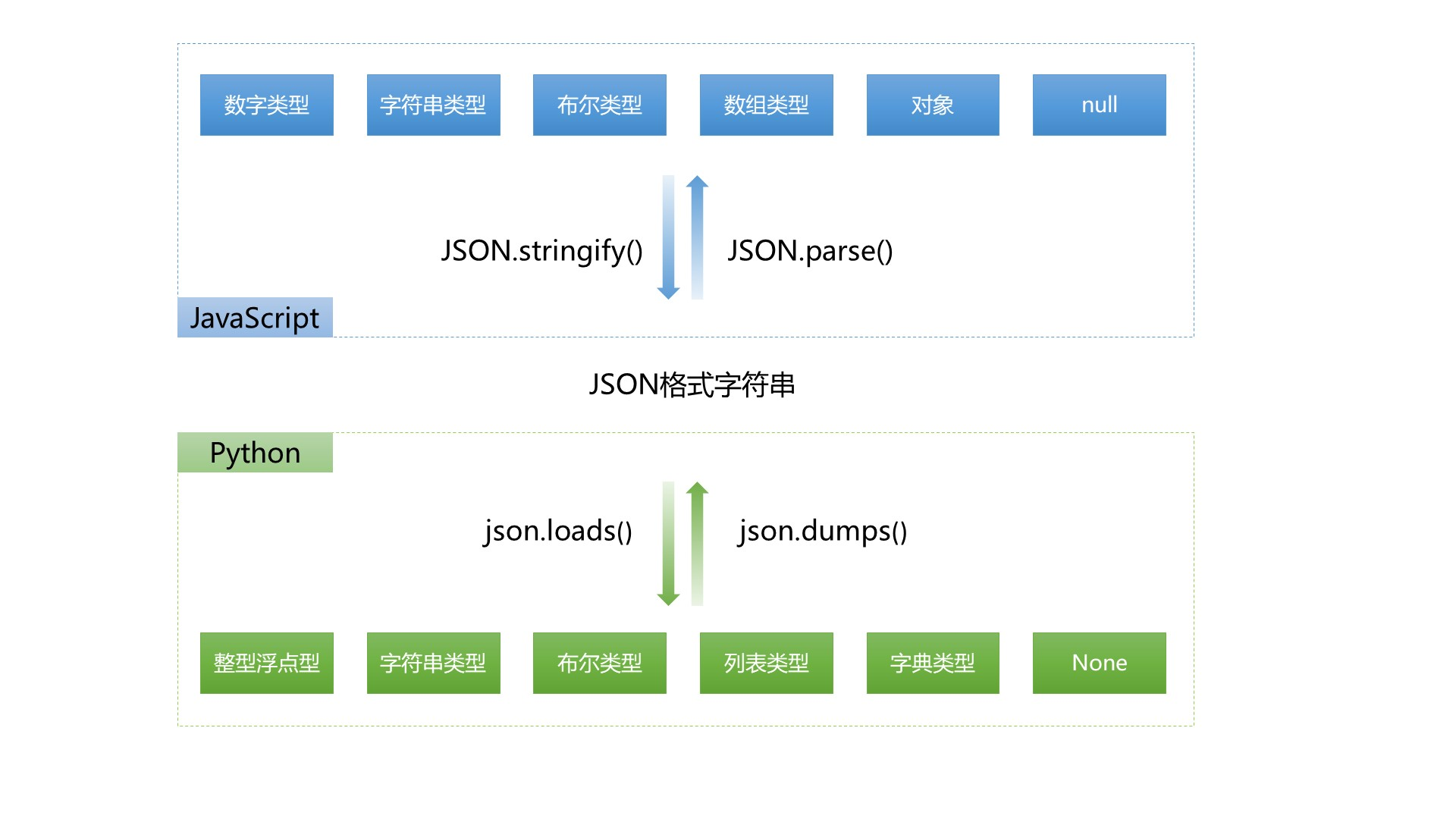
stringify与parse方法
JavaScript中关于JSON对象和字符串转换俩个方法:
JSON.parse(): 用于将JSON字符串转换成JavaScript对象
JSON.parse('{"name":"alex"}'); JSON.parse('{name:"alex"}') ; // 错误 JSON.parse('[18,undefined]') ; // 错误
JSON.stringify(): 用于将JavaScript值转换成JSON字符串.
JSON.stringify({"name":"alex"})
和XML的比较
JSON格式与2001年由Douglas CRockford 提出,目的就是取代繁琐笨重的XML格式.
JSON格式有俩个显著优点: 书写简单,一目了然; 符合JavaScript原生语法,可以有解释引擎直接处理,不用添加解析代码.所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5 , 成为一部分.
XML和JSON都是用结构化方法来标记数据:
用XML表示中国部分省市数据如下:
<?xml version="1.0" encoding="utf-8"?> <country> <name>中国</name> <province> <name>黑龙江</name> <cities> <city>哈尔滨</city> <city>大庆</city> </cities> </province> <province> <name>广东</name> <cities> <city>广州</city> <city>深圳</city> <city>珠海</city> </cities> </province> <province> <name>台湾</name> <cities> <city>台北</city> <city>高雄</city> </cities> </province> <province> <name>新疆</name> <cities> <city>乌鲁木齐</city> </cities> </province> </country>
用JSON表示如下:
{ "name": "中国", "province": [{ "name": "黑龙江", "cities": { "city": ["哈尔滨", "大庆"] } }, { "name": "广东", "cities": { "city": ["广州", "深圳", "珠海"] } }, { "name": "台湾", "cities": { "city": ["台北", "高雄"] } }, { "name": "新疆", "cities": { "city": ["乌鲁木齐"] } }] }
由上面的俩段代码可以看出,JSON简单的语法格式和清晰的层次结构明显要比XML容易阅读,并且在数据交换方面,由于JSON所使用的字符串要比XML少得多,可以大大节约传输数据所占用的带宽.
AJAX简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即 使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行.
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
示例
页面输入俩个整数,通过AJAX传输到后端计算结果并返回.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>AJAX局部刷新实例</title> </head> <body> <input type="text" id="i1">+ <input type="text" id="i2">= <input type="text" id="i3"> <input type="button" value="AJAX提交" id="b1"> <script src="/static/jquery-3.2.1.min.js"></script> <script> $("#b1").on("click", function () { $.ajax({ url:"/ajax_add/", type:"GET", data:{"i1":$("#i1").val(),"i2":$("#i2").val()}, success:function (data) { $("#i3").val(data); } }) }) </script> </body> </html> HTML部分代码
def ajax_demo1(request): return render(request, "ajax_demo1.html") def ajax_add(request): i1 = int(request.GET.get("i1")) i2 = int(request.GET.get("i2")) ret = i1 + i2 return JsonResponse(ret, safe=False) views.py
urlpatterns = [ ... url(r'^ajax_add/', views.ajax_add), url(r'^ajax_demo1/', views.ajax_demo1), ...
AJAX常见的应用情景
搜索引擎根据用户输入的关键字,自动提示检索关键字.注册时候的用户名查重
当文件框发生了输入变化时,使用AJAX技术服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果显示出来.
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为lemontree777777的用户名是否存在,最终服务器返回true表示名为lemontree777777的用户已经存在,浏览器在得到结果后显示'用户名已被注册!'.
整个过程没有刷新页面,只是局部刷新了;
在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
AJAX 的优缺点
优点:
- AJAX使用JavaScript技术向服务器发送异步请求;
- AJAX请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
jQuery实现AJAX
最基本的jQuery发送AJAX请求示例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>ajax test</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> </head> <body> <button id="ajaxTest">AJAX 测试</button> <script>
<!--#号后的是需要用到ajax的id-->
$("#ajaxTest").click(function () { $.ajax({ url: "/ajax_test/",<!--发送路径--> type: "POST", <!--请求方式--> data: {username: "Q1mi",
password: 123456
}, <!--发送的数据,以字典的形式-->
<!--响应成功后返回结果,返回给data(自定义名字)--> success: function (data) { alert(data) } }) }) </script> </body> </html>
views.py
def ajax_test(request): user_name = request.POST.get("username") password = request.POST.get("password") print(user_name, password) return HttpResponse("OK")
$.ajax参数
data参数中的键值对, 如果值不为字符串, 需要将其转化成字符串类型.
$("#b1").on("click", function () { $.ajax({ url:"/ajax_add/", # url地址 type:"GET", # 请求方式 data:{ # 发送的数据
"i1":$("#i1").val(),
"i2":$("#i2").val(),
"hehe": JSON.stringify([1, 2, 3])
}, success:function (data) { # 回调函数成功时调用 data 返回内容 $("#i3").val(data); },
error:function(data){ # 回调函数 失败时调用
console.log(data)
} }) })
AJAX请求如何设置csrf_token
方式1
通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送.
$.ajax({ url: "/cookie_ajax/", type: "POST", data: { "username": "Q1mi", "password": 123456, "csrfmiddlewaretoken": $("[name = 'csrfmiddlewaretoken']").val() // 使用jQuery取出csrfmiddlewaretoken的值,拼接到data中 }, success: function (data) { console.log(data); } })
方式2
通过获取返回的cookie中的字符串,放置在请求头中发送.
注意: 需要引入一个jquery.cookie.js插件.
$.ajax({ url: "/cookie_ajax/", type: "POST", headers: {"X-CSRFToken": $.cookie('csrftoken')}, // 从Cookie取csrftoken,并设置到请求头中 data: {"username": "Q1mi", "password": 123456}, success: function (data) { console.log(data); } })
方法3
自己写的getCookie方法:
每一次写太麻烦,可以使用$.ajaxSetup()方法为ajax请求统一的全局设置
(自己创建js代码,在j代码s中提前设置好函数方法.).
function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== '') { var cookies = document.cookie.split(';'); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) === (name + '=')) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue; } var csrftoken = getCookie('csrftoken');
function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } $.ajaxSetup({ beforeSend: function (xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } });
注意:
该方法是从cookie中取csrftoken的方式, 需要确保cookie存在csrftoken值.
如果在试图渲染的HTML文件中没有包含{% csrf_token %}, Django可能不会设置CSRFtoken的cookie.
这个时候需要使用ensure_csrf_cookie()装饰器强制设置Cookie.
django.views.decorators.csrf import ensure_csrf_cookie @ensure_csrf_cookie def login(request): pass
AJAX上传文件
// 上传文件示例 $("#b3").click(function () { var formData = new FormData(); formData.append("csrfmiddlewaretoken", $("[name='csrfmiddlewaretoken']").val()); formData.append("f1", $("#f1")[0].files[0]); $.ajax({ url: "/upload/", type: "POST", processData: false, // 告诉jQuery不要去处理发送的数据 contentType: false, // 告诉jQuery不要去设置Content-Type请求头 data: formData, success:function (data) { console.log(data) } }) })
补充:
process_request中间件方法
从请求的cookie中获取csrftoken的值 ——》csrf_token ——》request.META['CSRF_COOKIE']
process_view中间件方法:
1. 如果视图函数加上了csrf_exempt的装饰器 不做校验
2. 如果请求方式是'GET', 'HEAD', 'OPTIONS', 'TRACE' 也不做校验
3. 其他的请求方式做校验
request.META.get('CSRF_COOKIE') —— 》 csrf_token
request_csrf_token = ""
# 从request.POST中获取csrfmiddlewaretoken对应的值
request_csrf_token = request.POST.get('csrfmiddlewaretoken', '')
# 从请求头中获取X-csrftoken 的值 (若没有获取到csrfmiddlewaretoken对应值)
request_csrf_token = request.META.get(settings.CSRF_HEADER_NAME, '')
request_csrf_token 和 csrf_token 做对比
如果校验成功 正常走
如果校验不成功 拒绝
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Javascript Ajax异步读取RSS文档具体实现 2020-02-25
- jquery ajax检测用户名是否存在的方法 2020-02-14
- 分享connect中间件session、cookie的使用方法 2019-12-10
- jQuery Ajax使用FormData对象上传文件的方法 2019-11-10
- 关于ajax异步请求的一个细节问题 2019-08-14
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
