VUE CLI 3.0 项目引入 ElementUI
2019-02-25 16:10:37来源:博客园 阅读 ()

ElementUI 官网: http://element-cn.eleme.io/#/zh-CN/component/installation
一、通过npm安装依赖包
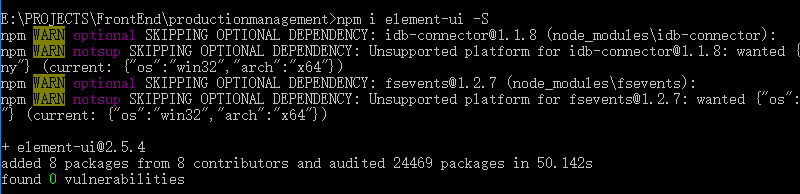
1. 进入到项目目录,执行指令 : npm i element-ui -S

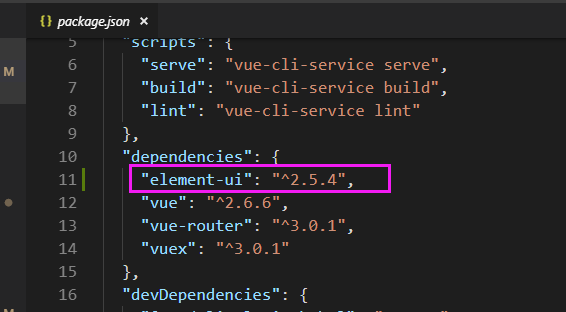
2. 安装成功后 package.json 中可以看到相关依赖,如下图:

二、在 main.js 文件中引入 elementui
说明: 样式文件得单独引用进来, reset.css 是样式重置文件,根据自己项目情况引入

至此,一个基于 Vue 和 Element 的开发环境已经搭建完毕,现在就可以编写代码了。各个组件的使用方法请参阅它们各自的文档。
备注:还有一种引入方式就是通过 vue-cli-plugin-element 插件进行引入,插件地址:https://github.com/ElementUI/vue-cli-plugin-element
原文链接:https://www.cnblogs.com/similar/p/10412571.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- vue.js开发环境搭建教程 2020-03-16
- Vue input控件通过value绑定动态属性及修饰符的方法 2020-03-05
- 详解Webstorm 新建.vue文件支持高亮vue语法和es6语法 2020-02-07
- vue路由跳转时判断用户是否登录功能的实现 2020-01-17
- vue-cli中打包图片路径错误的解决方法 2020-01-17
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
