d3.csv()后获取的数据不是数组,而是对象
2019-04-25 06:51:09来源:博客园 阅读 ()

我的csv文件:
year,population
1953,5.94
1964,6.95
1982,10.08
1990,11.34
2000,12.66
2010,13.40
使用d3.csv()输出:
d3.csv("Data/data.csv",function (error,data) {
if(error){
console.log(error)
}
console.log(data);
return data;
})

可以看到并不是csv数组。
解决方法1:
查看官方API文档(https://github.com/d3/d3-fetch/blob/master/README.md#dsv):
修改代码如下:
d3.csv("Data/data.csv",function (csvdata) {
console.log(csvdata);
return csvdata;
}).then(function (data) {
console.log(data)
})
输出:

解决方法2:
使用d3.dsv(),代码并格式化数据如下:
d3.dsv(",", "Data/data.csv", function(d) {
return {
year: new Date(+d.year, 0, 1), // convert "Year" column to Date
population: +d.population // convert "population" column to number
};
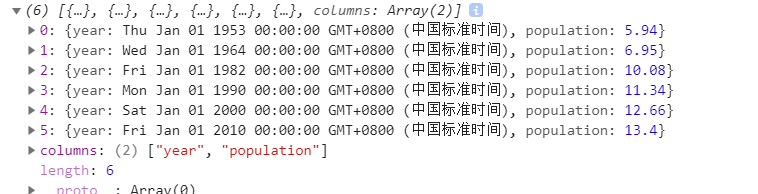
}).then(function(data) {
console.log(data);
});
输出:

推荐阅读:
Thinking with Joins
原文链接:https://www.cnblogs.com/feiquan/p/10754019.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 如何用javascript连接access数据库 2020-03-20
- 如何用算法删除重复数据 2020-03-18
- JavaScript中双向数据绑定详解 2020-03-05
- jQuery实现异步获取json数据的2种方式 2019-12-25
- 总结js常用数组的操作方法 2019-12-13
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
