webpack 编译ES6插件babel-loader
2018-06-24 01:51:08来源:未知 阅读 ()

1、安装babel-loader
参考:http://babeljs.io/docs/setup/#installation
进入项目目录执行安装命名:
npm install --save-dev babel-loader babel-core
npm install --save-dev babel-preset-latest
babel-preset-latest 就是把所有es2015, es2016, es2017 全部包含在一起了。
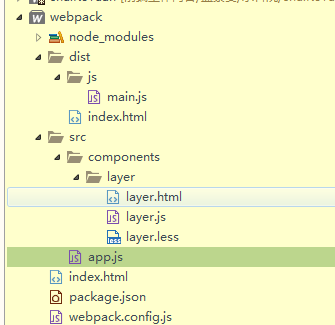
2、项目结构:

app.js代码为:
import layer from './components/layer/layer.js'
const App = function(){
const NUM=1;
alert(NUM);
console.log(layer)
}
new App()
3、webpack.config.js 配置文件为
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'js/[name].js'
},
module: {
loaders: [{
test: /\.js$/,
//以下目录不处理
exclude: /node_modules/,
//只处理以下目录
include: /src/,
loader: "babel-loader",
//配置的目标运行环境(environment)自动启用需要的 babel 插件
query: {
presets: ['latest']
}
}
]
},
plugins: [
new htmlWebpackPlugin({
template: 'index.html',
filename: 'index.html'
})
]
}
4、执行命令
npm run webpack
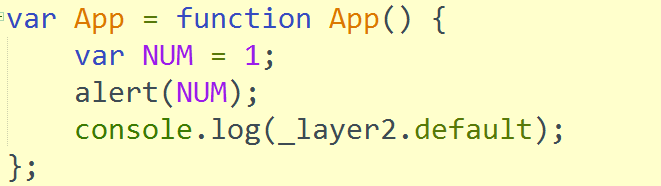
5、编辑后的结果

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 转-webpack学习笔记--整体配置结构 2020-03-14
- 有关Vue scoped less 样式编译不通过 2020-03-11
- Sass环境安装-Sass sublime 编辑器插件编译方法 2020-01-29
- webPack 4.0的零基础学习 2019-11-07
- ES6常用的新特性 2019-08-26
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
