HTML表格属性及简单实例
2018-07-20 06:15:05来源:博客园 阅读 ()

这里主要总结记录下表格的一些属性和简单的样式,方便以后不时之需。
1、<table>
用来定义HTML的表格,具有本地属性 border 表示边框,border属性的值必须为1或空字符串("")。该属性不会控制边框的样式,而是由CSS来控制
table元素可以有tr,th,td,thead,tbody,tfoot,colgroup元素
2、<tr>
用来定义表格的一行。由于HTML表格是面向行的,所以必须分别表示每一行
tr元素可以在table,thead,tbody和tfoot元素内使用
tr元素内可以包含一个或者多个td或th元素
它的align,bgcolor等属性已过时,如果要设置属性,请使用CSS设置
3、<td>
用来定义表格单元格,可以同colspan,rowspan,headers局部属性使用
(1)colspan: 列跨度,该属性规定了单元格可横跨的列数,该属性的值必须是整数
(2)rowspan:行跨度,该属性规定了单元格可横跨的行数,该属性的值必须是整数
(3)headers:该属性的值是一个或多个单元的ID属性值,将单元格与列标题相关联,可用于使用屏幕阅读器
??:每个表格必须包含以上三个元素
一个简单的实例
<!DOCTYPE html> <html> <body> <table> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td>E</td> <td>F</td> </tr> </table> </body> </html>
效果如下:

4、<th>
用来定义标题单元格,使我们有效区分数据及其描述
它同 <td> 元素具有相同的局部属性,两者有如下区别:
- <th>是表示头标记,通常位于首行或者首列。而且<th>中的文字默认会被加粗,而<td>是不会的
- <td>是数据标记,表示单元格的具体的数据
5、<thead>
用来定义表格的页眉,表头的包装器。可以定义一行或多行,这些行是 table 元素的列标签
没有thead元素,所有的tr被假定为属于表的主体
6、<tbody>
用来定义表格的主体
7、<tfoot>
用来定义标记表格的页脚
??:
- <thead>、<tfoot>标签内部必须拥有 <tr> 标签
- <thead>和<tfoot>标签不管放在 <table> 标签内的哪个位置,都会被分别定为到表格的头部和底部。<tfoot>可以出现在<tbody>或<tr>之前或之后。在html5之前,<tfoot>元素必须出现在<tbody>元素之前,在html5中,可以将<tfoot>元素放在<tbody>或最后一个<tr>元素后面
8、<colgroup>
用来定义表列组,可以使用其来将样式应用于某个列,当然也可以使用下面要说的col元素
具有局部属性 span 的 <colgroup> 表示列组应该横跨的列数。默认是一列,即对表格的一列设置样式
<colgroup>可以包含一个或多个 <col> 元素
9、<col>
用来表示表单个列,建议使用<colgroup>包裹<col>元素而不是<colgroup>直接设置span属性定义组
<col>也具有局部属性span
<col>放在<colgroup>的元素内部,<col>的咩哥实例表示组中的一列。使用该标签可以将样式应用于列的组和该组的单个列
10、<caption>
用来定义表格的标题,每个表中只能包含一个<caption>元素
一个简单的例子:

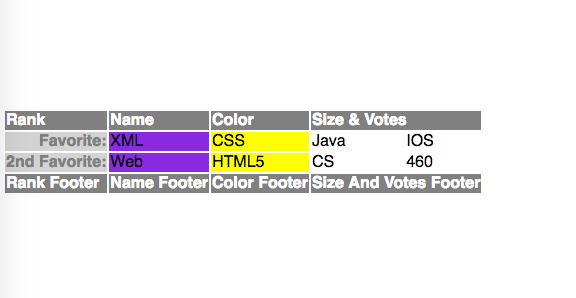
<!DOCTYPE html> <html> <head> <style> thead th,tfoot th { text-align: left; background: grey; color: white } tbody th { text-align: right; background: lightgrey; color: grey } /* tbody td { background: greenyellow; } */ #colgroup1 { background-color: blueviolet } #col3 { background-color: yellow; font-size: small } </style> </head> <body> <table> <colgroup id="colgroup1"> <col id="collAnd2" span="2"/> <col id="col3"/> </colgroup> <colgroup id="colgroup2" span="2"></colgroup> <thead> <tr> <th>Rank</th> <th>Name</th> <th>Color</th> <th colspan="2">Size & Votes</th> </tr> </thead> <tfoot> <tr> <th>Rank Footer</th> <th>Name Footer</th> <th>Color Footer</th> <th colspan="2">Size And Votes Footer</th> </tr> </tfoot> <tbody> <tr> <th>Favorite:</th> <td>XML</td> <td>CSS</td> <td>Java</td> <td>IOS</td> </tr> <tr> <th>2nd Favorite:</th> <td>Web</td> <td>HTML5</td> <td>CS</td> <td>460</td> </tr> </tbody> </table> </body> </html>
效果如下:

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash

