css3画图那些事(三角形、圆形、梯形等)
2018-07-24 08:23:59来源:博客园 阅读 ()

闲来无事,写写图形。当时巩固一下css3吧.。前端小白,写的不好还请前辈多指教。
三角形

{
width: 0;
height: 0;
border-bottom: 140px solid red ;
border-right: 70px solid transparent;
border-left: 70px solid transparent;
}
圆形

{
width: 0px;
height: 0px;
border:50px solid red;
border-radius: 50%;
}
梯形
![]()
{
width: 120px;
height: 0px;
border-bottom:120px solid red ;
border-right: 60px solid transparent;
border-left: 60px solid transparent;
}
平行四边形

{
width: 0px;
height: 0px;
border:100px solid red ;
transform: skew(30deg);
}
菱形(实现方法有很多,这里只是两个三角形合并,也就是正三角和倒三角)

.a{ width: 0; height: 0; border-bottom: 140px solid red ; border-right: 70px solid transparent; border-left: 70px solid transparent; } .b{ width: 0; height: 0; border-top : 140px solid red; border-left : 70px solid transparent; border-right : 70px solid transparent; }
椭圆形

{
width: 200px;
height: 50px;
border:1px solid red;
border-radius:100px;
}
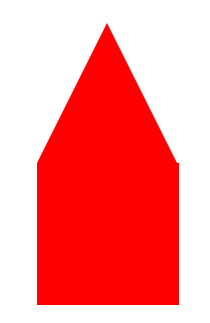
五边形(这里使用一个三角形加一个正方形实现)

.a{ width: 0; height: 0; border-bottom : 140px solid red; border-left : 70px solid transparent; border-right : 70px solid transparent; } .b{ width: 140px; height: 140px; display: inline-block; border:1px solid red; background-color: red ; }
贪吃蛇蛇头你敢信?哈哈

{
width: 0px;
height: 0px;
border-radius: 50%;
border:140px solid red;
border-right :140px solid transparent;
}
扇形

{
width: 0px;
height: 0px;
border-radius: 50%;
border :140px solid transparent;
border-bottom:140px solid red;
}
登录icon(两个div,其中一个div设置一个margin-top的负值,移上来就好了)

.a{ width: 0px; height: 0px; border-radius: 50%; border: 30px solid #000; } .b{ width: 0px; border: 50px solid #000; border-top-right-radius: 50px; border-top-left-radius: 50px; border-top-width: 25px; border-bottom-width: 25px; }
再来一个小视频 (用4个div拼接起来,两个圆圈,一个长方形,一个梯形就好了)

.a{ display: inline-block; width: 20px; height: 20px; border-radius: 50%; border: 1px solid #000; } .b{ display: inline-block; width: 30px; height: 30px; border-radius: 50%; border: 1px solid #000; } .c{ width: 80px; height: 50px; border: 1px solid #000; border-radius: 10px; } .d{ height: 40px; border-right: 30px solid #000; border-top: 16px solid transparent; border-bottom: 16px solid transparent; border-radius: 10px; } <div> <div class="a" style="margin-left:160px ;margin-top: 100px;"></div> <div class="b" ></div> </div> <div> <div class="c" style="margin-left:150px ; display: inline-block;vertical-align: top;"></div> <div class="d" style="margin-left:0px ; display: inline-block;margin-top: -10px;"></div> </div>
再来一个垃圾桶  三个图形叠加。正方形,椭圆,和梯形。然后在设置一个倾斜就好了
三个图形叠加。正方形,椭圆,和梯形。然后在设置一个倾斜就好了
.a{ width: 0px; height: 0px; border-radius: 4px; border: 8px solid #000; border-top-width: 0; margin-left:164px ; margin-top: 100px; } .b{ width: 0px; height: 0px; border-radius:8px ; border-top: 15px solid #000; border-left: 132px solid #000; margin-left: 108px; } .c{ width: 78px; border-bottom-width: 100px; border-top: 100px solid #000; border-left: 18px solid transparent; border-right: 18px solid transparent; } <div style="display: inline-block;transform: rotate(9deg);"> <div class="a"></div> <div class="b"></div> </div> <div style="margin-left: 110px; margin-top: 18px;"> <div class="c"></div> </div>
最后老夫叫出一只大鸟,怕不怕。
<!DOCTYPE html> <html> <head> <title></title> </head> <style type="text/css"> body{ font-size: 0; text-align: center; } .wrap{ position: relative; width: 500px; margin: 0 auto; } .a{ display: inline-block; margin-top: 30px; width: 250px; height: 240px; background-color:#f2b22e; border: 1px solid #f2b22e; border-radius: 60% 60% 70% 70%; } .b{ display: inline-block; width: 0; height: 0; border-bottom:40px solid #f2b22e; border-right: 60px solid transparent; border-left: 12px solid transparent; transform: rotate(40deg); position: absolute; top: 26px; right: 115px; } .c{ display: inline-block; width: 0; height: 0; border-top:60px solid #f2b22e; border-right: 60px solid transparent; border-left: 12px solid transparent; transform: rotate(140deg); position: absolute; top: 26px; left: 105px; } .d{ width: 100px; height: 40px; border-radius: 50%; border:1px solid #f2b22e; background-color: #f2b22e; transform: rotate(50deg); position: absolute; top: 150px; right: 72px; } .e{ width: 100px; height: 40px; border-radius: 50%; border:1px solid #f2b22e; background-color: #f2b22e; transform: rotate(-50deg); position: absolute; top: 150px; left: 72px; } .f{ width: 40px; height: 40px; border: 20px solid #fff; border-radius: 50%; background-color: #000; position: absolute; top: 80px; left: 155px; } .g{ width: 40px; height: 40px; border: 20px solid #fff; border-radius: 50%; background-color: #000; position: absolute; top: 80px; right: 155px; } .h{ width: 0; height: 0; border-top:20px solid #e27326; border-left:20px solid transparent; border-right:20px solid transparent; position: absolute; top: 147px; left: 230px; } .i{ width: 160px; height: 100px; border:1px solid #f3cc74; background-color: #f3cc74; border-radius: 50%; position: absolute; bottom: 0px; left: 170px; } .j{ width: 12px; border-bottom:20px solid #e27326; border-radius: 50%; position: absolute; } .j_{ bottom: 14px; left: 163px; } .k{ left: 155px; bottom: 18px; } .l{ left: 170px; bottom: 10px; } .n{ bottom: 10px; right: 163px; } .m{ bottom: 18px; right: 155px; } .o{ bottom: 5px; right: 170px; } </style> <body> <div class="wrap"> <div class="a"></div> <div class="b"></div> <div class="c"></div> <div class="d"></div> <div class="e"></div> <div class="f"></div> <div class="g"></div> <div class="h"></div> <div class="i"></div> <div class="j j_"></div> <div class="j k"></div> <div class="j l"></div> <div class="j n"></div> <div class="j m"></div> <div class="j o"></div> </div> </body> </html>
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- ie8下透明度处理 2020-06-11
- CSS3 2020-06-05
- css:css3(圆角边框、盒子阴影、文字阴影) 2020-06-05
- 2.CSS3选择器 2020-05-17
- 1.CSS3简介 2020-05-17
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
