背景图片之background的用法
2018-08-13 07:44:20来源:博客园 阅读 ()

常用的background背景属性有:
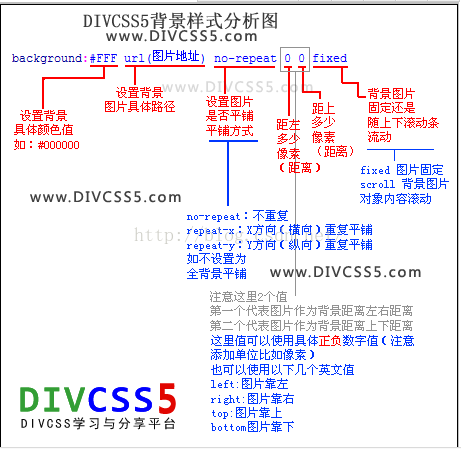
background-color 设置颜色作为对象背景颜色
background-image 设置图片作为背景图片
background-repeat 设置背景平铺重复方向
background-attachment 设置或检索背景图像是随对象内容滚动还是固定的。
background-position 设置或检索对象的背景图像位置。


背景图片自适应:
相应语法:background-size :[ <length> | <percentage> | auto ]{1,2} | cover | contain ;
1、background-size取固定值,设定背景图片的大小。
{........
-moz-background-size:200px 100px; -webkit-background-size:200px 100px; -o-background-size:200px 100px; background-size:200px 100px;......
}
2、background取百分比:俺比例设定背景图片的大小
{.......
-moz-background-size:90% 60%; -webkit-background-size:90% 60%; -o-background-size:90% 60%; background-size:90% 60%;.......
}
3、background取cover,当图片小于背景块时,为了填满背景,原图等比放大。
{.......
-moz-background-size:cover; -webkit-background-size:cover; -o-background-size:cover; background-size:cover;.......
}
4、background取contain,当图片大于背景块时,为了填满背景,图片会被等比缩小。
{.......
-moz-background-size:contain; -webkit-background-size:contain; -o-background-size:contain; background-size:contain;.........
}
5、background取auto,zuto是默认值,图片不做任何改变。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 3.border和background 2020-05-18
- CSS背景图片的6个有趣的技巧 2020-05-12
- html post请求之a标签的两种用法举例 2020-05-11
- HTML连载80-多重背景图片及其练习 2020-04-05
- HTML连载79-背景图片定位区域属性、背景颜色 2020-04-01
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
