博客园申请及页面定制CSS
2018-11-20 03:16:28来源:博客园 阅读 ()

一、背景
刚刚工作满一年,感觉到工作后在学习方面和之前还是有些不一样的:在校会有系统的整理归纳基础知识和逐步学习的一个过程,最后考试进行比较全面的知识掌握程度检测;而在工作上学习的内容很大程度上取决于你参与的项目所应用或者即将应用的技术,很少会有检测你学习进度的过程,更看重的是你能不能满足需求或解决问题。不清楚大家在这个阶段是怎样的,就我而言感觉虽然学得比较杂乱也比较急,但通过不同项目的实践,确实让我掌握了一些新知识,尽管为数不多也想抽时间沉淀一下,并打算作为一个习惯在以后随时记录下Get的新技能和遇到的问题解决方案。
二、博客园申请及开通JS权限
遇到的第一个问题就是填写申请博客理由,问度娘要了一个回答粘贴上居然被拒了,无奈只好自己写了:
打算在博客里记录下Get的新技能和遇到的问题解决方案,帮自己沉淀同时也分享给他人,还望审核员此次能够予以通过。谢谢~
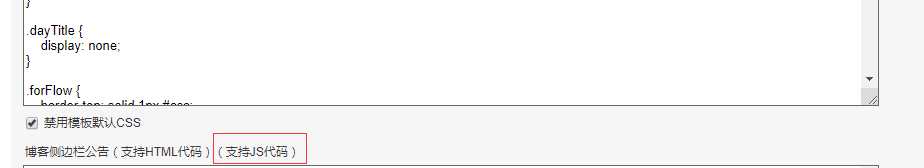
感觉上不要盲目复制就能够通过,总算有自己的园子了,那么第二个问题就是怎么让自己的园子看起来好看一些呢,也就是本篇主要记录的我是如何修改博客园页面设置的,在这里还要先做一件事就是申请JS权限(在【管理】-【设置】里面看到这里显示“支持JS代码”就意味着申请通过了)。
三、页面定制CSS
毕竟不是前端开发,准备工作做好了之后其实有点茫然,幸好看到了两位前辈的博客:
一套简约漂亮的响应式博客园主题皮肤分享给你们 && 博客园定制CSS-黑客帝国背景
前者的文章对初学者十分友好,步骤清晰,代码丰富,黑盒就可以将一个很漂亮的页面做好;而后者页面左侧那个我不认识的二次元女生简直太cool了,看到的第一眼,我耳边就有一个声音告诉我:这么萌的妹子我家也要有一个!
就这样,粗略的结(拷)合(贝)了一下两位分享的定制CSS格式代码,利用开发者模式找出并修改了几处为自己比较喜欢的颜色之后,园子就算是搭好了,简单一写希望对大家会有帮助。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:Flex 常用布局
下一篇:longing加载中实例
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
