前端 - CSS
2019-03-10 11:49:10来源:博客园 阅读 ()

CSS简介
css指的是层叠样式表(Cascading Style Sheets).
CSS语法
CSS语法主要由两个部分组成:选择器和声明(一条或多条声明).
选择器一般是自己需要改变样式的HTML元素;每一条声明包括属性和属性值,属性和属性值之间用冒号(: )分开,每个声明后面用分号(;)结束.
CSS注释
注释是用来解释你的代码
CSS注释:/*注释内容*/
CSS的几种引入方式
1. 内联样式
内联样式是在标记的style属性中设定css属性。不推荐大规模使用。
<p style="margin: 20px"> blamekidd </p>
2. 内部样式表
当单个文档需要特殊的样式的时候,可以考虑使用内部样式表。
使用<style>标签在文档的头部定义内部样式表
<head> <style> p { margin-left: 20px; } </style> </head>
注意:不要在属性值与单位之间留空格(如:margin: 20 px),正确的写法应该是:margin: 20px;
3. 外部样式表
外部样式就是将CSS写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式.
每个页面使用<link>标签链接到样式表,<link>标签在文档的头部
<link herf="mystyle.css" rel="stylesheet" type="text/css/">
4. 样式的优先级
一般情况下,优先级如下:
内联样式>内部样式>外部样式>浏览器默认样式
注意:
如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式
CSS选择器
基本选择器
1. 元素选择器
p { color: red; }
2. ID选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
在CSS中,id选择器以"#"来定义。
#nav { background-color: red; }
3. class选择器
class选择器用于描述一组元素的样式,class可以在多个元素中使用。
在CSS中,class选择器以一个点"."来显示。
.c1 { font-size: 14px; } /*也可以指定特定的HTML元素使用class*/ p.c1 { font-size: 14px; }
注意:
1. ID属性和类名不要以数字开头(在有的浏览器中不起作用)
2. 标签中的class属性如果有多个,要用空格分隔
4. 通用选择器
* { color: white; }
组合选择器
CSS组合选择器说明了两个选择器直接的关系。
1. 后代选择器 以空格分隔
后代选择器用于选取某元素的后代元素。
/*li内部的a标签设置字体颜色*/ li a { color: red; }
2. 子元素选择器(儿子选择器) 以大于号分隔
与后代选择器相比,儿子选择器只能选择作为某元素子元素的元素。
/*选择所有父级是<div>的<p>元素*/ div>p { font-family: "Arial Black"; }
3. 相邻兄弟选择器 以加号分隔
相邻兄弟选择器可选择紧接在另一元素后的元素,且二者有相同的父元素。
/*选取所有位于<div>元素之后的第一个<p>元素*/ div+p { margin: 5px; }
4. 后续兄弟选择器(弟弟选择器) 以破折号分隔
弟弟选择器选取所有指定元素之后的相邻兄弟元素。
/*选取所有<div>元素之后的所有相邻兄弟元素<p>*/ div~p { background-color: yellow; }
属性选择器
/*把包含标题(title)的所有元素变为蓝色*/ [title] { color: blue; }
/*把标题(title)=123的所有元素变为蓝色*/ p[title="123"] { color: blue; }

/*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: red; } /*找到title属性中包含hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素*/ [title~="hello"] { color: red; }
分组和嵌套
1. 分组
当多个元素的样式相同的时候,没有必要重复的为每个元素都设置样式。
为了尽量减少代码,可以使用分组选择器。
每个选择器用逗号分隔
/*将h1、h2、p标签都设置成红色*/ /*不使用分组选择器*/ h1 { color: red; } h2 { color: red; } p { color: red; } /*使用分组选择器*/ h1, h2, p { color: red; }
2. 嵌套
多种选择器可以混合起来使用。
/*为所有class="c1"元素内的p元素设置字体颜色为红色*/ .c1 p { color: red; } /*为所有class="c1"的p元素设置字体颜色为红色*/ p.c1 { color: red; }
伪类选择器
CSS伪类是用来添加一些选择器的特殊效果。
伪类的语法:
选择器: 伪类{ 属性: 属性值; }
1. anchor伪类:专门控制链接属性
/*未访问的链接(没有接触过的链接,用于定义链接的常规状态)*/ a:link { color: red; } /*访问过的链接(能清楚的判断已经访问过的链接)*/ a:visited { color: red; } /*鼠标放在链接上(鼠标放在链接上的状态,用于产生视觉效果)*/ a:hover { color: red; } /*鼠标点击时(用于表现鼠标按下时的链接状态)*/ a:active { color: red; }
2. :focus选择器
:focus选择器用于选择具有焦点的元素。
/*在文本框中点击,会看到黄色的背景*/ input:focus { background-color: yellow; }
3. 所有CSS伪类/元素
伪元素选择器
注意:在CSS1和CSS2中,伪元素用一个冒号表示;在CSS3中,为了区分伪类和伪元素,用两个冒号表示。
在这里先统一用一个冒号表示。
1. :after选择器
:选择器向选定的元素之后插入内容。使用content属性来指定要插入的内容。
/*在每个<p>元素后面插入蓝色的666*/ p:after { content: "666"; color: blue; }
2. :before选择器
选择器向选定的元素之前插入内容。使用content属性来指定要插入的内容。
/*在每个<p>元素之前插入内容-*/ p:before { content: "-"; color: red; }
after和before多用于清除浮动
3. first-letter选择器(仅适用于块级元素中)
:first-letter选择器用来给元素的首字母设置样式。
p:first-letter { font-size: 48px; color: red; }
3. 所有的CSS伪类/元素
CSS选择器的优先级
1. CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body { color: red; }
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p { color: green; }
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
2. 选择器的优先级
一个HTML页面中有很多方式找到一个元素并且为其设置样式,浏览器根据不同选择器的权重来决定应用哪个样式。
具体的选择器权重计算方式如下:
内联样式:1000
ID选择器:100
类选择器:10
元素选择器:1
权重计算永不进位。
除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。万不得已可以使用!important。
CSS属性
1. Background(背景)
CSS背景属性用于定义HTML元素的背景
1.1 背景颜色:background-color
body { background-color: red; }
1.2 背景图片:background-image
默认情况下,背景图像进行平铺重复显示
body { background-image: url("1.jpeg"); }
1.3 背景重复:background-repeat
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
body { background-image: url("1.jpeg"); background-repeat: no-repeat; }
1.4 背景图像是否固定:background-attachment
scroll(默认): 背景图片随页面的其余部分滚动
fixed: 背景图片是固定的
inherit: 指定background-attachment的设置应该从父元素继承
body{ height: 5000px; background-image:url("1.jpeg"); background-repeat: no-repeat; background-attachment:scroll; }
1.5 背景定位:background-position
可以利用background-position属性改变图像在背景中的位置。
有四个值:left、right、top、bottom
body { background-position: top right; }
支持简写:
body { background: #ffffff url("1.jpeg") no-repeat right top; }
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center; background-attachment: fixed; } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>
2. Text(文本)
2.1 文本对齐:text-align
text-align属性规定元素中的文本的水平对齐方式
| 值 | 描述 |
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐(左右外边距是对齐) |
div { text-align: center; }
2.2 文本修饰:text-decoration
text-decoration属性用来给文本添加特殊效果。
主要是用来删除链接的下划线。不建议强调指出不是链接的文本,因为这常常混淆用户。
a { text-decoration: none; }
其他属性值:
underline:定义文本下的一条线。
overline:定义文本上的一条线。
line-through:定义穿过文本下的一条线。
2.3 文本颜色:color
颜色属性用来设置文本的颜色。
h1 { color: red; }
2.4 文本缩进:text-indent
text-indent属性用来指定文本的第一行的缩进。
/*将段落的第一行缩进32像素*/ p { text-indent: 32px; }
3. Fonts(字体)
3.1 设置字体系列:font-family
font-family属性用于设置文本的字体系列
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可以识别的第一个值。
简单实例:
body { font-family: "Microsoft Yahei", "微软雅黑", "sans-serif"; }
3.2 设置字体大小:font-size
font-size属性设置字体的大小。
p { font-size: 10px; }
3.3 设置字体粗细:font-weight
font-weight属性设置字体的粗细
| 值 | 描述 |
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100-900 | 设置具体粗细,400等同于normal,700等同于bold |
| inherit | 继承父元素字体的粗细值 |
4. 尺寸
width属性可以设置元素的宽度。块级标签才能设置宽度,内敛标签的宽度由内容来决定.
height属性可以设置元素的高度
所有CSS尺寸属性:
| 属性 | 描述 |
| height | 设置元素的高度 |
| line-height | 设置行高 |
| max-height | 设置元素的最大高度 |
| min-height | 设置元素的最小高度 |
| width | 设置元素的宽度 |
| max-width | 设置元素的最大宽度 |
| min-width | 设置元素的最小宽度 |
5. Border(边框)
边框属性:
border-width: 用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
border-style: 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
border-color: 设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。
#b1 { border-width: 2px; border-style: solid; border-color: red; }
一般使用简写形式:
#b1 { border: 2px solid red; }
边框样式:
border-style属性用来定义边框的样式
border-style的值:
| 值 | 描述 |
| none | 默认无边框 |
| dotted | 定义一个点状边框 |
| dashed | 定义一个虚线边框 |
| solid | 定义实线边框 |
| inset | 定义一个3D的嵌入边框 |
除了可以统一设置边框,还可以单独为某一个边框设置样式:
#d1 { border-top-style: solid; border-bottom-style: inset; border-top-style: red; }
border-radius
用这个属性可以实现圆角边框的效果,圆形的头像框。
将border-radius设置为长或高的一半,border-radius: 50%;
6. Display(显示)
display属性控制一个元素应该怎么显示 。
display的值:
| 值 | 描述 |
| none | HTML中元素存在,但是在浏览器中不显示,且隐藏的元素不会占用任何的空间。一般用于配合JavaScript代码使用。 |
| block | 默认占满整个页面宽度。如果设置了指定宽度,则会用margin填充剩下的部分。 |
| inline | 按照行内元素显示。此时再设置元素的width、height、margin-top、margin-bottom、float属性都不会有什么影响。 |
| inline-block | 使元素同时具有行内元素和块级元素的特点 |
注意:
display属性设置一个元素应该怎么显示,
visibility属性指定一个元素是可见的还是隐藏的。
区别:
display: none -- 隐藏一个元素,且隐藏的元素不会占有任何空间。
visibility: hidden -- 隐藏一个元素,但是隐藏的元素仍然占用与未隐藏之前一样的空间。
也就是说该元素虽然被隐藏了,但是仍然会影响布局。
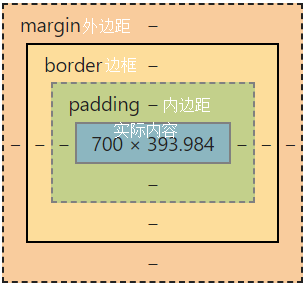
7. CSS盒子模型
所有 HTML模型都可以看作盒子。它包括 外边距、边框、内边距、实际内容。

说明:
margin(外边距):用于控制元素与元素之间的距离。margin最基本的用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。外边距是透明的。
border(边框):围绕在内边距和内容外的边框。
padding(内边距):用于控制内容和边框之间的距离,内边距是透明的。
content(实际内容):盒子的内容,主要用来显示文本和图像
8. Margin(外边距)
它接受任何长度单位、百分数值以及负数。
margin属性的值:
| 值 | 描述 |
| auto | 设置浏览器的边距,这样做的结果会依赖浏览器。 |
| length | 定义一个固定的margin。 |
| % | 定义一个使用百分比的边距。 |
.margin-text { margin-top: 20px; margin-right: 30px; margin-bottom: 40px; margin-left: 50px; }
当使用简写时:
margin: 20px 30px 40px 50px;
顺序为:上 右 下 左
-----------------------------------------
margin: 20px 30px 40px;
顺序为:上 左右 下
-----------------------------------------
margin: 20px 30px;
顺序为:上下 左右
/* 常见居中 */ .mycenter { margin: 0 auto; }
9. Padding(内边距、填充)
元素的内边距指的是在边框和内容之间。
.padding-text { padding-top: 20px; padding-right: 30px; padding-bottom: 40px; padding-left: 50px; }
/* 当使用简写时,顺序和margin一样 */ padding: 20px 30px 40px 50px; 顺序为:上 右 下 左 /* ---------------------------------------- */ padding: 20px 30px 40px 顺序为:上 左右 下 /* ---------------------------------------- */ padding: 20px 30px; 顺序为:上下 左右
10. Float(浮动)
在CSS中,任何元素都可以浮动。浮动元素会生成一个块级框,无论它是何种元素。
浮动的特点:
float会使元素向左或者向右移动,浮动元素之后的元素将围绕它;浮动元素之前的元素将不会受到影响。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
元素设置水平方向浮动,意味着元素只能左右移动而不能上下移动。
三种取值:
left:向左浮动
right:向右浮动
none:默认值,不浮动
更多详细介绍
11. Clear(清除浮动)
clear属性指定元素的某一侧不能有浮动元素。
元素浮动之后,周围的元素会重新排列,为了避免这种情况,可以使用clear属性。
| 值 | 描述 |
| none | 默认值,允许浮动元素出现在两侧 |
| left | 在左侧不允许出现浮动元素 |
| right | 在右侧不允许出现浮动元素 |
| both | 在左右两侧均不允许出现浮动元素 |
| inherit | 从父元素继承clear属性的值 |
注意:clear只会对自身起作用,不会影响其他元素。
清除浮动的副作用:
主要有三种方式:
1. 固定高度
2. 伪元素清除法
3. overflow: hidden
其中,伪元素清除法使用较多:
.clearfix:after { content: ""; display: block; clear: both; }
12. Overflow(溢出)
overflow 属性可以控制内容溢出元素框时在对应的元素区间内如何显示。
| 值 | 描述 |
| visible | 默认值,内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以查看其余的内容。 |
| auto | 如果内容会被修剪,则浏览器会显示滚动条以查看其余的内容。 |
| inherit | 从父元素继承overflow属性的值 |
overflow: 水平垂直都设置
overflow-x: 设置水平方向
overflow-y: 设置垂直方向
圆形头像示例

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>圆形头像</title> <style> body { margin: 0; } .ava { width: 200px; height: 200px; border: 2px solid white; border-radius: 50%; overflow: hidden; } .ava>img { max-width: 100%; } </style> </head> <body> <div class="ava"> <img src="http://img3.duitang.com/uploads/item/201506/30/20150630195944_VJhkw.thumb.700_0.jpeg" alt=""> </div> </body> </html>
13. Position(定位)
position属性指定了元素的定位类型。
13.1 static定位
默认值,没有定位
13.2 fixed定位
固定。元素的位置相对于浏览器的窗口是固定位置。即使窗口滚动它也不会移动。
fixed的定位使元素位置与文档流无关,所以不占据空间。
fixed定位的元素会和其它元素重叠。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .c1 { height: 1500px; background-color: rgba(0, 0, 0, 0.3); } .back-top { text-align: center; background-color: bisque; padding: 10px; position: fixed; right: 10px; bottom: 20px; } </style> </head> <body> <div class="c1">123</div> <div class="back-top">返回顶部</div> </body> </html>
13.3 relative定位
相对定位。相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。但是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
13.4 absolute定位
绝对定位。绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
14. z-index
#d1 { z-index: 999; }
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>自定义模态框</title> <style> .modal { position: fixed; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0, 0, 0, 0.3); z-index: 99; } .cover { position: absolute; width: 700px; height: 380px; background-color: white; top: 50%; left: 50%; margin-top: -190px; margin-left: -350px; z-index: 100; } </style> </head> <body> <div class="modal"></div> <div class="cover"></div> </body> </html>
15. opacity(不透明度)
opacity属性用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明
div {
opacity: 0.5;
}
顶部导航菜单示例

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>li标签的float示例</title> <style> /*清除浏览器默认外边距和内填充*/ * { margin: 0; padding: 0; } a { text-decoration: none; /*去除a标签默认的下划线*/ } .nav { background-color: black; height: 40px; width: 100%; position: fixed; top: 0; } ul { list-style-type: none; /*删除列表默认的圆点样式*/ margin: 0; /*删除列表默认的外边距*/ padding: 0; /*删除列表默认的内填充*/ } /*li元素向左浮动*/ li { float: left; } li > a { display: block; /*让链接显示为块级标签*/ padding: 0 15px; /*设置左右各15像素的填充*/ color: #b0b0b0; /*设置字体颜色*/ line-height: 40px; /*设置行高*/ } /*鼠标移上去颜色变白*/ li > a:hover { color: #fff; } /*清除浮动 解决父级塌陷问题*/ .clearfix:after { content: ""; display: block; clear: both; } </style> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav"> <ul class="clearfix"> <li><a href="">玉米商城</a></li> <li><a href="">MIUI</a></li> <li><a href="">ioT</a></li> <li><a href="">云服务</a></li> <li><a href="">水滴</a></li> <li><a href="">金融</a></li> <li><a href="">优品</a></li> </ul> </div> <!-- 顶部导航栏 结束 --> </body> </html>
原文链接:https://www.cnblogs.com/BlameKidd/p/10463197.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:CSS实现无外边框列表效果
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash

