CSS 解决z-index上层元素遮挡下层元素点击事件问…
2019-12-10 16:01:17来源:博客园 阅读 ()

CSS 解决z-index上层元素遮挡下层元素点击事件问题
解决z-index上层元素遮挡下层元素点击事件问题
by:授客 QQ:1033553122
开发环境
Win 10
element-ui "2.8.2"
Vue 2.9.6
需求描述
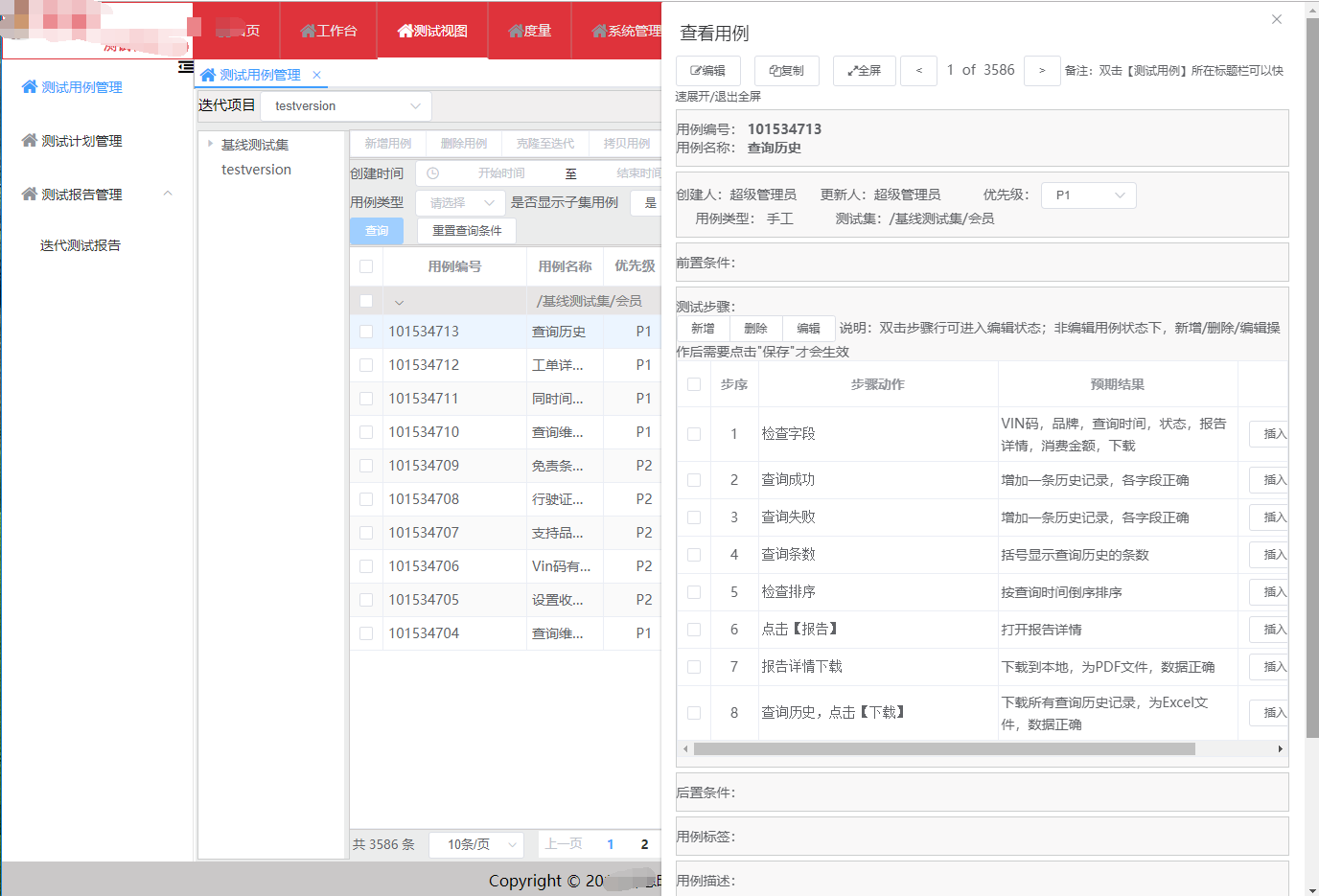
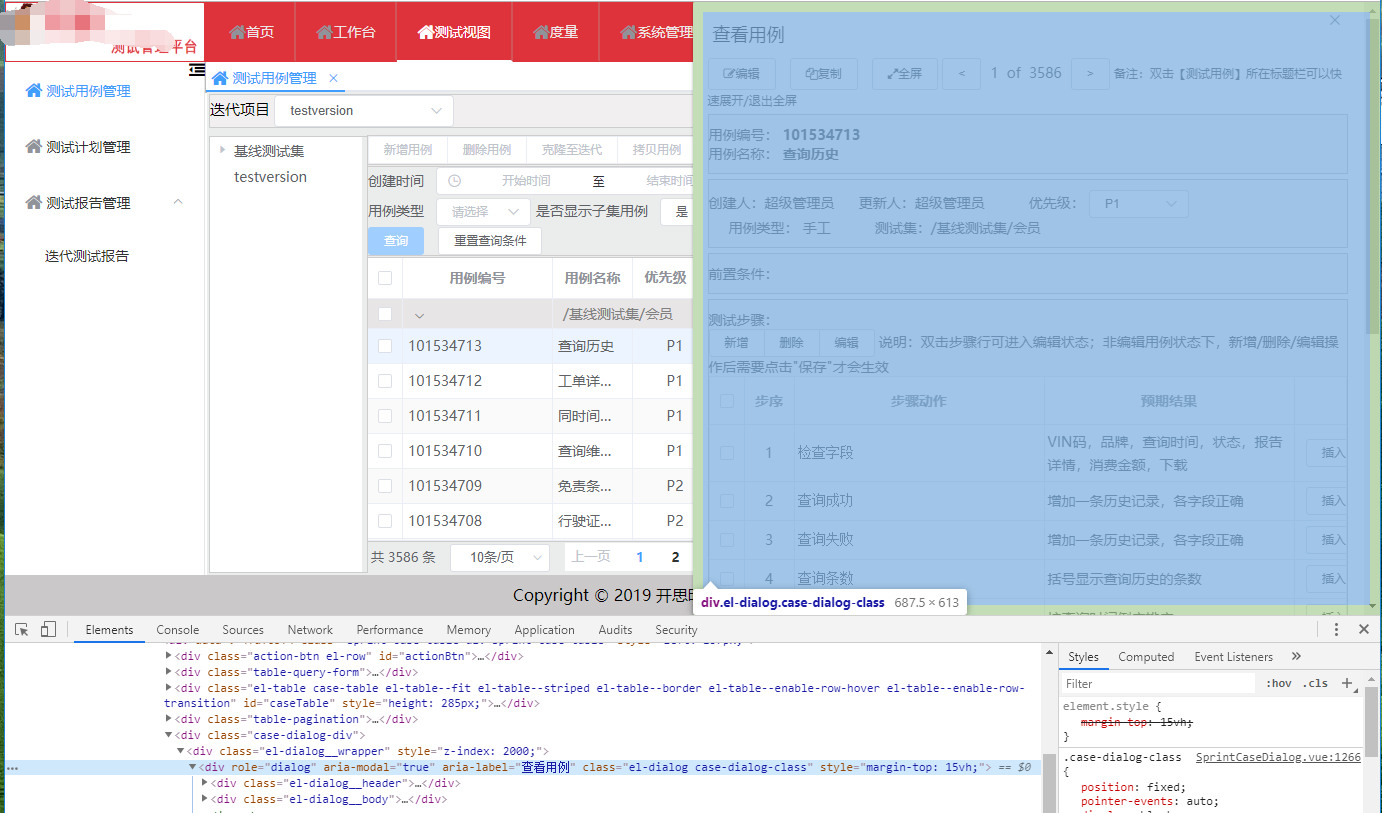
如下,有以下界面,其中右侧边时一个ElementUI Dialog模态对话框,希望在对话框上执行点击操作时,不会点击到被对话框遮挡的页面的按钮,同时,也希望可以点击对话框区域外的其它页面元素

html元素结构如下


解决方案
为被遮挡元素上层使用z-index属性的元素添加以下样式:
pointer-events: none;
这样点击事件就能穿透上层元素,可点击到被遮挡元素,但是此时,上层元素无法响应点击事件
然后为被遮挡元素添加以下样式,让上层元素可以响应点击事件(仅让被遮挡元素自身可以响应点击事件):
pointer-events: auto;
代码实现
<template>
<!-- 用例详情组件 -->
<div class="case-dialog-div">
<el-dialog
ref="caseDialog"
:title="caseDialogTitle"
:visible="caseDialogVisible"
:fullscreen="fullscreen"
:modal="false"
:close-on-click-modal="false"
:before-close="beforeClose"
custom-class="case-dialog-class"
@close="onCloseDialog"
>
...略
</el-dialog>
</div>
</template>
<style lang="scss">
// 修改dialog body样式//该样式不能放置.case-dialog-div下,否则 全屏 功能不起作用
.case-dialog-class {
position: fixed;
pointer-events: auto; // dialog本身区域不让“穿透点击”
display: block;
height: 100%;
width: 50%; // width: 959px;
right: 0px;
margin-top: 0px !important;
padding: 10px !important;
overflow: auto;
}
.case-dialog-div {
.el-dialog__wrapper {
pointer-events: none; // 可点击dialog区域外的html元素
}
...略
}
</style>
原文链接:https://www.cnblogs.com/shouke/p/12018403.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:Ajax获取网页添加到div中
下一篇:注册登录页面模板
- DIV居中的经典方法 2020-06-13
- CSS中的float和margin的混合使用 2020-06-11
- Html/css 列表项 区分列表首尾 2020-06-11
- css与javascript重难点,学前端,基础不好一切白费! 2020-06-11
- ie8下透明度处理 2020-06-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
