css背景颜色、背景图片,以及列表的多种样式
2020-01-31 16:02:09来源:博客园 阅读 ()

css背景颜色、背景图片,以及列表的多种样式
背景样式
• background-color 设置元素的背景颜色。
• background-image 把图像设置为背景。
• background-position 设置背景图像的起始位置。
• background-attachment 背景图像是否固定或者随着页面的其余部分滚动。
• background-repeat 设置背景图像是否重复及如何重复。
• background 简写属性,作用是将背景属性设置在一个声明中。
列表样式
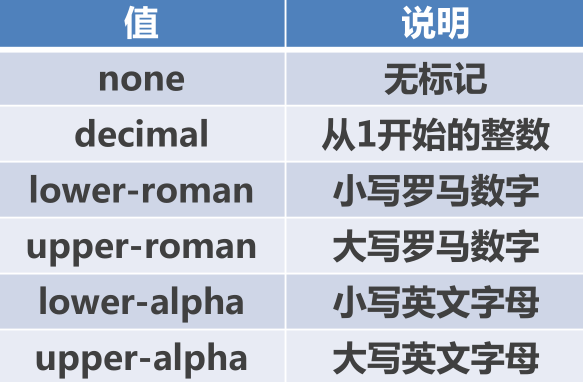
• list-style-type 设置列表项标志的类型。
• list-style-image 将图像设置为列表项标志。
• list-style-position 设置列表中列表项标志的位置。
• list-style 简写属性,用于把所有列表的属性设置于一个声明中。
背景区包括内容、内边距(padding)和边框、不包含外边距(margin)
border必须加上样式才会显示,否则默认为none不显示
边框颜色默认=元素内的文本颜色
好看的英文字体:
- font-size: 14px;
- font-family: Consolas;
好看的中文字体:
微软雅黑 14px
RGBA 颜色值得到以下浏览器的支持:IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+
background-image
默认从左上角开始,在水平和垂直方向上重复
背景颜色和背景图片同时设置时,背景颜色会被背景图片覆盖
background-attachment:scroll | fixed
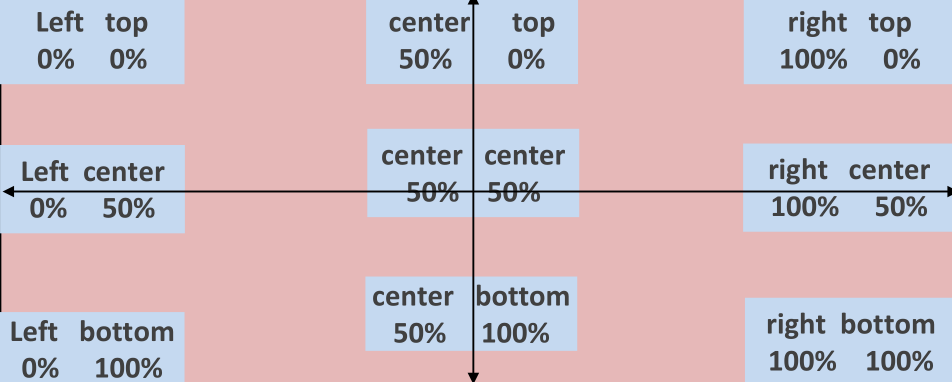
background-position: top | left | right | center | 长度值 | 百分比
第一个参数代表水平,第二个参数代表垂直,只有一个数值时,另一个默认为居中

background 简写
不区分属性的先后顺序
当background-attachment设置为fixed,则图片位置相对于整个网页来说
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width:300px; height:1500px; border:1px solid; /*背景图片不显示,原因: 设置为fixed,则图片位置相对于整个网页来说 此时top表示图片位于整个网页的水平居中位置*/ background:#abcdef url(cat-little.jpg) no-repeat top fixed; }; </style> </head> <body> <div></div>> </body> </html>

列表项标记 list-style-type
无序列表

有序列表

list-style-image
写在li样式上
list-style-position:inside | outside (针对于多行文本)
inside :列表项目标记放置在文本以内,且环绕文本根据标记对齐
outside :默认值,列表项目标记放置在文本以外,且环绕文本不根据标记对齐
list-style 样式缩写
顺序不固定,但list-style-image的属性值会覆盖list-style-style的属性值
原文链接:https://www.cnblogs.com/chenyingying0/p/12245785.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:css的盒子模型
下一篇:float浮动以及案例演示
- DIV居中的经典方法 2020-06-13
- CSS中的float和margin的混合使用 2020-06-11
- Html/css 列表项 区分列表首尾 2020-06-11
- css与javascript重难点,学前端,基础不好一切白费! 2020-06-11
- ie8下透明度处理 2020-06-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
