CSS设计网页边框的实例
2020-03-12 16:00:26来源:爱站网 阅读 ()

我们在学习掌握css.html" target="_blank">css网页布局的时候网页的边框效果定义是我们最基础的学习内容,那么下面大家就跟爱站小编一起去学习关于CSS设计网页边框的实例,我这里梳理一遍,并记录一下,方便大家查看对自己也是加深记忆。
实例一:
CSS:
p {padding: 15px; border: 1px solid black; }
h5{padding: 0px; border: 1px solid red;}
XHTML:
?
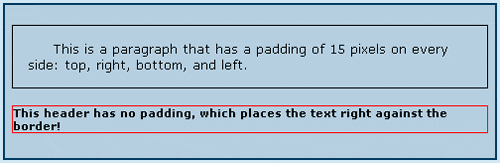
This is a paragraph that has a padding of 15 pixels on every side: top, right, bottom, and left.
?
?
This header has no padding, which places the text right against the border!
效果如图:
实例二:
CSS:
p {padding: 2%; border: 1px solid black; }
h5{padding: 0px; border: 1px solid red;}
XHTML:
?
?
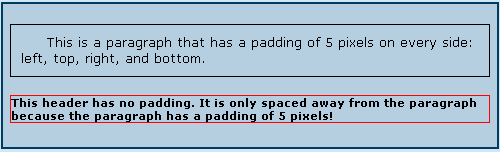
This is a paragraph that has a padding of 5 pixels on every side: left, top, right, and bottom.
?
?
This header has no padding. It is only spaced away from the paragraph because the paragraph has a padding of 5 pixels!
效果如图:
实例三:
CSS:
p { padding-left: 5px; border: 1px solid black; }
h5{
padding-top: 0px;
padding-right: 2px;
padding-bottom: 13px;
padding-left: 21px;
border: 1px solid red;
}
XHTML:
?
?
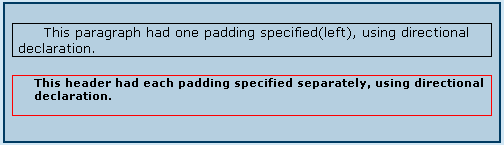
This paragraph had one padding specified(left), using directional declaration.
?
?
This header had each padding specified separately, using directional declaration.
效果如图:
实例四:
CSS:
p {
padding: 5px 15px;
border: 1px solid black;
}
h5{
padding: 0px 5px 10px 3px;
border: 1px solid red;
}
XHTML:
?
?
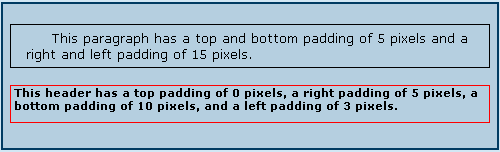
This paragraph has a top and bottom padding of 5 pixels and a right and left padding of 15 pixels.
?
?
This header has a top padding of 0 pixels, a right padding of 5 pixels, a bottom padding of 10 pixels, and a left padding of 3 pixels.
效果如图:
上文就是小编介绍CSS设计网页边框的实例,其中也涉及到CSS盒模型知识以及CSS属性简写知识,更多的详细内容,就跟着爱站技术频道小编的步伐来了解吧!
原文链接:https://js.aizhan.com/web_authoring/css/12060.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- DIV居中的经典方法 2020-06-13
- CSS中的float和margin的混合使用 2020-06-11
- Html/css 列表项 区分列表首尾 2020-06-11
- css与javascript重难点,学前端,基础不好一切白费! 2020-06-11
- ie8下透明度处理 2020-06-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
