按钮制作
2018-06-23 18:16:42来源:未知 阅读 ()

按钮四
看如下按钮,是不是觉得透明感特别强呢,是不是想马上学会,呵呵,看教程吧。
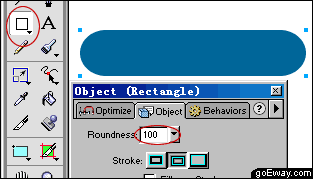
一、 新建文件。用矩形工具在画布上画一个矩形,打开info面板,设置其W为226,H为46,按回车确定。设置填充色为蓝色,RGB值为#006699。在object面板中把roundness的滑动杆拉到最顶端,100。设置完这些,一个圆角的矩形就了来了。
二、 此时圆角处于被选择状态,我们打开effect面板来增加实时特效。
(1) 在下拉菜单中选择shadow and glow->drop shadow增加阴影,具体设置看下图。使阴影淡淡的。
(2)加完阴影后,再从下拉菜单中选择shadow and glow->glow,增加发光效果,颜色选为#CCCCCC,其他设置参考下图。
(3)增加完实时特效后,图形如下
三、 用矩形工具再画一矩形,打开info面板,把这个矩形的W设为192,高度设为24,颜色为#84FFFF。同上面一个矩形一样,在object面板中,把roundness设为100。选中这个矩形,执行菜单命令modify->ungroup。
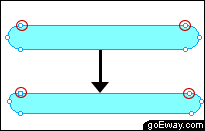
四、 用白色箭头工具,把矩形上部分的二个定位点向下拉,拉到如下图的位置。
五、 打开fill面板,设置edge为feather,其羽化值为18。
六、二个圆角矩形的放置位置如下。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Fireworks制作相片撕裂效果 2018-06-23
- 撕纸边缘效果制作方法详解 2018-06-23
- 铬金图形效果制作 2018-06-23
- Fireworks中制作一枚漂亮的灯泡 2018-06-23
- 教你用Fireworks轻松制作闪闪文字(1) 2018-06-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
