Fireworks制作环绕圆形文字
2018-06-23 18:18:54来源:未知 阅读 ()

 圆形文字环绕实例 |
有时候可能需要做一些圆形文字的环绕,类似于左边的文字。其实这类文字实际上就是一种文字环绕路径的效果,不过只简单的通过Attach to Path功能是无法实现这种效果的,仔细地观察一下:环绕路径的文字的上半部和下半部实际上方向相反,所以光使用Fireworks3提供的文字环绕路径功能无法一次性实现类似的效果,其中还需要一些小技巧。:) 请看制作方法: |
 。 。 |
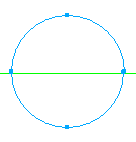
步骤一:新建一个空白图片,用Ellipse工具,画一个圆,用knife工具,将需要环绕的圆形路径在横向的两个顶点处一分为二 |
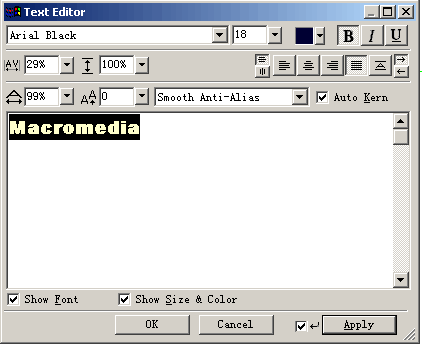
| 步骤二:使用文字编辑器将需要环绕在路径上的文字平均分为两个文字对象,并将它们的对齐方式设置为分散对方。 | |
|
|
 |
 |
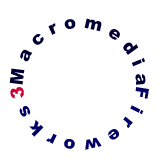
步骤三:将两个文字对象分别环绕到上下半圆路径上,使用Attach to Path命令或使用快捷键:Ctrl+Shift+Y。注意:此时Fireworks3这几个文字是反转的。 |
步骤四:先使用指标工具选择下半段文字环绕的路径对象,并使用Text>Reverse Direction命令将环绕在路径上的文字反转,然后使用文字编辑器编辑上半段路径上环绕的文字,将其中文字的相对高度调到合适的值,最终使路径上环绕的文字嵌于路径外侧,与上半段路径中的文字对称即可。如图: | |
  | |
|
| |
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Fireworks绘矢量风格“大雪盖顶”特效 2018-06-23
- 用Fireworks为gif图片批量加水印教程 2018-06-23
- Fireworks折叠渐变巧妙打造电视雪花动画 2018-06-23
- Fireworks MX2004之Shapes工具组应用实例一 变形花朵 2018-06-23
- Fireworks制作相片撕裂效果 2018-06-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
