拒绝土丑俗!手把手教你如何配置一个高颜值的app…
2018-06-17 12:07:07来源:未知 阅读 ()

在运营区域APP的过程中,许多站长总是疑惑,同样是用马甲APP管理后台,为什么有的平台做得那么好看,为什么自己的APP不能配置的很漂亮,明明差不多的页面配置,为什么出来的效果不尽人意而且会很low。

就拿首页UI配置来说,马甲APP提供了 9 种不同的运营位组件,不同的运营位可以重复调用,随意排列,以满足不同站点的展示需求。可是就在这几种运营位的摆放之后,APP之间的差距已逐渐拉开。
所以运营者的框架意识十分重要,从APP的风格、内容都要有一个整体到局部的意识。
俗话说,授之以鱼,不如授之以渔。在马甲众多客户中,我们就颜值最高的半城生活APP的内容配置与页面设计为例,来详细分析一下它的品牌推广,帮助运营者对APP的品牌搭建和页面设计有一个更清晰的认识。
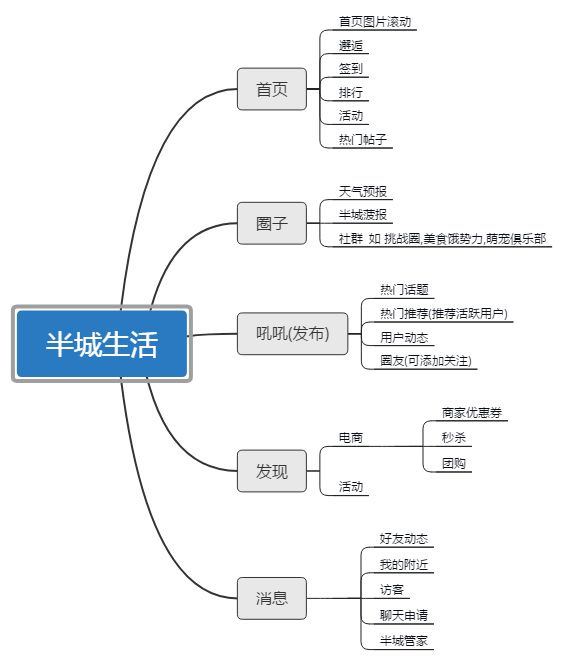
半城生活 · 内容框架

首页
1 内容配置的后台步骤
半城生活的首页上方,是可以左右滑动的图片,戳进去后便跳转到了热门话题或者热门活动。用户可以如果对话题感兴趣,可以方便快捷地加入活动,而不用到话题里漫无目的地筛选。
这种滑动的图片轮播设置,在马甲后台的APP设置里便可以操作。半城生活设置的便是图片轮播+图标导航。

1、设置图片轮播:配置→首页配置→添加组件→图片轮播。
2、编辑图片轮播:运营→广告中心→组件标题→新增广告。在是否显示中选择“是”,这个图片便在首页上方轮播。

1、设置图标导航:配置→首页配置→添加组件→图标导航。
2、编辑图标导航:点击图标导航,在编辑页面中进行相应的编辑。
不过运营位只是工具,最重要的是最后达成的效果。如果运营位添加过多,或者整体风格不协调,则显得复杂繁冗。像半城生活这样只添加两种,十分简约清新。
此外,首页的热门推荐,也是吸引用户兴趣的重要渠道。

1、设置首页资讯:内容→首页推荐→发布内容。
2、编辑首页资讯:在编辑后台进行相应的编辑,添加文章。建议在微信后台事先编好,然后直接粘贴上去。
可以注意到,半城生活的文章多具有强烈的热点性,如社会人的小猪佩奇、带上雨神吐槽连连下雨、用明星吸引眼球的火锅店...这和用户平时关注的内容有很强的关联性,用户可以在你创造的平台中寻找到共鸣。
2 页面设计原理分析
首页主图——
看颜的时代,第一印象尤其重要!
心理学研究证明,图片会比文字更直观地、更优先地传达,所以在APP中图片的品质直接传递着品牌的感受。
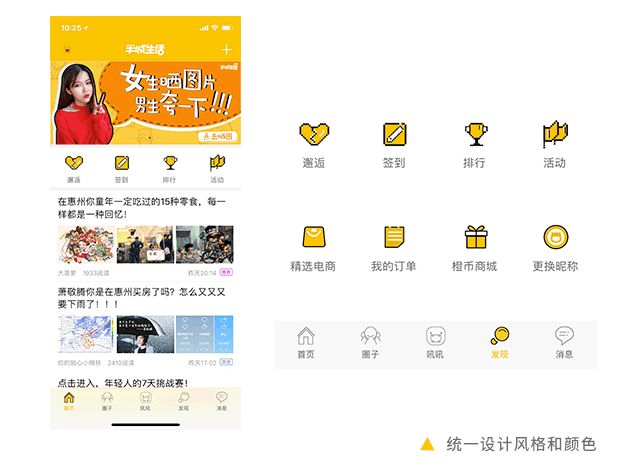
半城生活的首页配置版式趋于平面化,给人一目了然的感觉。自定义配置为三栏布局:滚动图片导航,图标导航,热门资讯列表。作为面向年轻人的区域生活服务类型的APP,自定义配置上相比其他地方站APP更多的是内容和视觉的呈现,从视觉上做到了较强的辨识度。APP整体颜色以亮眼的黄色为主,黄色代表着活力时尚,符合APP的品牌定位。
所以在选择APP的主题色时,我们要思考如何选择适合自己APP类型定位的颜色。之所以半城生活配置给人赏心悦目的感觉,是因为app的配图和主题颜色的搭配很和谐。
拿首页滚动图片导航来说,近期的滚动的活动banner设计,不管在颜色的选择上还是设计风格上都是有讲究的。从颜色上来看,banner颜色的选择,如粉色,黄色,蓝色这几种,并没有和主题的黄色有太大的争议感,反而做到了适度协调,明亮颜色的选择更能体现出一种青春时尚活力,不仅迎合年轻用户的口味,也体现出半城品牌的定性。
要注意的是,在APP配图颜色的选择上,不管你的主题颜色是什么,请一定要考究配图的颜色是否和主题色相互协调,是否存在强烈的冲突感。避免大篇幅的选择高饱和度的颜色,如大红色,宝蓝色,金黄色,桃红色等。

风格上,避开了传统媒体广告老旧的设计风格,更大的融入了流行元素,如帅哥美女人像与艺术文字的创意化结合,扁平化的设计风格等,这样的设计不仅体现出活动的层次性,从视觉上营造时尚前沿的感觉,并有效强化品牌特色。

图标导航——
注重视觉上的统一协调性
icon图标是品牌设计中一个重要的环节。以半城APP图标导航以及底部的图标导航来说,图标颜色的选择与主题色一致,都选择了黄色,加深了用户对品牌的认知,视觉上更加协调适配整个APP,体现品牌基调。所以在配置APP时,图标不管是自己设计的还是下载的,都请注意它们的统一协调性。在设计图标中加入自己品牌元素,如半城底部导航的“吼吼”图标应用他们的吉祥物小饿魔形象,更能进一步发挥出品牌特性。

热门推荐——
优质图片素材搭配也是提升APP颜值的方法之一
优质的内容资讯与精美的图片素材结合,也是提升APP整体颜值的方法。半城生活第三版面里抓取的热门活动列表,对内部的图片处理进行了严格的筛选与编辑,与整体APP的风格成一种协调的走势。

从错误的示范页面可以看出,广告位banner设计手法老旧,颜色与主题色不协调。页面结构上重下轻,资讯内容中的素材图案不够美观,质量不高,整体app布局显得杂乱无章法,从而影响用户的阅读体验。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 拒绝游泳的鱼 个人网站站长的乌托邦 2009-05-12
- 一只“拒绝游泳的鱼”在Internet中游了六年 2009-05-12
- 和某落伍者的聊天记录 2009-05-12
- 七种被拒绝的情况 2009-05-12
- 我拒绝了一个应聘的女程序员 2009-05-12
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
