网页制作-如何在制作鼠标经过时图片放大效果
2018-12-14 08:37:16来源:爱站网 阅读 ()

在网页上制作图片的时候都会用到特效,当鼠标经过图片时,可以使图片变大,其实在一些网上购物平台上,我们可以看到,当鼠标放在商品上时,商品的图片可能会变大,或者变成商品的其他角度的图片,这其实就是网页制作中的特效了,那么网页制作-如何在制作鼠标经过时图片放大效果大家了解吗?下面就跟着爱站技术频道小编的步伐来了解一下吧!
如何制作鼠标经过时图片放大效果
打开dw,先修改一下页面属性,将页面修改为灰色的,适合图片展示

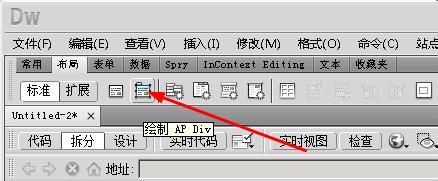
?打开布局属性,我们添加一个apdiv?,用来盛放我们的图片

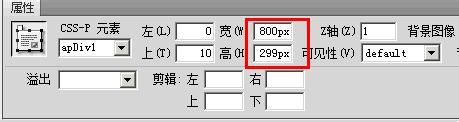
?将该apdiv设置宽度和高度分别为800和299?,将溢出设置成hidden,这样图片放大以后不会影响整体布局

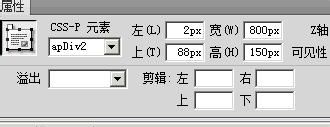
?接着再添加一个apdiv,设置宽度和高度,位置放在第一个apdiv的中间,如图所示

?接着在插入一个1行5列的表格,用来放置五张照片?,表格宽度设置成100%

?插入五张图片,如图所示,这样就形成了一个基本的图片展示栏?,接着要做图片经过的时候的放大效果。

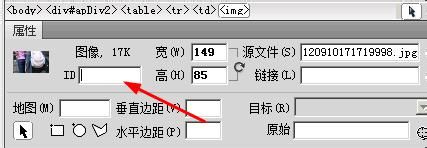
?选择一个图片,在属性栏,给其添加一个id,比如im1,

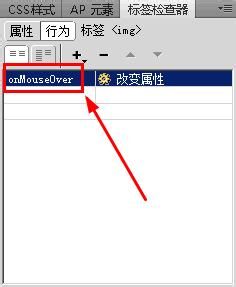
?接着给图片添加行为,如图所示,点击添加按钮,打开一个列表,选择【改变属性】?

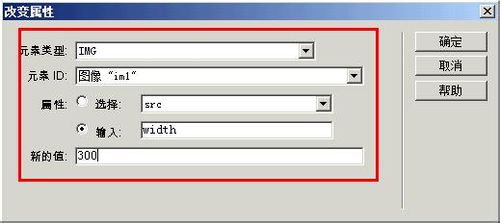
?打开改变属性的对话框,选择元素类型为img,ID为刚才设置的im1,属性选择【输入】,填写width,这是图片的宽度属性,新的值设置为300

?将触发行为修改为onmouseover,也就是鼠标放到图片上面的时候,就会将图片的宽度改为300?

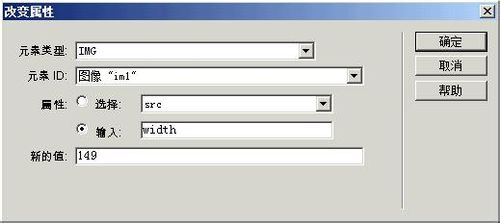
?接着再添加一个行为,属性设置如图所示,目的是让鼠标放在上面的时候,高度改为150?

?还有两个行为要添加,这里就不讲了,按照上面的方法,目的是当鼠标离开图片的时候,让图片恢复到原来的大小,如图所示:?

?好了,给所有的图片添加这四个行为,这样当鼠标放到上面的时候就看到下面的第一幅图,当鼠标离开的时候就看到下面第二幅图?

以上就是网页制作-如何在制作鼠标经过时图片放大效果,更多内容请继续关注爱站技术频道其它相关文章!
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- dreamweaver如何制作弹出菜单 2020-02-12
- 教你利用Dreamweaver插件制作网页漂浮广告 2019-04-20
- 用Dreamweaver制作电子相册的详细方法 2019-04-20
- 网站制作之DreamWeaver入门软件的安装方法 2019-03-10
- 四点告诉你Dreamweaver中制作漂亮导航条的方法 2019-02-25
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
