课时104.边框属性上(掌握)
2018-06-24 02:28:19来源:未知 阅读 ()

这节课我们还会再来介绍几个属性,然后都介绍完了,我们来介绍盒模型
1.什么是边框?
边框就是环绕在标签宽度和高度周围的线条
 这就是边框
这就是边框
2.边框属性的格式
2.1连写(同时设置四条边的边框)
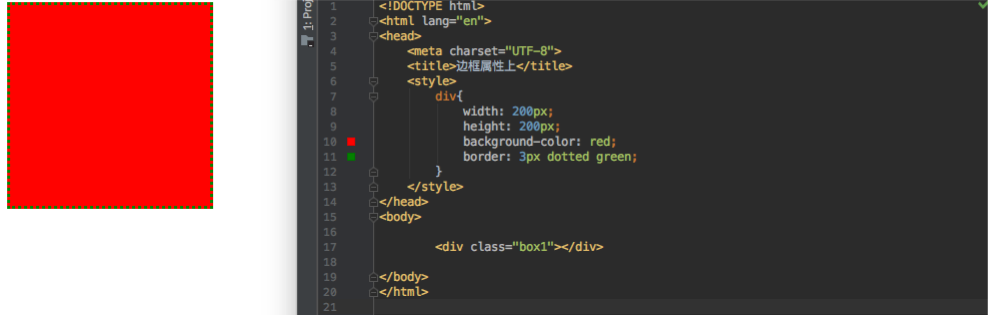
border:边框的宽度 边框的样式 边框的颜色;

快捷键:
bd+ border:1px solid #000;
2.2连写(分别设置四条边的边框)
border-top:边框的宽度 边框的样式 边框的颜色;
border-right:边框的宽度 边框的样式 边框的颜色;
border-bottom:边框的宽度 边框的样式 边框的颜色;
border-left:边框的宽度 边框的样式 边框的颜色;

快捷键:
bt border-top:
bt+ border-top:1px solid #000;
br+ border-right:1px solid #000;
bb+ border-bottom:1px solid #000;
bl+ border-left:1px solid #000;
注意点:
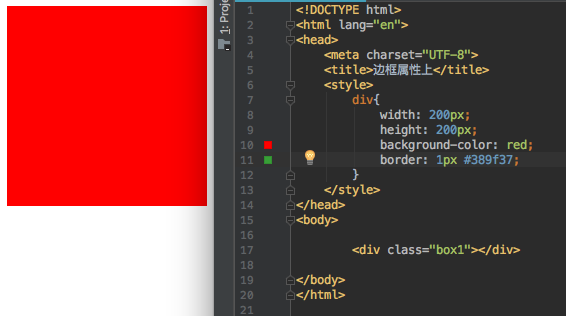
1.连写格式中颜色属性可以省略,省略之后默认就是黑色

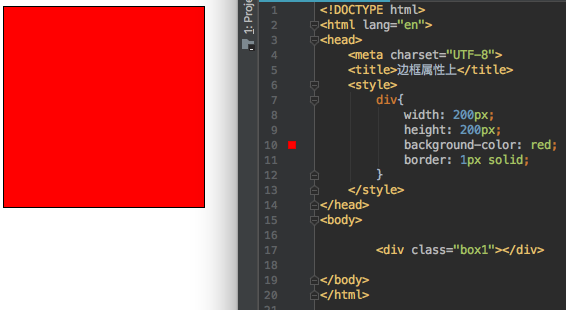
2.连写格式中样式不能省略,省略之后就看不到边框了

3.连写格式中宽度可以省略,省略之后还是可以看到边框

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:HTML中id和class选择器
- css:css3(圆角边框、盒子阴影、文字阴影) 2020-06-05
- css:盒子模型边框(边框、内外边距) 2020-06-03
- CSS设计网页边框的实例 2020-03-12
- 边框详讲---CSS必备的盒子模型知识! 2020-03-07
- css3新增边框、阴影、边框、背景、文本、字体 2020-02-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
