小白转前端,学习哪些知识点才能不走弯路?
2020-04-20 09:38:59来源:博客园 阅读 ()

小白转前端,学习哪些知识点才能不走弯路?
今天给大家整理出来了web前端工程师初级阶段需要掌握的内容,很全面,希望大家好好阅读,看看自己掌握的知识点和文章里面写的还相差多少。
什么是初级web前端工程师?
按照我的想法,我把前端工程师分为了入门、初级、中级、高级这四个级别,
入门级别指的是了解什么是前端(前端到底是什么其实很多人还是不清楚的),了解基本的html、css和javascript语法(这些语方面的东西网上随便搜一下就有很多很多,基本的语法是整个技术体系最重要 的东西了,领先的 Web 技术教程 ),可以根据设计师的设计图在不考虑兼容性的情况下把页面做出来,了解过一些框架的使用(例如烂大街但是依然牛逼的jQuery、zepto、 bootstrap等等)。
在经历过入门的阶段,已经了解了前端要做什么,并且把基本的语法学习过了可以独立做一些简单的页面了,那么就要继续学习达到初级前端工程师的水平,对于初级的前端工程师需要了解的就特别多了,需要对整个前端有一个清晰的认识,并且熟练使用各种技术,我感觉在校的学生达到初级水平就可以通过bat的校招笔试 面试了。
初级前端工程师:首先要知道的就是如何处理各种浏览器的兼容处理(比如说在IE浏览器中的createElement有什么不同等等内容),现在基本上每个公司在招聘的时候都会要求熟练html5, css3, javascript,这个熟练的意思就是信手拈来。
在下面会说初级前端工程师应该具体的学习哪些知识,然后就是要了解各种css的预处理器和后处理器, 还有会使用常见前端的MV*框架(angularjs, backbone,reactjs等等)并知道这些框架的原理,另外就是要熟练使用nodejs,要会使用基于node的各种前端构建工具 (grunt,gulp等等),熟练使用github或gitlab,对模块化、组件化、工程化、语义化有一个比较深入的了解,最后要知道如何开发移动端 的页面,如何去优化一个页面的性能。
初级web前端工程师的技术体系
1、HTML部分
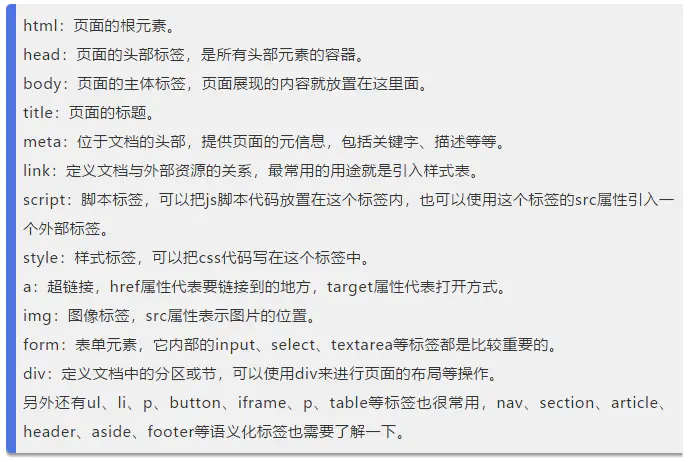
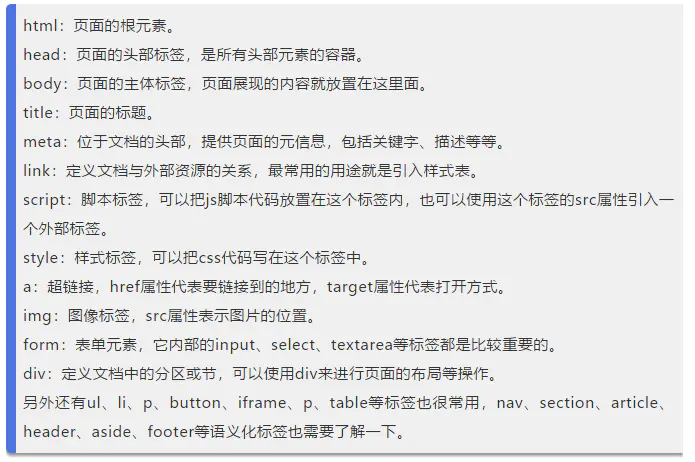
首先是要掌握一些常用标签的使用和他们的各个属性,这些常用的标签我总结了一下有以下这些:

除了要了解上面这一些标签之外,还需要对一些新的HTML5的API有一定的了解:
audio、video标签。
Canvas:定义图形,比如图表和其他图像。
input标签的accept属性,email、phone、url等类型。
getElementByClassName根据class名来获取一个元素结点。
Multiple file selection多文件选择属性。
html的import、template
process标签,webGL等内容。
还有一些要知道的知识点:
1.doctype的作用。
2.unicode、utf8等编码的原理和区别。
3.如何进行页面性能优化。
4.png、jpg、webp、gif等图片格式的不同的优势。
5.HTML行内元素与块级元素的区别。
6.移动web端开发常用head标签。
7.web语义化。
8.浏览器中的缓存原理
2、CSS部分
关于css这一块,我的看法就是网上下载一个chm格式的css的参考手册,然后根据手册里面写的一个个的都敲一下。
css大体分为下面这几块知识点:
① 定位布局
1.position属性的7个值(static | relative | absolute | fixed | center | page | sticky)分别有什么作用和不同?
2.实现品字形布局或者是三栏布局(左右宽度固定,中间适应屏幕)。
3.浮动与清除浮动的方法,flex布局,grid布局。
② 盒子模型
1.margin、padding、border这三个属性。
2.伸缩盒相关内容。
3.Multi-column Layout Module多列布局模型。
③ 文本字体
1.强制换行与不换行,清除空白。
2.文本对齐、大小(如何设置chrome小于12px的字体)、缩进、转换。
3.单位(em、rem、px等),颜色(rgb、rgba,hls)。
④ 变换、过渡和动画
1.transform的各种取值的作用与兼容性。
2.transition过渡的动画类型,贝塞尔曲线的原理。
3.animation动画的各种设置,@keyframes规则。
4.浏览器的重绘与重排。
⑤ 选择器
1.选择器的分类,权值和优先级。
2.有哪些属性可以被继承,哪些属性没法继承。
3.伪类和伪元素分别是什么,有什么作用。
上面这些都是基础的东西,除了这些基础的内容之外需要了解Less、Sass、stylus等css预处理器,这将会大幅度提升你的css开发效率,也需要了解一下Autoprefixer、PostCSS等css后处理器。
3、JavaScript部分
在这里就不说js的基础知识了,我把js按照语法的层次和使用的层次分为了两大块。
按照语法的层次来说:
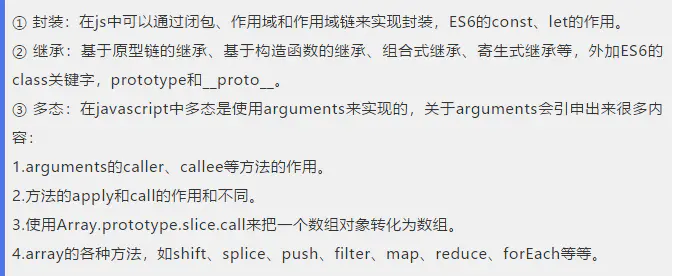
首先是javascript的面向对象方面的内容:在javascript中实现封装、继承和多态。

然后是Js的设计模式,比如说那三种工厂模式啊,建造者模式啊等等。
最后是在不同情况下的this分别都代表什么。
按照使用的层次来说:
首先最主要的就是ajax,ajax的原理,ajax跨域的方法:jsonp、使用iframe的location.hash、postMessageAPI、websocket、服务器代理等等。
然后是tcp协议、udt协议以及http协议的协议头、状态码等内容。浏览器的缓存,客户端存储方面的内容:localstorage、sessionstorage、indexDB、cookie等等。
最后是一些新的js的API,例如文件读取(fileReader)、fetch、Promise、Web Sockets等等内容,可以去caniuse上面看一下有哪些新的东西。
上面我所说的这些只是一些比较笼统的概念,把前端html、css和javascript所需要掌握的部分内容列举了一下,在前端领域还有很多需要我们知道的知识,这需要大家在学习工作的过程中去自己总结。
up是一个从事前端开发6年的程序员,在前端领域混了这几年,总结了一套前端学习的精讲视频和学习路线,如果有对前端开发感兴趣的伙伴,不管你是想转行,或是大学生,还有工作中想提升自己能力的web前端党,欢迎大家的加入我的前端开发交流群:603985993 希望大家诚心交流!,与企业需求同步。好友都在里面学习交流,每天都会有大牛定时讲解前端技术!

原文链接:https://www.cnblogs.com/TT485480/p/12736113.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
